レスポンシブデザインの最適ブレイクポイントとは?メディアクエリの書き方も解説

Webサイト制作では、どのデバイスでもレイアウトを崩さずに表示させるように、レスポンシブデザインを考慮する必要があります。
レスポンシブデザインを考える際に、どの画面でも見やすい「最適なブレイクポイントは何pxなのか?」に頭を抱える方も多いでしょう。
本記事では、最適なレスポンシブデザインのブレイクポイントやメディアクエリの書き方を解説します。デバイス別のレスポンシブデザインのブレイクポイントの設定方法を理解しましょう。
この記事の目次
レスポンシブデザインの最適ブレイクポイントは600px・834px
結論から言うと、最適なブレイクポイントは600px・834pxです。
以前までは、iPad10.2のSplit View (535px)に合わせて、520px・920pxが推奨されていましたが、サイズ幅768~834pxの機種がシェア約56%を占めているため、ブレイクポイントは768~834pxに設定すれば問題ないでしょう。
ただし、600pxほどの小さめなタブレットのシェアもそれなりにあるので、600pxまでは対応できるように制作しましょう
また、最適なブレイクポイントを決めた理由は端末ごとのサイズ幅です。600px・834pxが最適な理由を、代表的な端末のサイズ幅を見ながら解説していきます。
レスポンシブデザインとは?
レスポンシブデザインとは、「WEBサイトを閲覧する端末によって最適なデザインを表示させる手法」です。
具体例:WEBサイトを作るときに以下のようなデザインを作るとします。
- PC表示のデザインA:写真を4つ横並びにさせる
- タブレット表示のデザインB:写真を2つ横並びにさせる
- スマートフォン表示のデザインC:写真を縦並びにさせる
端末によってデザインがA・B・Cへ切り替わるよう、CSSにメディアクエリを記述することでレスポンシブデザインの表示が実装できます。
ちなみに、レスポンシブデザインをコーディングする前に、A・B・Cのデザインをサイトにどう表示するか決めておいたほうが良いでしょう。
サイトによってはデザインBを作成する必要がないというようなケースもあるかもしれません。
レスポンシブデザインの具体的な実装方法やポイントについて知りたい方は、以下の記事をご覧ください。
ブレイクポイントとは?
ブレイクポイントとは、レスポンシブデザインの表示を切り替えるポイントのことです。
このブレイクポイントは、年々新しい端末が発売されるたびに最適と言われる数値が変わり、おすすめされるサイズも様々です。
その理由の1つとして、運営するサイトによって利用するターゲット層が違うため、どの端末の表示を優先させるのかが違っているというのがあります。
本記事では各端末のサイズやSplit Viewの表示幅をまとめ、最適だと思われるブレイクポイントを決めています。
ここからは、画面幅のシェアを判断材料にして、各端末の代表的なサイズを解説していきます。
【デバイス別】レスポンシブデザインの最適なサイズ一覧
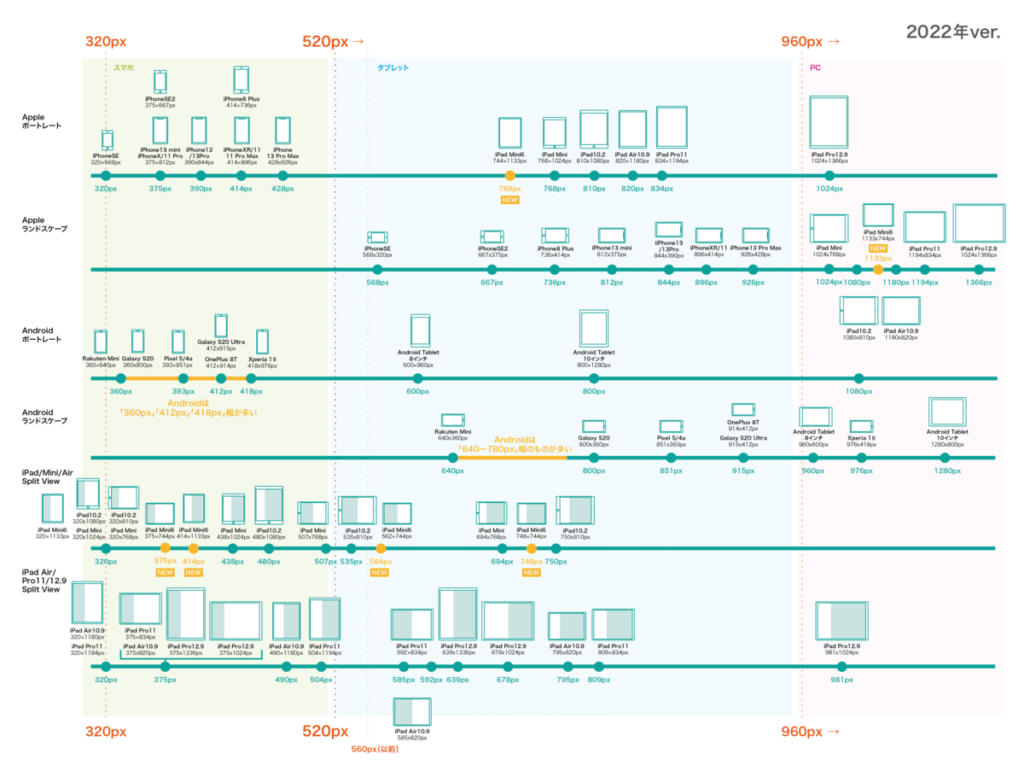
代表的な各端末のサイズは以下となります。発売された年代やメーカー、デバイス(スマートフォン/PCタブレット)により、それぞれ全く違っているのがわかると思います。

