GA4とUAの併用方法を紹介!GA4とUAの比較や併用のメリットを解説

サイトデータを計測するGoogleアナリティクスは、2023年7月1日、UA(ユニバーサルアナリティクス)からGA4へ完全移行します。
2022年現在、GA4とUAの併用をする事で両者の強みを活かした幅のあるアクセス解析が可能になります。
今回の記事では、UAとGA4の違いや併用のメリットを解説していきます。
この記事の目次
Googleアナリティクスは2種類存在する
2022年現在、Googleアナリティクスというアクセス解析ツールには2種類のプロパティ(機能)が存在しています。
それが、GA4(Googleアナリティクス4)とUA(ユニバーサルアナリティクス)になります。※有料版のGA360もありますが、本記事では無料版のGAについて説明していきます。
まずは、この2種類の概要と機能の違いを簡単に説明していきます。
ユニバーサルアナリティクス(UA)
Googleアナリティクスとは、Googleが開発した無料のアクセス解析ツールです。
UAの正式名称は、ユニバーサルアナリティクスといいます。Googleアナリティクスといえば、2005年からサービスが開始されたこちらのUAを思い浮かべる人が多いことと思います。ただし、冒頭にも書いたように、UAは2023年7月1日をもってサポートが終了します。
これまでのUAとGA4の違いをわかりやすく説明するために、UAにしかない機能を紹介しておきましょう。GA4にはないUAの機能として、大きなものに『直帰率と離脱率』と『ランディングページ』があります。
また、さらに大きな違いとしては、セッションの計測方法が挙げられます。UAでは、セッション時間の上限を24時間で一区切りしており、日を跨ぐと新しいセッションとなることが特徴として挙げられます。また、流入元が変わった時も新しいセッションとなります。
Googleアナリティクス4(GA4)
GA4の正式名称は、Googleアナリティクス4になります。
GA4は、2020年10月にリリースされた最新バージョンのGoogleアナリティクスであると共に、前述したように従来のUAから2023年7月1日を目途に完全に切り替わることが発表されています。
UAとの大きな違いとして挙げられることは、UAにあった『直帰率』、『離脱率』、『ランディングページ』が廃止になっている点です。また、セッション時間の上限が無制限であること、日を跨ぐと別のセッションに変わらないこと、流入元が変わっても新しいセッションにはならないなど、セッションの計測方法に関する点が大きく変更されています。
GA4とUAを併用した方が良い理由
2020年10月からGA4はリリースされましたが、現在(2022年)の状況では、GA4は未完成といってもいいでしょう。
しかし、そうはいっても、いずれ完全に切り替わるGA4の扱いに早い段階で慣れておく必要があることは間違いありません。
では、どうすればいいのか?
実は、ニ者択一ではなく、2023年7月まではGA4とUAを『併用』することが可能になっているのです。ですから、2023年7月まではGA4とUAを併用しつつ、少しずつGA4の扱いに慣れることが可能です。
それでは次に、GA4とUAを併用した方が良い理由を3つ紹介します。
GA4のデータ蓄積が可能
現在UAを利用している場合でも、UAのプロパティを元にしてGA4のプロパティを作成してから、簡単にGA4の計測も同時にできるようになっています。
このことから、現時点での最善策としては、やはり2023年7月までUAとGA4を使い、GA4でもデータを蓄積しておくことになります。といいますのも、そもそもUAからGA4にデータを移すことが出来ない為、仮に2023年7月からGA4を導入し移行した場合、全くデータがない状態での分析になってしまうからです。
考え方としては、いきなりGA4で分析しなさいというわけではなく、まずはGA4のデータの蓄積をしていってください、ということになります。
分析作業に支障をきたす可能性があるから
さて、2020年10月からGA4がリリースされて、2年が経過しています。
しかしながら、未だ完全体ではないGA4は、今後も更なるアップデートが行われていくことが予想できます。GA4とUAは、Googleアナリティクスではありますが、別モノと言っても過言ではないくらい、データの計測方法自体も使い方も全く違っています。この事実から目を背けず、今のうちから少しずつGA4の使い方に慣れておくことが大切です。
完全にGA4に移行される前に、これまでのUAとこれからのGA4で、一体何が出来、何が出来ないのかを把握しておくことが大切になってきます。もし仮に2023年7月からいきなりGA4に切り替えた場合、戸惑うことは間違いありませんから、分析作業に支障をきたす可能性が高いと言えるでしょう。
GA4だけが行える分析がある
まだGA4は、未完成なのは間違いありませんし、現時点ではUAでしか行えない分析がまだ多い実情があります。
しかし、逆に、GA4でしか行えない分析もいくつかあるのも事実です。例えば代表的なものとして挙げられるのは、今までGA360だけに実装されていたデータ探索やBigQueryとの連携でしょう。
これらの機能も、ずっと使い続けるかどうかは別にして、一度は試してみることをおすすめします。この他にもGA4独自の機能が結構ありますから、2023年7月までに色々と試しに使ってみておいた方が、その後の分析に色々と活かせることは間違いありません。
GA4の移行に関する解説記事はこちら!
・いつまでにすべき?GA4(Googleアナリティクス4)への移行方法と切り替え時期
GA4とUAを併用する方法
ここまで、UAからGA4へのデータ移行ができない為、2023年7月まではGA4とUAを併用することをおすすめしてきました。
次に具体的にどのようにしてGA4とUAを併用するのか、そのやり方について詳しく説明していきます。
パターンとしては大きく分けて2種類の方法があります。
1つ目は、UAを使った併用方法について、2つ目は、GA4を使った併用方法について解説をします。
最後に、併用する際のトラッキングIDの結合方法についても紹介します。
UAを使った併用方法
まずは既にUA登録済みの人がGA4と併用する方法から紹介していきましょう。
UA登録済みの人は、これまでのアナリティクスの管理画面から簡単にGA4プロパティを作成することができます。
それでは、これより、UAを使った併用方法を画像付きで紹介します。
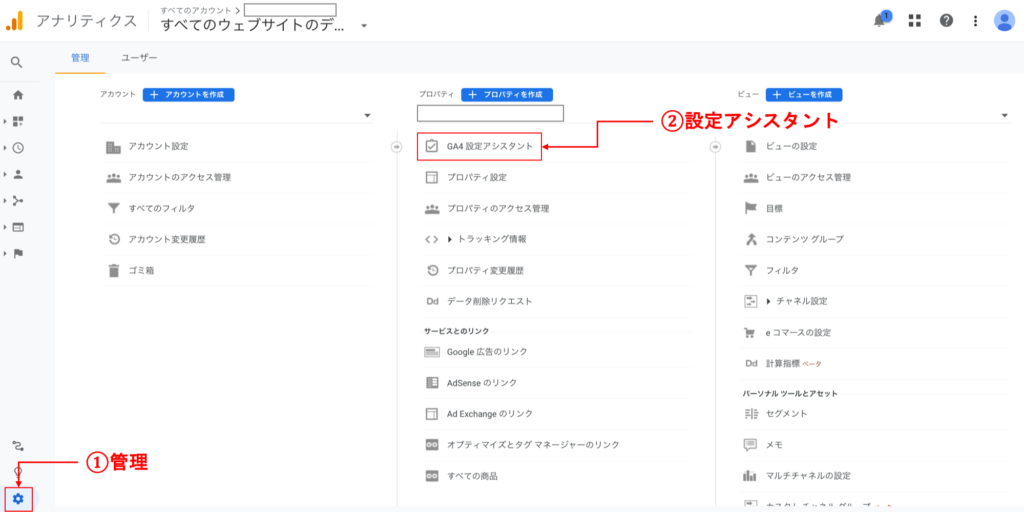
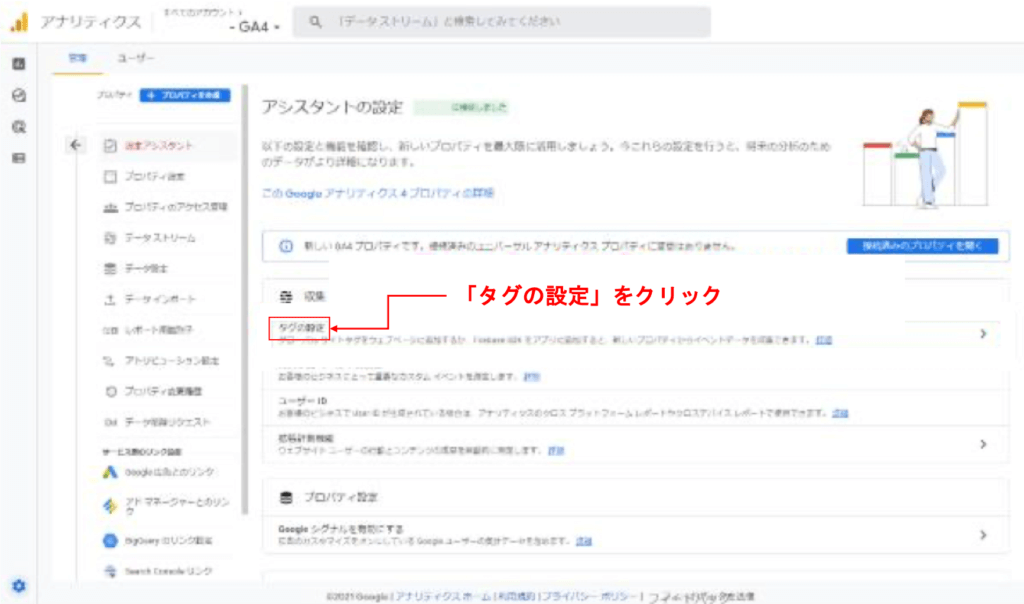
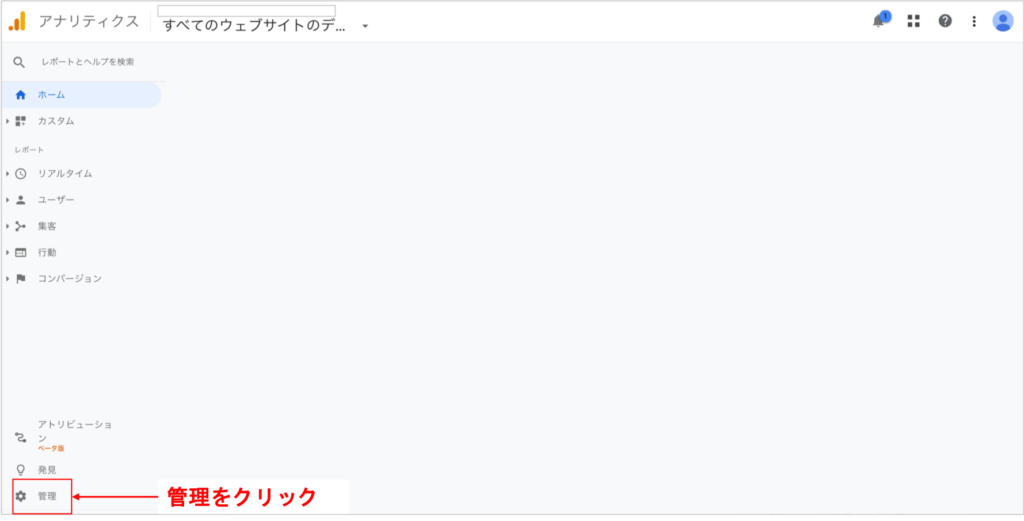
1.左下にある管理から、プロパティの欄にあるGA4設定アシスタントをクリック

