【比較】ワイヤーフレームツールおすすめ10選!種類や選び方も解説

ワイヤーフレームは、Webサイトの制作前に定める設計図のようなものです。Webサイトの仕様や機能の整理とイメージの共有に欠かせません。
ツールを使用することで、効率的にワイヤーフレームを作成することができます。
本記事では、おすすめのワイヤーフレームツールを紹介します。無料で使用できるツールもあるため、参考にしてください。
この記事の目次
ワイヤーフレームとは?
「ワイヤーフレーム」とはWebページのレイアウトをどのようにするか、制作前に定める設計図のことです。Webサイトの設計やデザイン制作の現場では欠かせない要素であり概念です。(略して単に「ワイヤー」と呼ぶこともあります)
ノートに手書きでラフを起こす程度のものから、ツールを使って個々の要素を整然と整理して作るものなど、制作チームや会社の手法や方針によって、ワイヤーフレームの定義や書き方は異なります。
ワイヤーフレームの役割
ワイヤーフレームの重要な役割は、これから制作する、まだ見えないサイトを可視化して、制作に携わるメンバー間でサイトのかたちについて共有する設計図としての役割です。口頭でイメージを伝え合うよりも、ワイヤーフレームを作っておくことで、Webサイトのイメージをより明確に、制作チーム間やクライアントとの間で共有することができます。
複雑なCSSやHTMLのコーディングなど、サイトの詳細なデザインの制作に入る前に、必ずワイヤーフレームを作成しておくことにより、どこにどのような情報ブロックを配置するかについて、メンバー間で齟齬が生まれません。またどのような機能がどこに盛り込まれるかについても、明確に目に見える形で定義することができます。
ワイヤーフレームツールを使用するメリット
ワイヤーフレームは、紙とペンがあれば手書きで作成できます。それが一番早くて手軽な方法かもしれません。しかし、社内の別部署や遠隔にいる他のチームメンバー間でイメージを共有し、ミーティングを行う場合や共同で制作する場合、クライアントに提案する場合等には、この方法では難しいでしょう。そのため、誰が見てもひと目でわかるようなワイヤーフレームを、共通のルールで制作する必要が出てきます。
ワイヤーフレームは、PowerPointやExcelなど日常使っているビジネスソフトで作成することもできます。広く普及して使い慣れているこれらのソフトを使って、イメージの共有を行っている人も多くいると思いますが、これらのソフトはワイヤーフレームに最適化されているソフトではないので、Webサイトの細かな設計や定義を作成していく場合には使い勝手がいいとは言えません。そこでワイヤーフレーム作成に特化したツールを使うメリットが出てきます。
ワイヤーフレームツールの選定ポイント
ここではワイヤーフレームツールに用意されている主な機能に触れながら、ワイヤーフレームツールを選ぶ際のポイントや注意すべき点について触れてみたいと思います。
共有・共同編集するか
ワイヤーフレームを自分一人で作成するのであれば、とりあえずは自分だけで編集できればいいですが、チームで共同作業をするなら、プレビューの共有や共同編集の必要が出てきます。
オフラインで利用するかオンラインで利用するか
ワイヤーフレームには、ソフトやアプリをダウンロードしてオフラインでも作業ができるものと、クラウドやブラウザ環境を使って常にオンライン環境の必要がある場合があります。
直感的か汎用性があるか
直感的で初心者でもすぐに作業を開始できるものもある一方で、より高機能で汎用性のある利用プランがあるもの、サポートが充実しているものなどもあります。
利用できる端末に制限があるか
作業において、どのような端末を必要とするかという点も重要です。パソコンにインストールして作業する場合には、OSがMacだけなど制限があるものもありますので、事前に動作環境をよくチェックする必要があります。
また、オンラインで利用できる場合にも、ブラウザだけあれば作業できるものもありますし、専用のアプリをインストールして利用するものもあります。この場合にはスマホのOSによってはアプリが用意されていない場合もありますので注意が必要です。
【特徴・機能を比較】おすすめのワイヤーフレームツール10選
ワイヤーフレームツールの特徴に留意しながら、主なワイヤーフレームツール10種の機能や特徴、使い方や料金などを紹介します。ワイヤーフレームツールを選ぶ際の参考にしてください。
(料金プランは極力公式サイトを参考にしていますが変更される場合もあるので、必ず最新の情報を確認してください)
【比較一覧】おすすめのワイヤーフレームツール
| ツール名 | 運営企業 | 提供方法(オンラインorオフライン) | 料金 | 共同編集可否 | 複数端末での利用 |
| Cacoo(カクー) | 株式会社ヌーラボ | オンライン | 1,800円/月〜 | 可 | 可 |
| Adobe XD | アドビ株式会社 | オフライン | 1,180円/月〜(無償プラン有) | 可 | インストールは2台まで可(同時起動は不可) |
| Sketch | Sketch | 両方 | 個人$99(無制限) チーム利用 $9/月 | 可 (チーム利用の場合) | インストールは2台まで可 |
| Justinmind Prototyper | Justinmind | 両方 | $19/月〜 | 可 | 不明 |
| marvel(POP) | marvel | 両方 | $12/月〜 (無償プラン有) | 可 | 不明 |
| Prott | 株式会社グッドパッチ | 両方 | 1900円/月〜(無償プラン有) | 可 | 不明 |
| Mockingbird | Mockingbird | オンライン | $12/月〜 (無償プラン有) | 可 | 可 |
| Moqups | EVERCODER SOFTWARE SRL | オンライン | $23/月〜 (無償プラン有) | 可 | 可 |
| wireframe.cc | wireframe.cc | オンライン | $16/月〜 (無償プラン有) | 可 | 可 |
| Mockflow | Mockflow | オンライン | $15/月〜 (無償プラン有) | 可 | 可 |
Cacoo(カクー)