それでは、スマートフォン・タブレット端末・PCそれぞれの画面サイズを確認していきます。
スマートフォンのサイズ
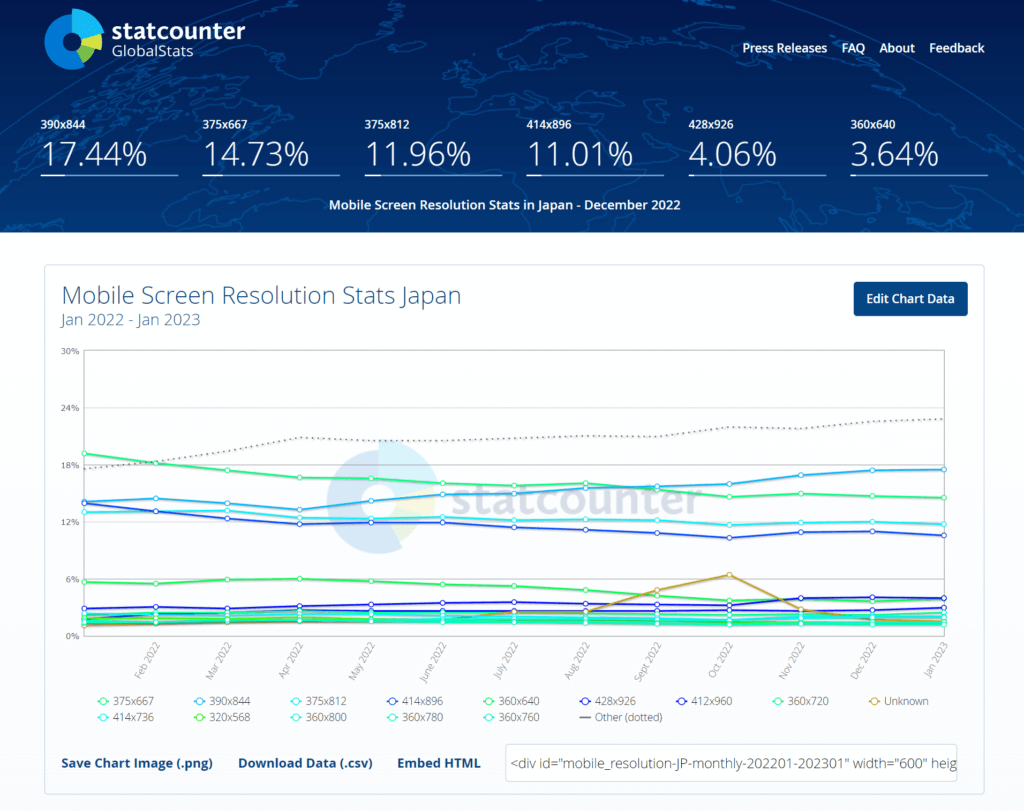
日本で使われているスマートフォンのサイズ幅は390px×844px、375px×667px、375px×812pxのシェアが高くなっています。(以下のグラフ参照)