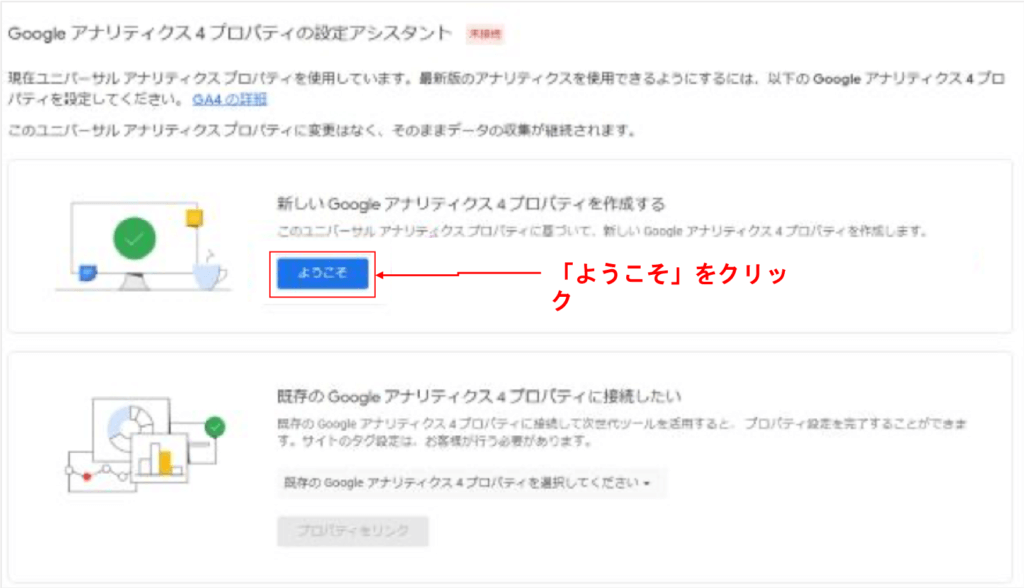
2.ようこそをクリック

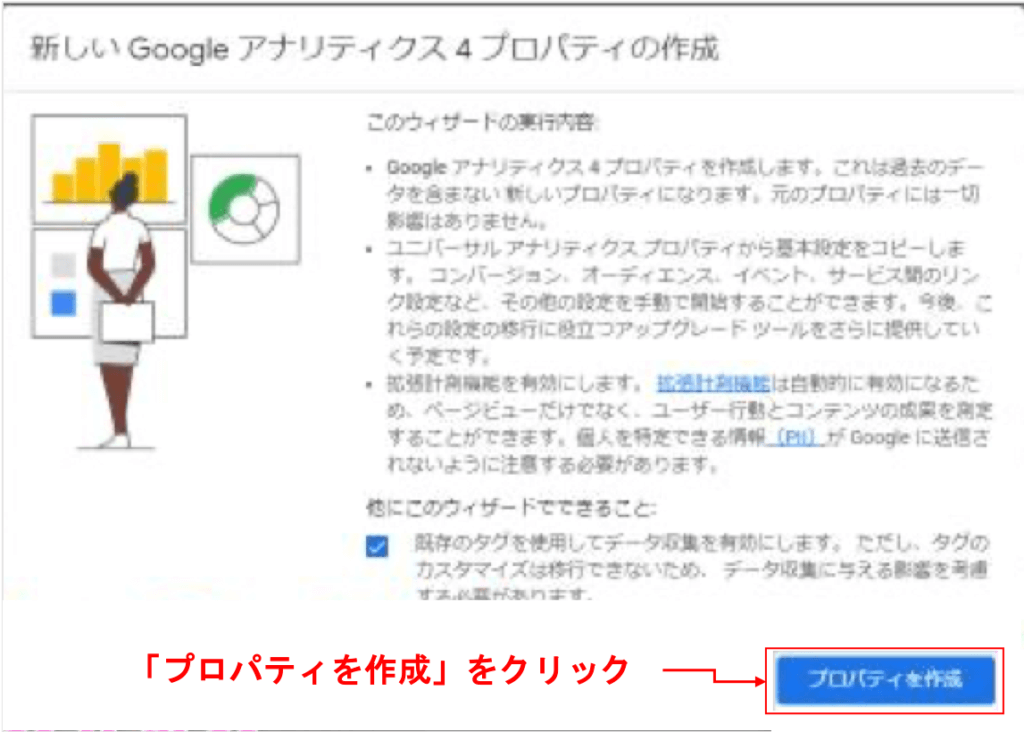
3.プロパティを作成をクリック
チェックボックスにはチェックをつけたままで、次に「プロパティを作成」をクリックしてください。ただし、元のUAのタグでカスタマイズを行っている場合では、この方法で作成できないことがあります。その時はチェックを外しGA4プロパティを作成した後、現在のGA4と連携させます。