390×844と375×667はApple社のスマートフォンに採用されているサイズ幅で、360×640はAndroidのスマートフォンに多く採用されているサイズ幅です。
ここから、iPhoneとAndroid端末の画面サイズについてさらに詳しく見ていきます。
iPhoneの画面サイズ
iPhoneの画面サイズですが、2023年時点で発売されている端末の横幅は375px〜428pxがメインとなっています。
◆(NEW)iPhone14
2022年9月に発売されたiPhone14シリーズのサイズ幅は、13シリーズと比べてほぼ変化はありませんでした。
ただし、375×812のminiがラインナップから無くなっています。
| 機種 | 画面サイズ | インチ |
| iPhone 14 | 390×844 | 6.1 |
| iPhone 14 Plus | 428×926 | 6.7 |
| iPhone 14Pro | 390×844 | 6.1 |
| iPhone 14 Pro Max | 428×928 | 6.7 |
iPhone14シリーズの最大横幅は428px、最小幅は390pxです。
◆iPhoneの代表的なサイズ
iPhoneの各端末のサイズ幅をまとめた表がこちらです。
| 機種 | 画面サイズ |
| 5/5s/SE(第1世代) | 320×568 |
| 6/6s/7/8/ X/XS/11 Pro | 375×667 |
| Plus 6/6s/7/8 | 414×736 |
| XR/11/XS Max/11 Pro Max | 414×896 |
| 12/12 Pro/13/13Pro/14/14pro | 390×844 |
| 12 Pro Max/13 Pro Max/14plus | 428×926 |
| iPhone 14 Pro Max | 428×928 |
上記の表と前述した日本のスマホ画面サイズのシェア率のグラフから、iPhoneシリーズの代表的なサイズは375px×667px、続いて390px×844pxと言えます。
Android端末
続いて、Android端末のサイズ幅についてみていきます。
Android端末のサイズ幅は320px〜360pxとなっています。
◆Android端末の代表的なサイズ
代表的なAndroid端末の画面サイズをまとめたものがこちらです。
| 機種 | 画面サイズ |
| AQUOS sense7 | 360×810 |
| Galaxy Z Flip4 | 360×880 |
| Xperia 5 IV | 337×787 |
| BASIO active | 320×760 |
| OPPO Reno7 A OPG04 | 360×800 |
| arrows We FCG01 | 360×760 |
| G’zOne TYPE-XX | 320×569 |
前述したグラフより、Android端末のサイズ幅の使用率は360×640が多くを占めています。
(日本で使用されているスマホ端末のサイズ幅のシェア率 出典:statcounter )
また、集計結果が表示されている中には、最新のAndroid機種はありませんでした。
この結果から、Android端末のサイズ幅の代表的なサイズは、Android端末の半数以上の使用率を占める360px×640pxと言えます。
また、360px以外のサイズ幅も調査したところ、Android端末の最小幅は320pxと考えて良いでしょう。
元々のサイズ幅が320pxの端末は減ってきているものの、Androidにディスプレイサイズ変更機能が追加されたため、最小幅は320pxで対応する必要があります。
タブレットのサイズ
次は、タブレット端末のサイズについてです。
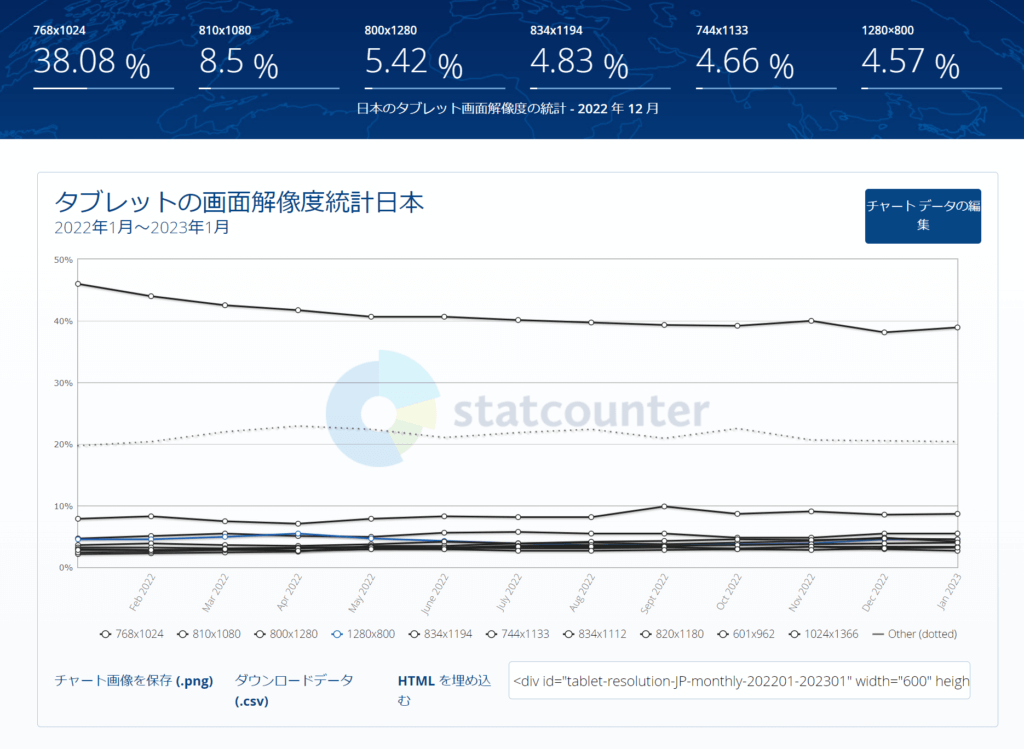
タブレット端末全体の大まかなサイズ幅は600px〜1,024pxでした。