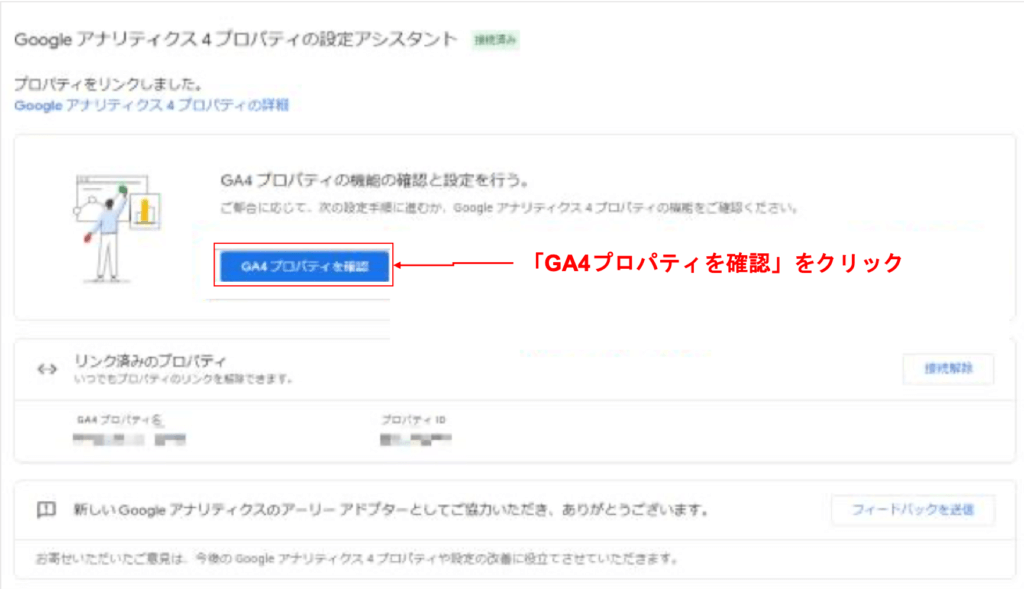
こちらの画面が出てきたら、GA4プロパティが作成されている状態です。
4.GA4プロパティを確認をクリック

5.タグの設定をクリック

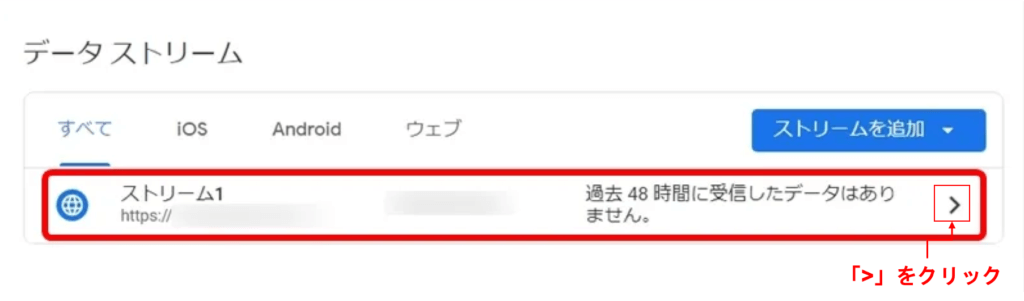
6.データストリーム画面で>の印をクリック

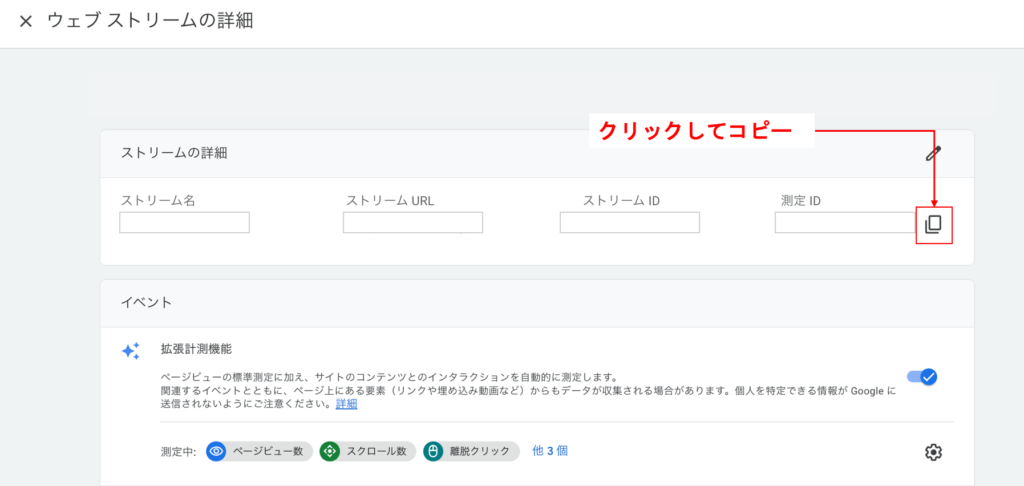
次の画面でウェブストリームの詳細が表示されます。
7.測定IDをクリックし、クリップボードにコピー

ウェブストリームの詳細が表示されたら、右上の測定ID横をクリックしてコピーします。
続いて、GTM画面で設定を行っていきます。
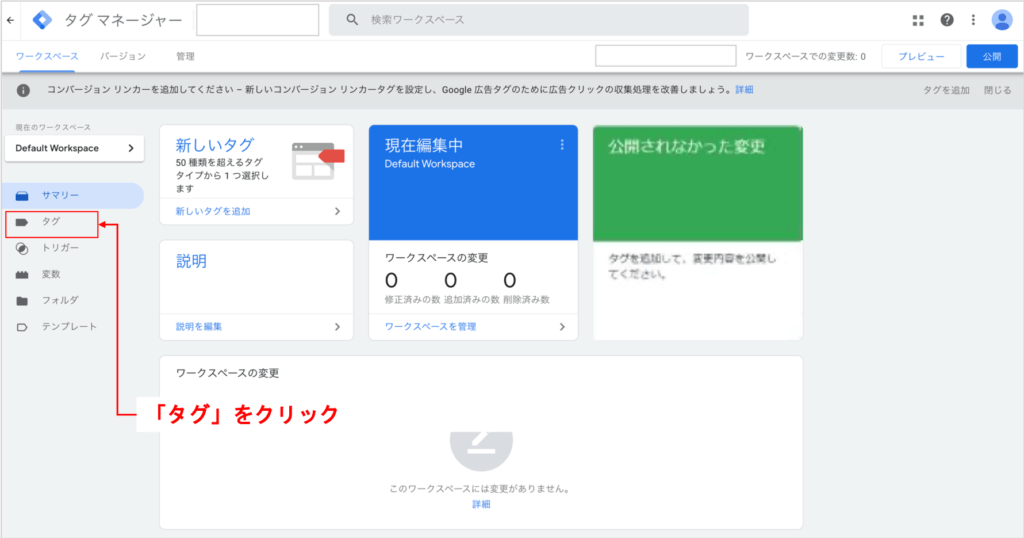
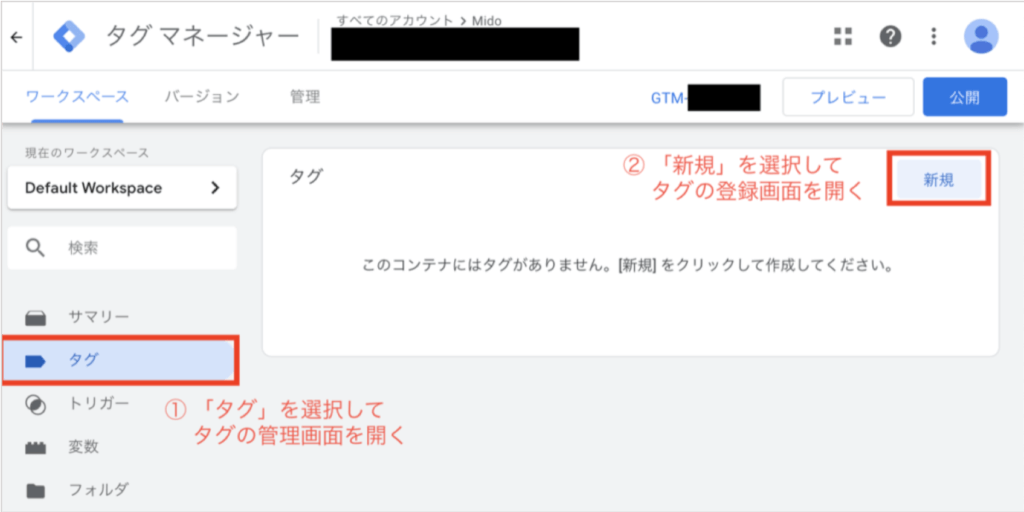
8.GTMの管理画面を開き、ワークスペースタブのタグをクリック

9.新規を選択してタグの登録画面を開く

①のタグをクリックしたら、右上にある②新規をクリックします。
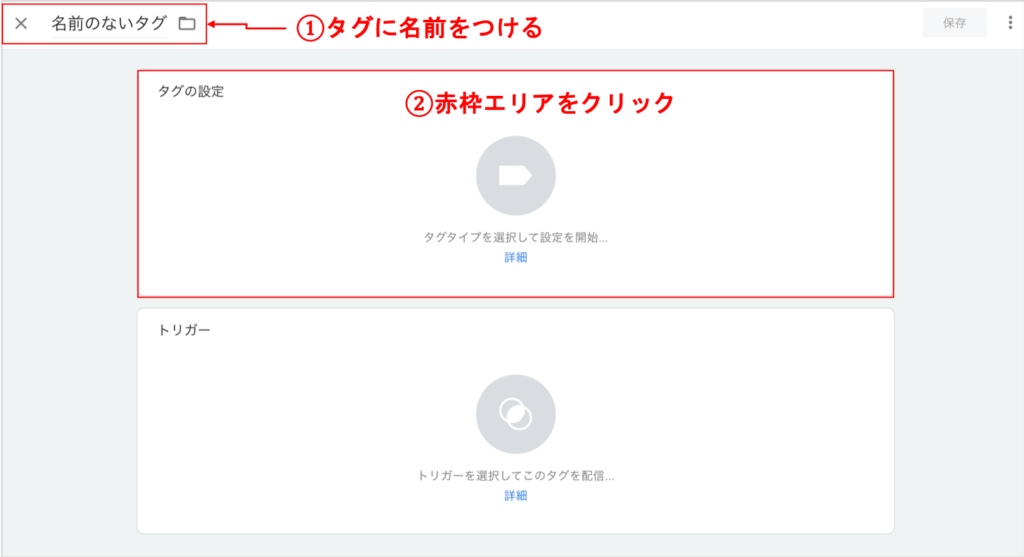
10.タグに名称を付け、タグ設置部分をクリック

①でタグに任意で名前を付けます。名前を付けたら、②の赤枠エリアをクリックします。
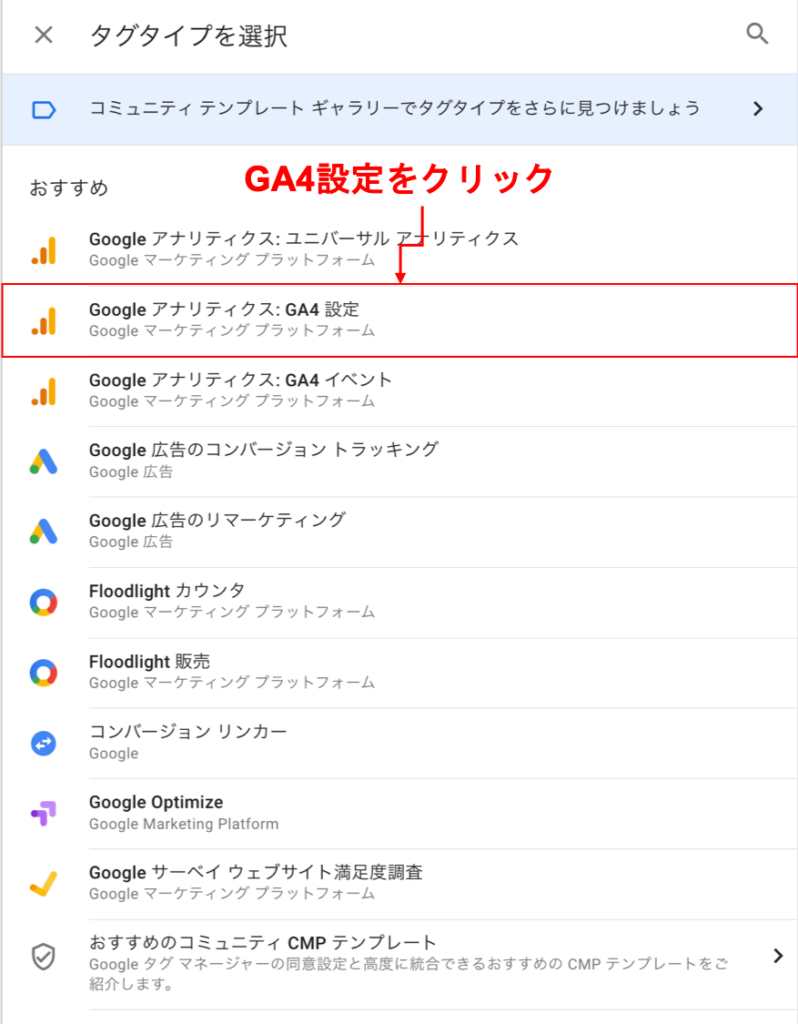
次の画面でタグタイプが表示さるので、おすすめにある「Google アナリティクス: GA4 設定」のタグを選択してください。
11.GA4設定をクリック