出典:statcounter (https://gs.statcounter.com/)
圧倒的なシェアの768px×1,024pxはiPadシリーズに多く採用されているサイズ幅です。
iPadシリーズで最大横幅のiPad Pro12.9が1,024pxとなっています。一方、Androidのタブレット端末には600px×960pxというサイズも見られました。
では、端末の種類ごとの画面サイズを見ていきます。
iPad
初めに、iPadシリーズのサイズ幅を見てみます。
| 機種 | 画面サイズ |
| iPadmini/mini(2~5)/ iPad(1~6)/Air(1/2)/Pro9.7 | 768×1024 |
| iPad mini(6) | 744×1,133 |
| iPad(7/8/9) | 810×1,080 |
| iPad10 | 820×1,180 |
| iPad Air10.9 | 820×1,180 |
| iPad Air(3)/Pro10.5 | 834×1,112 |
| iPad Air(4) | 834×1,180 |
| iPad Pro11(1/2/3/4) | 834×1,194 |
| iPad Pro12.9(1~6) | 1,024×1,366 |
iPadシリーズの最小サイズ幅はiPad mini(6)の744px、最大サイズ幅はiPad Pro12.9(1~6)の1,024pxでした。
◆iPadのSplit Viewの画面幅
iPadは、画面を分轄して2つのアプリを同時に表示・操作できる機能「Split View」があります。(iPad Pro , iPad Air2以降 , iPad(第5 世代) , iPad mini 4以降で利用できる)
画面幅だけでなく、Split Viewの画面の中の幅も考慮してブレイクポイントを考えました。
iPadのSplit Viewの等分分割を考えると以下のサイズ幅も出てきます。
| 機種 | 画面サイズ |
| iPad Air10.9 | 585×820 |
| iPad 10.2 | 535×810 |
| iPad mini | 507×768 |
iPad 10.2のSplit View 535pxの表示ではタブレット表示に切り替えたいので、以前まで560pxが推奨されていましたが、520pxとしています。
この理由としては、実際の見え方に違いがあるからです。
iPad miniはピクセルの密度が高いため、実際に画面を見てみると解像度の差以上に表示が小さめに見えます。iPad 10.2とiPad Air 10.9のSplit ViewとiPad miniのポートレートの画面表示を実際に採寸してみると、1センチ前後しか差がなく、ほぼ表示が一緒でした。
iPad miniではタブレット表示に切り替えなくても良いということを考慮し、タブレット表示のブレイクポイントを520pxとしています。
iPad 10.2とiPad Air 10.9のSplit View ではタブレット表示、iPad miniではスマホ表示になります。
Android端末
Androidのタブレット端末とは、「Android OS」というGoogleが提供するオペレーティングシステムを搭載した端末のことを言います。
タブレット端末のサイズ幅使用率を集計できる範囲まで挙げると以下の結果になりました。
800px×1,280px Androidタブレット (5.22%)