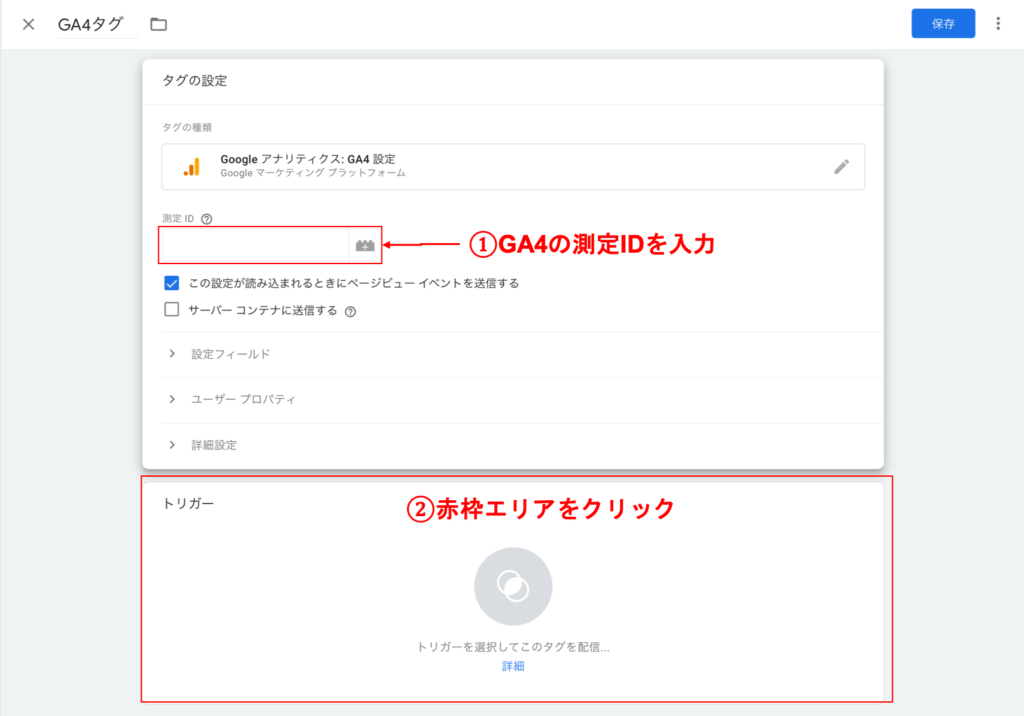
12.測定IDを入力し、トリガーの部分をクリック

①でGA4の測定IDを入力し、赤枠エリアのトリガーをクリックします。
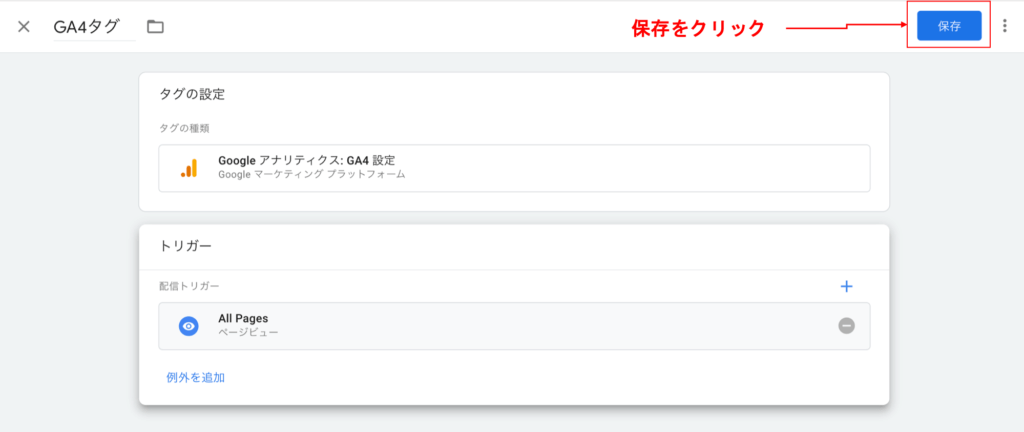
13.All Pagesをクリック

14.保存をクリック

上記の画像と同じ内容になっていたら「保存」をクリックします。
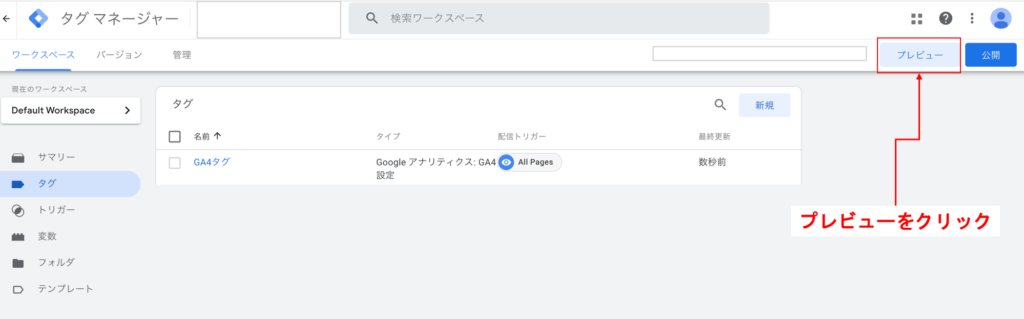
15.プレビューをクリック

最後にサイトでタグが発火しているかを確認してから、「公開」しますので、ここではまず、プレビューをクリックします。
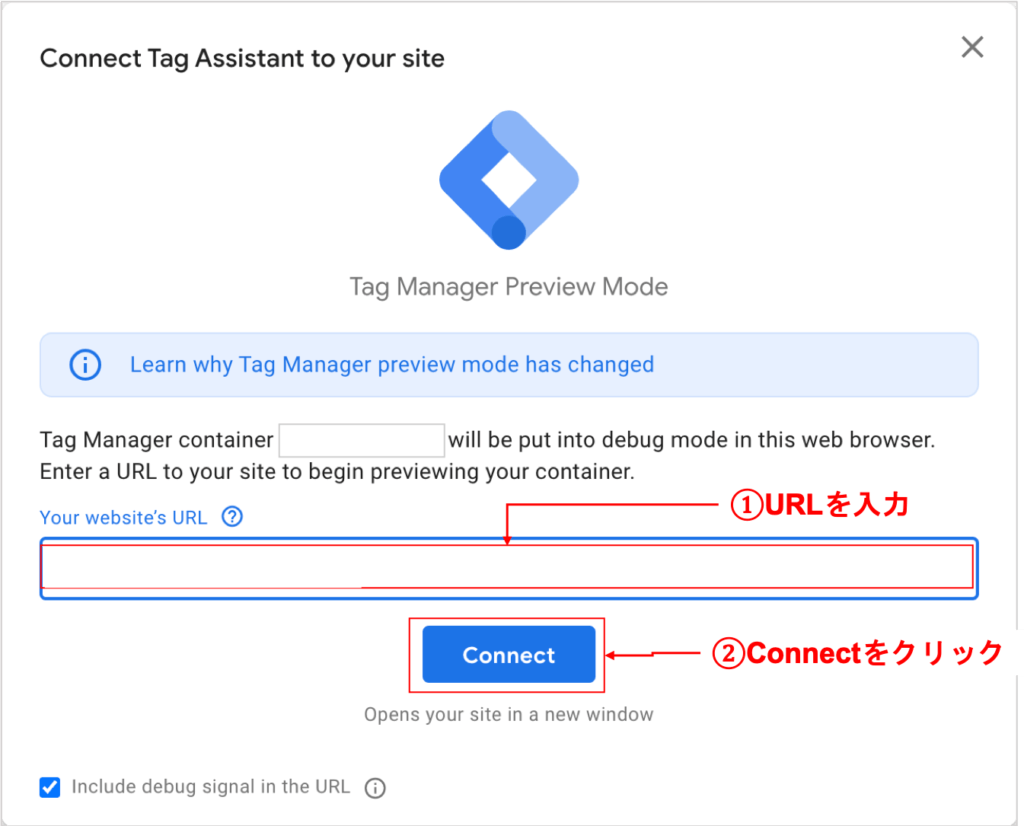
16.タグを入れたサイトのURLを入力した後、Connectをクリック

ここまでやった後、管理画面の「Tags Fired」のところに今埋めた「GA4タグ(あなたがつけたタグ名)」があれば大丈夫です。しかし「Tags Not Fired」のところにタグ名がある場合は、GTMタグがそのサイトに正常に埋まっていない可能性がありますから確認が必要です。
※GTMにタグを埋めた時は毎回必ずタグが埋まっているかという確認をプレビューあるいはデベロッパーツールで行なうと良いでしょう。
14.公開をクリック

「Fired」に埋めたタグがあることを確認できましたら、この画面に戻り「公開」をクリックしてください。
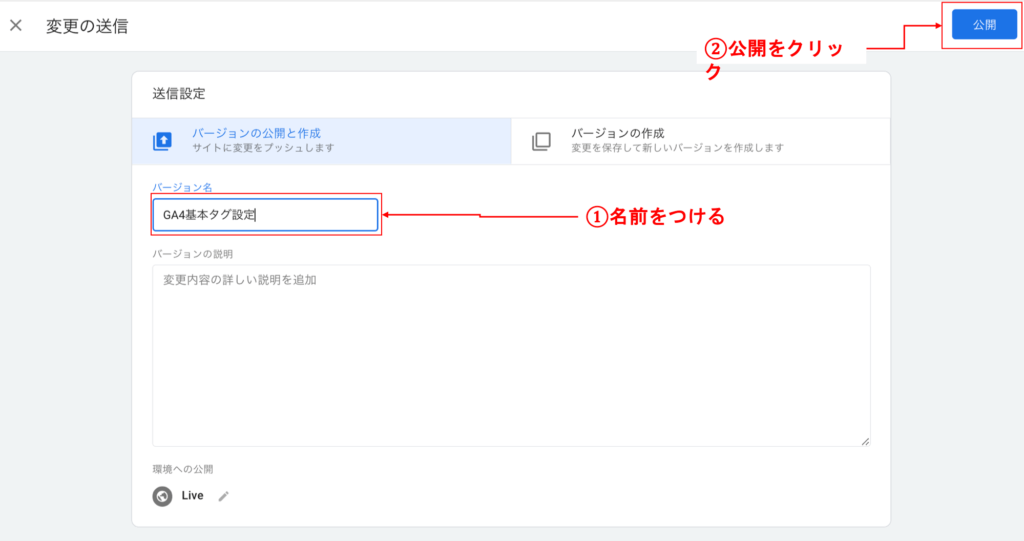
15.公開毎に名前と説明を記載する

GTMではタグ管理の徹底がしやすいように「公開」ごとに名前と説明をつけることができます。画面で「GA4基本タグ設定」という名前をつけている箇所です。
①に名前を付けて、②の公開をクリックします。
これでGTMへのGA4初期タグ設定が完了しました。
GA4を使った併用方法
次に、GA4の新規導入方法について詳しく説明していきます。
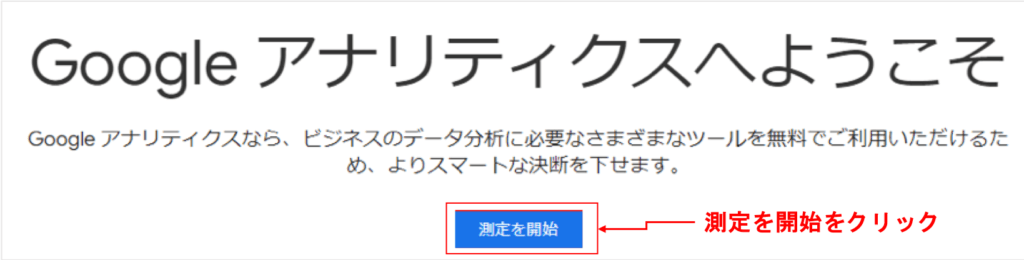
1.測定開始をクリック

まずは「測定開始」をクリックした後、アカウント名を決めます。
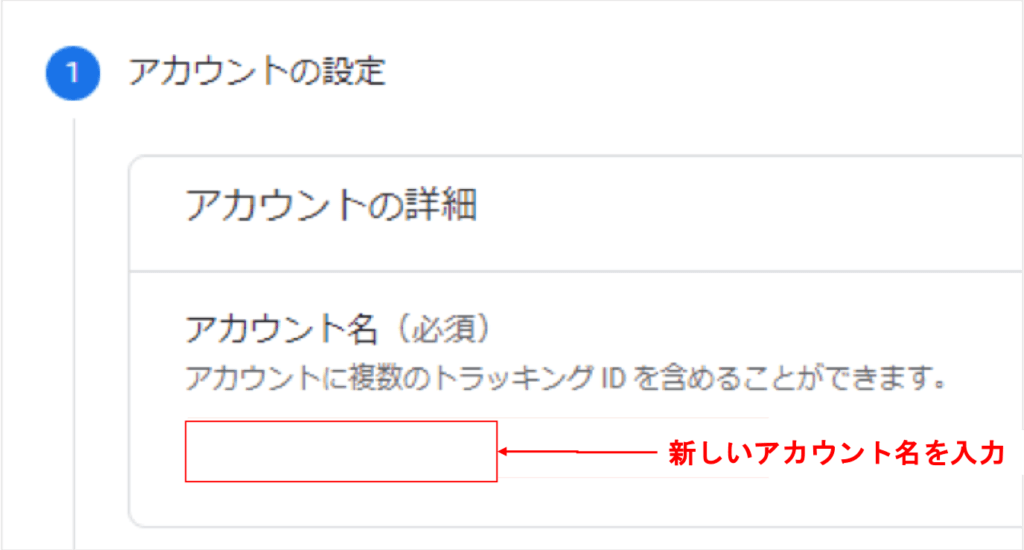
2.アカウント名を記載する

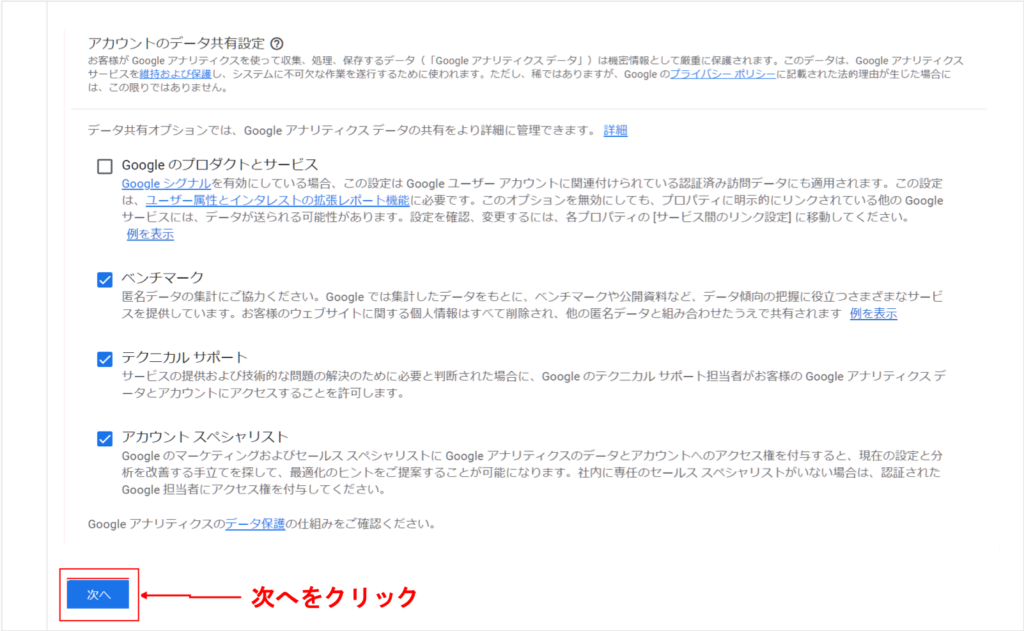
3.データオプションを設定する

各項目に目を通してから、問題がなければチェックを入れ、「次へ」をクリックしてください。
※上記の画像では、Googleプロダクトとサービスにチェックは入れてませんが、実際は、利用シーンにあわせてチェックをいれてください。
4.GA4で使用するプロパティを設定する

プロパティ名はわかりやすく任意のものを設定してから、タイムゾーンや通貨に関して特に問題がなければ日本時間、日本円を選択します。
ここで「次へ」を選択する前に詳細オプションを表示をクリックします。
5.詳細オプションを表示する

6.サイトURLを入力する

計測するWebサイトのURLを入力していきます。
ウェブサイトのURLの項目に計測するサイトのURLを入力した後は、下図の箇所にチェックを入れてから、「次へ」をクリックしてください。
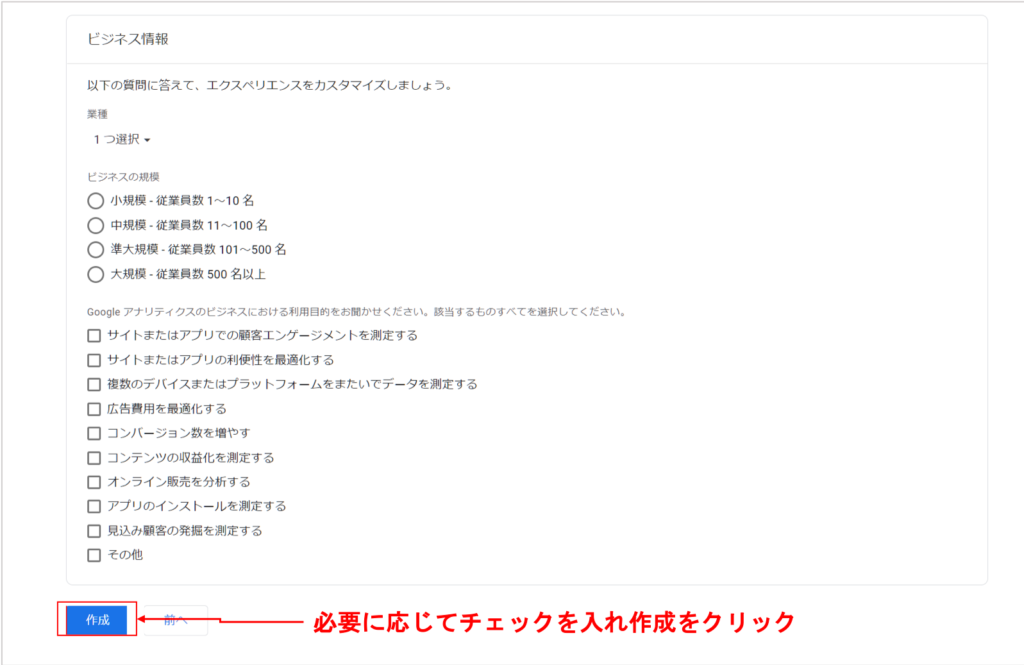
7.ビジネス情報の入力