600px×960(601×962)px Androidタブレット (2.41%)
640px×1,024px Androidタブレット (2.51%)
大まかなサイズ幅は600px〜800pxとなっています。
◆Android端末の代表的サイズ
では、Android端末の代表的なサイズを紹介します。
【Android端末サイズ幅の使用率】
800px×1,280px Androidタブレット (5.22%)
600px×960(601×962)px Androidタブレット (2.41%)
640px×1,024px Androidタブレット (2.51%)
上記のことから、800px×1,280pxの使用率が半数以上を占めるので、800pxが代表的なサイズ幅と言えるでしょう。
PCのサイズ
続いて、PCの画面サイズをみていきます。
PCのサイズ幅は1,280px〜5,120pxの端末がありました。
ここではPCの端末をMacとWindowsに分けて、それぞれ代表的なサイズ幅を紹介します。
Mac
Macシリーズのサイズ幅をまとめました。
【Macの端末のサイズ幅】
・MacBook
| 機種 | 画面サイズ |
| MacBook Pro16.2インチ | 3,456×2,234 |
| MacBook Pro Retina 15.4インチ | 2,880×1,800 |
| MacBook Pro14.2インチ | 3,024×1,964 |
| MacBook Pro (Retina)(M2)/MacBook Air 2018 13.3インチ | 2,560×1,600 |
| MacBook Air 13.6インチ | 2,560×1,664 |
| MacBook Air 13.3インチ | 1,440×900 |
| MacBook Air 11.6インチ | 1,366×768 |
| MacBook 12インチ | 2,304×1,440 |
・iMac
| 機種 | 画面サイズ |
| iMac 21.5インチ | 1,920×1,080 |
| iMac 21.5インチ Retina 4K | 1,920×1,080 |
| iMac 24インチ(4.5K) | 4,480 x 2,520 |
| iMac 27インチ | 2,560×1,440 |
| iMac Pro /iMac Retina 5K 27インチ | 5,120×2,880 |
Macシリーズの最小幅はMacBook Air 11.6インチの1,366pxで最大幅がiMacの5,120pxでした。
Macシリーズの各端末からの見え方はサイズ幅が1,366px〜5,120pxと差が大きく、思ったレイアウトにならないこともあります。
またPCの表示はブラウザの種類やバージョンによって、レイアウトが崩れることもあります。 サイズ幅の異なる端末やGoogleChoromやFireFox、Internet Explorerなどメジャーなブラウザでは最低限レイアウトのチェックをしましょう。
Windows
WindowsPCの大まかなサイズ幅は1,280px〜1,920pxとなっています。
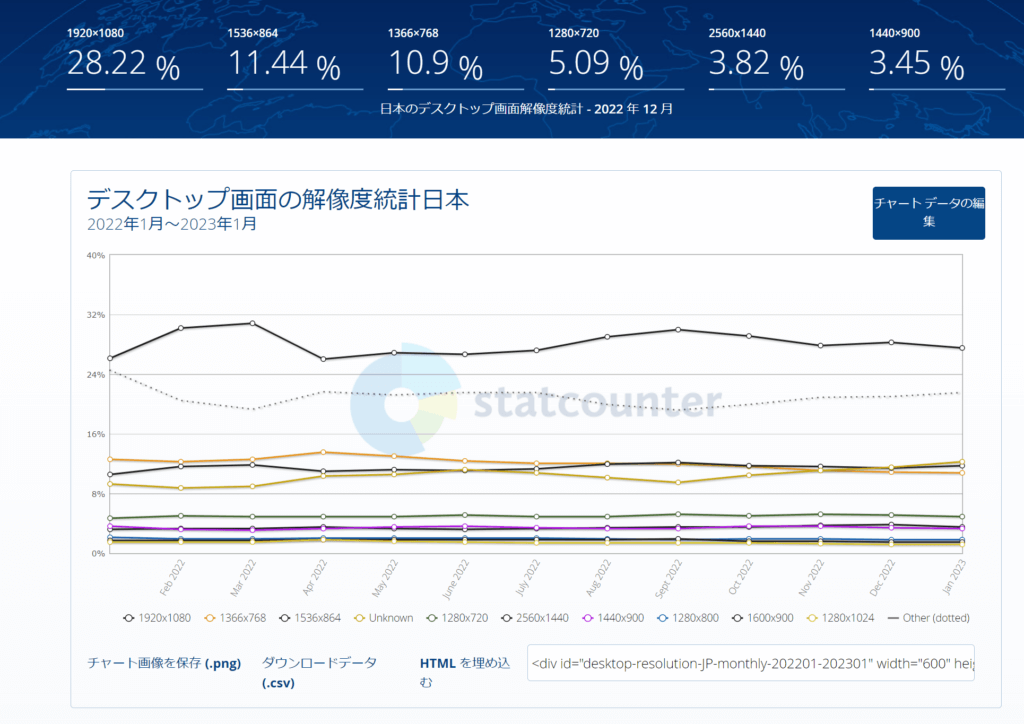
Windowsの各PCの画面サイズについてですが、Windows端末は種類があまりにも多いため、PC全体の画面サイズシェアから大まかなサイズを特定しました。

(参照:statcounter (https://gs.statcounter.com/)
上記のグラフから、WindowsのPCの端末が該当する1,920px×1,080pxのサイズが最もシェアが高くなっています。
続いてシェアが高い1,536px×864pxのサイズはMacに該当する端末がないので、全体のWindowsのPCのシェアと言えるでしょう。
各端末サイズを踏まえたうえでの最適なブレイクポイントは?
これらを踏まえて、最適なブレイクポイントは600px・834pxとしています。
タブレットではiPadのシェアが高いことから、サイズ幅768~834pxの機種が上位を占めています。
ただし、Androidには、600pxほどの小さめなタブレットのシェアもそれなりにあるので、600pxまでは対応できるとデザインが崩れません。
まとめ
・タブレットはiPadシリーズがシェアの大半を占めている
・AndroidではiPadよりも小さい600pxの機種があるため、ブレイクポイント設定の際に意識する
メディアクエリの書き方
レスポンシブデザインを適用させるために、CSS(Cascading Style Sheets)にメディアクエリというタグを記述します。
CSSとは、簡単に言うとサイトをデザインするマークアップ言語です。
メディアクエリとは?
メディアクエリとは、ユーザーがサイトを閲覧するデバイスによってデザインを変化させるために必須のタグです。
例えばこんなとき。
「タブレットではタッチしやすいようなデザインがいい」
「スマホでは縦長のデザインがいい」
メディアクエリタグで設定した画面幅によって指定のCSSを読み込ませることにより、レスポンシブデザインを実装できます。
このデザインが切り替わるポイントが、今回のテーマの「ブレイクポイント」というわけです。
では、実際に記述方法を説明します。
メディアクエリの記述方法
メディアクエリを設定するためには、HTMLとCSSに必要なソースコードを書く必要があります。
ここでは、パソコン表示に適したデザイン→タブレット→スマホと切り替えていきます。
ブレイクポイントは、この記事で決めた520px・960pxです。メディアクエリの書き方がわかれば、サイトによって適したブレイクポイントを設定してください。
それでは、メディアクエリの書き方をHTMLとCSSに分けて詳しく紹介していきます。
HTML
まずは、デザインを適用させる要素となるHTMLを書きます。
簡単に言語の解説をすると、HTMLは文字などを配置するためのマークアップ言語で、その文字などの色や大きさを装飾できるのがCSSと覚えておきましょう。
では、テキストエディタにindex.htmlというファイルを作って、コードを記述していきましょう。
【HTMLに記述するコード】
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>レスポンシブデザインのブレイクポイント</title>
</head>
<body>
<p class="tablet sp">画面幅によってデザイン(文字色)が変わります。
</p>
<!-- 要素にclass指定をしてcssを適用させます -->
</body>
</html>【ここまで】
<HTMLコードの解説>
上記のコードで画面に表示されるのは、<body>タグで囲まれた部分です。
<body>以外の上下のタグはHTMLを書きますと宣言するお決まりのようなコードなので、画面には表示されません。
- <link rel=”stylesheet” href=”style.css”>このタグで別ファイルのCSSを読み込みます。
- <p class=”tablet sp”>画面幅によってデザイン(文字色)が変わります。
文章を<p>タグで囲んで、class=”tablet sp” というクラス指定をしました。
簡単にいうと、tabletとspという2つの名前をつける感じです。(名前はわかりやすい名前ならOKです)
このコードをブラウザに表示すると下図になります。