「ビジネスの規模」と「ビジネスの利用目的」の項目になります。ビジネス目的で利用しない場合では、規模の箇所で「小規模-従業員数1〜10名」を選択するとよいでしょう。
選択できたら「作成」をクリックします。
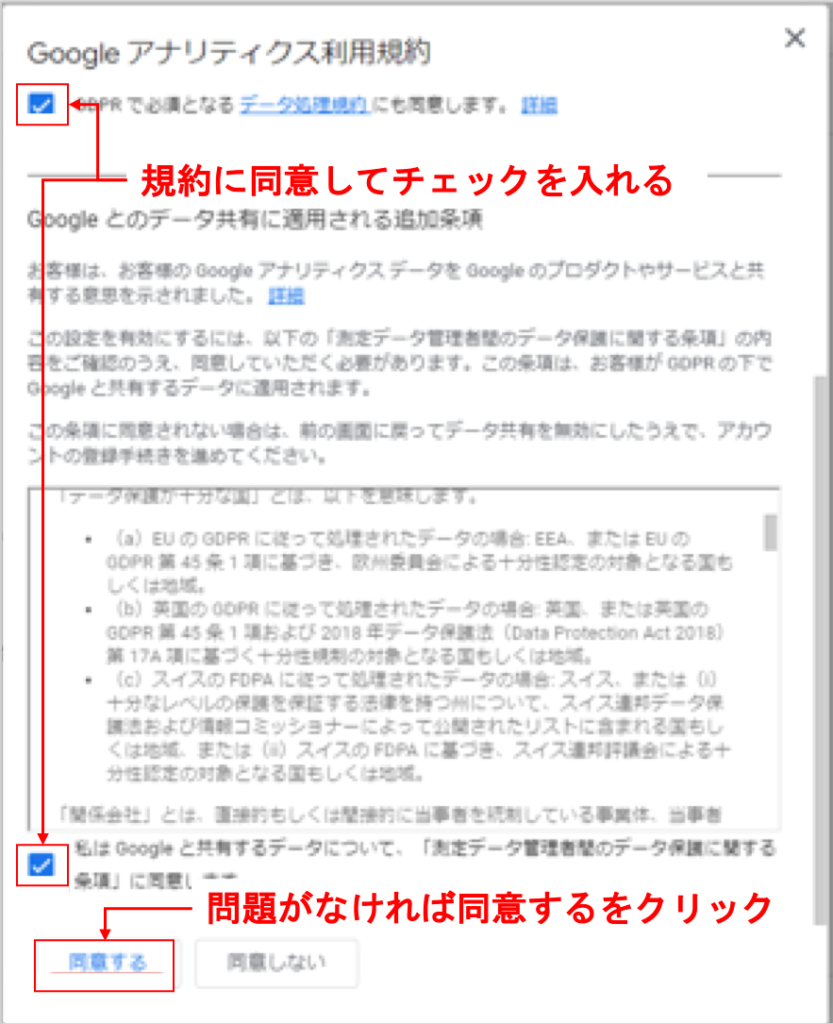
8.利用規約に同意する

利用規約が表示されたら、2ヶ所の同意にチェックを入れてから、「同意する」をクリックしてください。
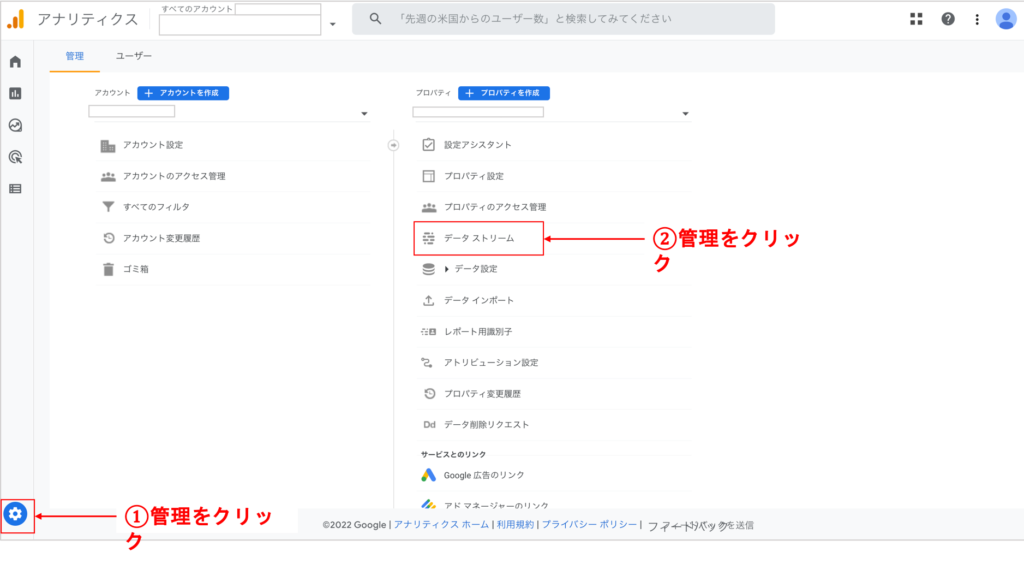
9.左下メニューの管理をクリックし、データストリームを選択する

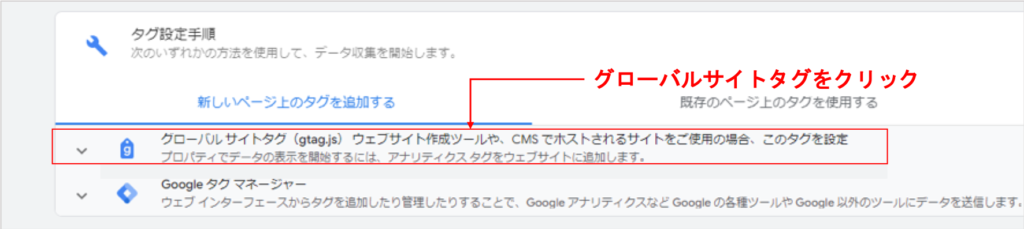
10.グローバルサイトタグをクリック

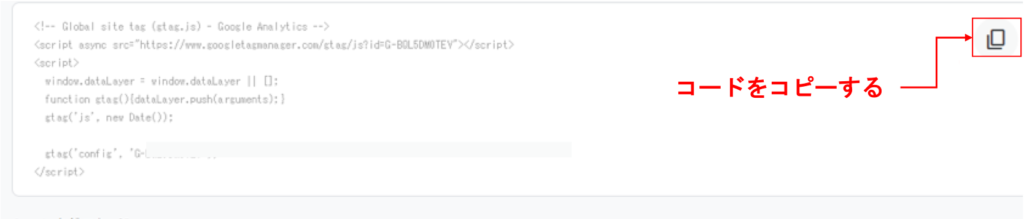
11.コードをコピーする

最後に、コードをコピーし、計測するサイトのエディターに貼り付けて設定完了です。
IDを連結する方法
最後に、UAとGA4のIDを連結する方法を紹介していきます。
UAとGA4の両方の機能を導入するためには2つのIDを使用する必要があります。
1.サイドバー左下にある管理をクリック