これでHTMLの準備ができました。
CSS
続いて、HTMLを装飾するためにstyle.cssという別ファイルを作って、CSSを記述していきましょう。
【CSSに記述するコード】
/*960px以下で文字色が赤色になる*/
@media screen and (max-width: 960px) {
/* 960px以下で適用させたいcssを記述していく */
.tablet {
color: red;}
}
/*520px以下で文字色青色になる*/
@media screen and (max-width: 520px) {
/* 520px以下で表示させたいcssを記述していく */
.sp {
color: blue;
}
}
【ここまで】
<CSSコードの解説>
まずはHTML の<p>につけた名前を指定して文字色を赤にしますというコードを書きます。
「.tablet { color: red;}」
(先頭のドットはclass指定をした名前につけるもの)
spには文字色を青色しますという記述です。ここで文字色を960px以下で赤色、520px以下で青色にさせたいのでメディアクエリを書きます。
メディアクエリのタグはこちら
/* メディアクエリタグ 大きい幅から小さい幅へ適用 */
@media screen and (max-width: 960px) {
}メディアクエリの{}で囲んだ範囲のスタイルが適用されます。※スタイルタグの{}とは別なので要注意。
960pxの部分がブレイクポイントの数値になります。ここでは960px以下ではタブレット表示(文字が赤色)、520px以下でスマホ表示(文字が青色)という記述です。
PCならブラウザに表示してウインドウ幅を伸び縮みさせると、デザインが適用されます。
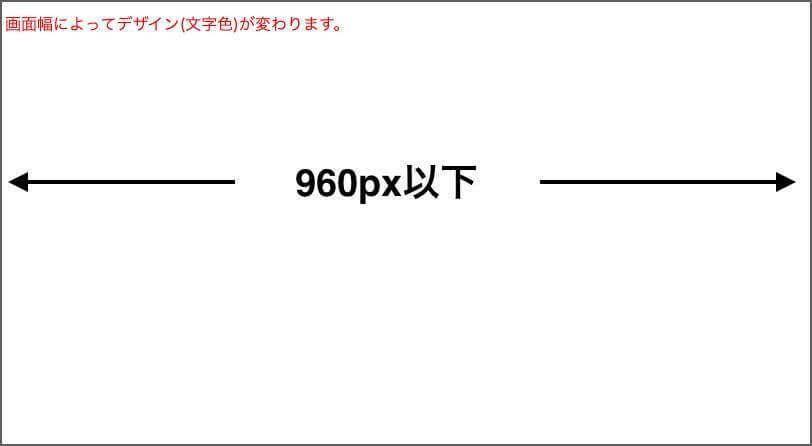
では、画面を見てみましょう。
・960px以下の画面表示

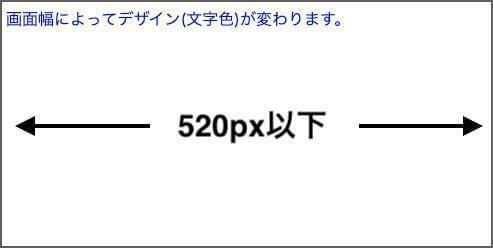
・520px以下の画面表示

以上がCSSのメディアクエリの記述例でした。
ちなみに、上記はサイズ幅を縮めていくPC→タブレット→スマホの流れですが、スマホファーストで記述していく際には、「〇〇px以上で適用」というようにしたいですよね。
実は、メディアクエリには〇〇px以下があるように、〇〇px以上で適用させるタグもあります。
/* メディアクエリタグ 小さい幅から大きい幅へ適用*/
@media screen and (min-width: 520px) {
}このメディアクエリを使えば「520px以上でスタイルを適用」させられます。
最近はスマホデザインからサイトを作っていくことも多いので、ぜひ試してみてください。
まとめ
この記事では、レスポンシブデザインの最適なブレイクポイントとメディアクエリの書き方を解説してきました。
レスポンシブデザインの最適なブレイクポイントは、「600px・834px」。この数値は、シェアが大きいiPadシリーズのCSSピクセルに重点を置いて設定しました。
レスポンシブデザインの最適なブレイクポイントは、新たなデバイスが増えるたびに悩みの種になると思いますが、この記事が少しでもデザインの手助けになれば幸いです。
レスポンシブデザインのブレイクポイントの設定以外にも、SEOやサイト運営などでお困りのことがありましたら、弊社ヒトノテでも課題に応じたご提案が可能です。無料のオンライン相談を実施していますので、お気軽にご相談ください。

執筆者:阿部直記
株式会社ヒトノテの代表取締役COO。KLab株式会社、クラウドワークスを経て、株式会社ヒトノテへ。新規サービス/タイトルの立上げや企画、運営中案件の分析を行いながら改善しグロースさせるなど、事業作りを中心とした提案が得意です。

監修者:坪昌史
株式会社ヒトノテの代表取締役CEO。 エンジニアとしてキャリアスタートし、サイバーエージェントのSEO分析研究機関を経て、リクルートの横断マーケティング組織のマネージャー&全社SEO技術責任者を務める。その後、独立しSEOを中心としたクライアントの課題解決を行う。2017年、株式会社ヒトノテを創業し、様々な企業のウェブマーケティングの支援を行う。
おすすめの関連記事
─ 記事カテゴリから探す ─
WEBサイトの問題点・改善案を無料診断
人気記事ランキング
-

2024.05.30
キーワードマーケティングのやり方とは?SEOの効果が見込める手順を徹底解説
-

2024.05.27
SEOにおけるURL設計のベストプラクティス
-

2024.04.25
ページネーションのSEOにおけるベストプラクティス
-

2024.04.22
E-E-A-Tとは?Googleが評価するコンテンツの基準や対策を解説
-

2021.12.06
レスポンシブデザインの最適ブレイクポイントとは?メディアクエリの書き方も解説
-

2021.12.22
【徹底比較】さくらのクラウドとAWSの特徴・機能・料金の違いを解説
-

2021.07.09
Webコンテンツにおける正しい引用の書き方をマスターしよう!
-

2022.02.21
「note」のユーザー数や年齢層を徹底分析!【2022年版】
-

2022.07.05
WordPressで301リダイレクトを設定する方法とは?初心者でも可能