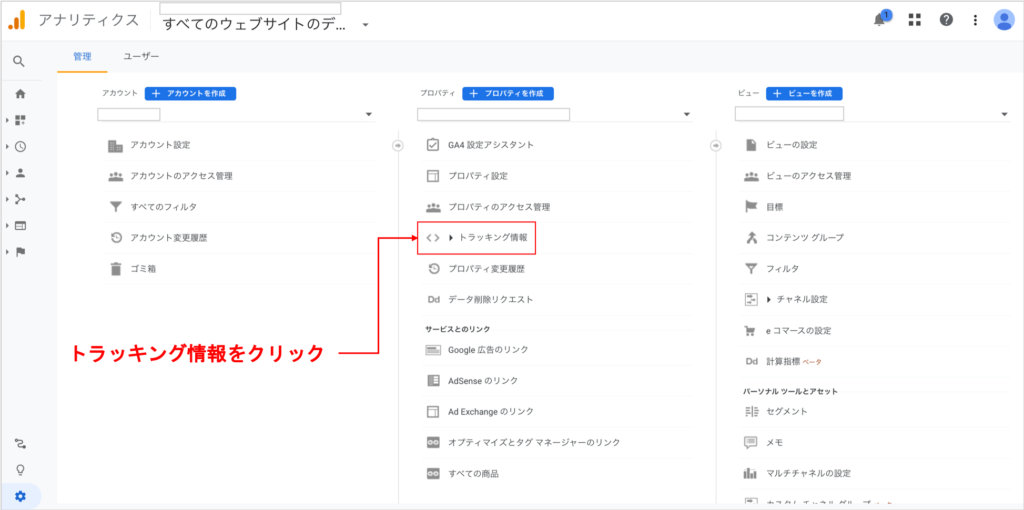
2.トラッキング情報をクリック

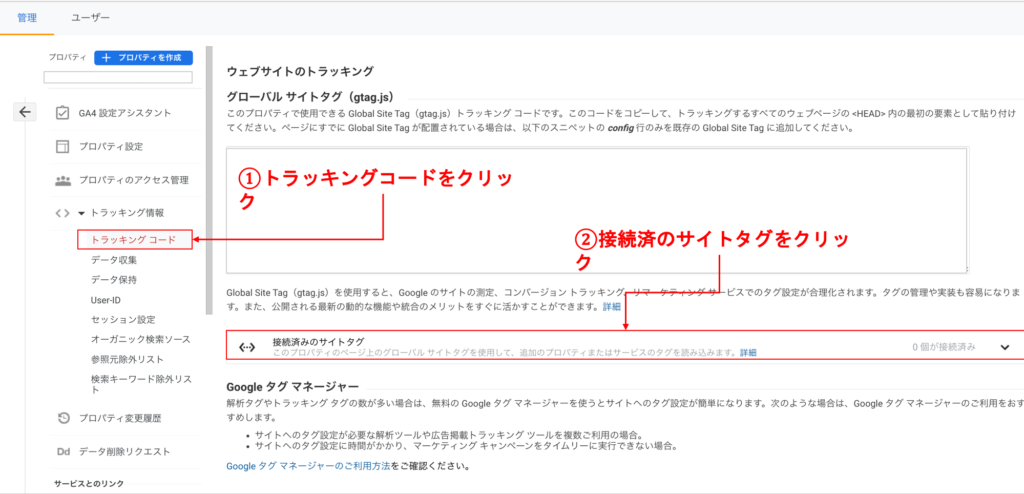
3.トラッキングコードをクリックし、接続済サイトタグをクリック

4.接続するGA4のIDを入力

「接続するタグのIDを入力します。」の欄にGA4のIDである(GーXXXXX)を入力し、接続をクリックします。
これでUAのIDとGA4のIDを連結させることができます。
UAのトラッキングコードIDの入手方法は、別記事で詳しく書いていますので、こちらの記事を参照してください。
・GA4の設定方法について解説!導入方法からイベント設定まで紹介します
GA4とUAの違い
GA4とUAの違いについて説明してきましたが、具体的にも、かなり違う点があります。例えば、UAの場合は別のセッションへの変更が日付をまたいだ時に発生しますが、GA4の場合は日を跨いでもセッションは別になりません。
この章では、具体的にGA4とUAの、どこがどのように違うのかを『データの計測方法』から『イベントの仕様』まで、わかりやすく項目ごとに解説していきたいと思います。
データの計測方法
まずGA4とUAの大きな違いとしては、『データの計測方法』が変わった点が挙げられます。
UAですと、ヒットで受け取ったデータをセッションベースで変換していましたが、GA4ではすべてをイベントとして収集するようになりました。その為、UAでは『ページビュー』として個別に計測していたものも、GA4においてはイベントの1つとして計測されるようになったという次第です。
つまり、UAでは、『ページ』を計測していたのですが、GA4では『ユーザーの行動』が主体となっているわけなのです。このように根本的な考え方が大きく変更されたことになります。
指標の計測定義
次に、大きな違いとして挙げられるのは、『指標の計測定義』です。
UAのようにページビューを計測の基本としなくなったことで『直帰率』や『離脱率』やディメンションの『ランディングページ』など、UAでよく使っていた指標がGA4では廃止になりました。
また、これまで計測ができなかったユーザー満足度を測る新しい指標の「エンゲージメント」が追加されています。
さらに、ヒットが送られるタイミングも変わり、GA4では複数のイベントを一括で送ることで送信数を減らしている関係で5秒間の遅延が発生してしまうようになりました。
イベントの仕様
『イベントの仕様』についても大きく変更されています。
GA4では、ほぼ全てのデータが「イベント」で計測されるようになりました。これまでは、ページビューやセッションなど、それぞれの指標で計測していたデータもイベントで計測する形になっています
この変更により、ページの概念がなかったアプリの計測にも対応できるようになっています。
GA4では、イベント名と複数のパラメータというシンプルな仕様になったため、UAとは別物になったと考える必要があります。
そして、GA4では、1つのイベントに複数のパラメータの付与が可能になりました。
GA4のイベント内には25個のプロパティを持たせることができ、3階層までしかなかったUAよりもさらに自由度が上がりました。
レポートの様式
最後に、『レポートの様式』も大きく変更されています。
GA4ではレポートを『集計用』と『分析用』にわけることで、UAに比べてシンプルな作りに工夫されています。
具体的な使用方法としては、『集計用』のレポートは全体的なデータを把握したい時、『分析用』のレポートはセグメントを利用したり見たい指標を選択したりしながら分析したい時に使用する感じになっています。
分析レポートで、UAでは有料のGA360のみに用意されていた『データ探索』がGA4では無料で使えるようになっている点も大きな違いとして挙げられるでしょう。
レポート作成に関しては、アクセス解析レポートを1から作る方法の記事もご参考ください。
まとめ
さて、今回の記事では、現在併用できるGoogleアナリティクスのUAとGA4の説明、それぞれの機能の違いなどを比較して説明してきました。
UAに関しては、2023年7月1日にサポートが終了することが発表されています。また、UAからGA4にデータの移行ができない為、データを蓄積する目的でも、UAとGA4を併用することをおすすめしました。現段階では、GA4とUAを併用する方法とそれぞれの相違点について理解しておくことが必要です。
最後になりますが、GA4は未完成な面もありアップデートが必要な段階です。GA4を学ぶには書籍なども活用できますが、是非とも、今回の記事を参考にして従来のUAで分析しながらGA4にも慣れておきましょう。
株式会社ヒトノテでは、Webコンサルティング事業を行っております。GA4の移行や設定に関するご支援も行っておりますので、お困りごとがございましたら、お気軽にお問合わせください。

執筆者:川口享晟
株式会社ヒトノテのSEOコンサルタント。メディアサイトからポータルサイト、ECサイトまで様々なサイトのSEO支援を経験。売上のアップから逆算したSEO対策を得意とし、クライアントに寄り添ったオーダーメイドの提案を心がけています。

監修者:坪昌史
株式会社ヒトノテの代表取締役CEO。 エンジニアとしてキャリアスタートし、サイバーエージェントのSEO分析研究機関を経て、リクルートの横断マーケティング組織のマネージャー&全社SEO技術責任者を務める。その後、独立しSEOを中心としたクライアントの課題解決を行う。2017年、株式会社ヒトノテを創業し、様々な企業のウェブマーケティングの支援を行う。
おすすめの関連記事
─ 記事カテゴリから探す ─
WEBサイトの問題点・改善案を無料診断
人気記事ランキング
-

2024.05.30
キーワードマーケティングのやり方とは?SEOの効果が見込める手順を徹底解説
-

2024.05.27
SEOにおけるURL設計のベストプラクティス
-

2024.04.25
ページネーションのSEOにおけるベストプラクティス
-

2024.04.22
E-E-A-Tとは?Googleが評価するコンテンツの基準や対策を解説
-

2021.12.06
レスポンシブデザインの最適ブレイクポイントとは?メディアクエリの書き方も解説
-

2021.12.22
【徹底比較】さくらのクラウドとAWSの特徴・機能・料金の違いを解説
-

2021.07.09
Webコンテンツにおける正しい引用の書き方をマスターしよう!
-

2022.02.21
「note」のユーザー数や年齢層を徹底分析!【2022年版】
-

2022.07.05
WordPressで301リダイレクトを設定する方法とは?初心者でも可能