概要
フローチャートからワイヤーフレーム、プレゼン資料まで作れるクラウドベースの「ビジュアルコラボレーションツール」です。チームでコラボレーションをしながらアイデアやプロジェクトの作図を行い可視化できます。フローチャート、ワイヤーフレーム、AWS構成図、マインドマップ、組織図などのテンプレートと図形が豊富に用意されており、独自の画像やスクリーンショットなどのアセットを利用することもできます。
利用方法
オンラインで利用
価格
1アカウント600円/月
※3人以上は1,800円/月から利用可能
Adobe XD
https://www.adobe.com/jp/products/xd.html

概要
パワフルで軽く使いやすい、共同作業に最適なデザインツールです。Webサイト、モバイルアプリ、音声インターフェイス、ゲームなどのデザイン制作をチームでスムーズに進行できます。
ワイヤフレーム、ビジュアルデザイン、インタラクションデザイン、プロトタイプ化、プレビュー、共有の切り替えなどが簡単にできるオールインワンの強力なツールです。デザインツール実績の王道を行くAdobeの製品だけあってAdobe CCとの連携も可能になっています。ワイヤーフレームの他、デザインカンプ(クライアントに提示するデザインの最終形)の制作に力を発揮します。
利用方法
ダウンロードして利用
価格
- XDスタータープラン(無料)
- XD単体プラン (1,180円/月)
- Creative Cloudコンプリートプラン(5,680円/月)
Sketch

概要
Mac専用のグラフィックデザインツールです。(Windowsには対応していません)Web、UIデザインに特化した便利な機能が盛り込まれており、初心者でもすぐに直感的にデザインが始められます。ベクターデータを利用しているので、ファイル容量が小さく、拡大縮小しても線が荒れません。各デバイス向けに豊富なテンプレートが用意されているので、効率的にUIデザインを作成できます。縦長画面に対応していることも大きなポイントと言えるでしょう。 iOSアプリを通して、デザインがデバイス上でどう表示されるかをすぐに実機確認することができるのも優れている点です。
利用方法
ダウンロードして利用
価格
- 個人利用(一括支払) $99(利用期間無制限)
- チーム利用(サブスクリプション) $9/月または$99/年
Justinmind Prototyper

概要
Web、モバイルアプリ向けのオールインワンのプロトタイプ作成ツールです。クリック可能なワイヤーフレームから完全にインタラクティブで高度なプロトタイプまで対応できます。
多様な Web ※インタラクションデザインが可能で、回転、タップ、スワイプ、スクロール、ピンチなど、豊富なジェスチャーを利用してモバイルアプリのプロトタイプを作成することが可能。
作成したワイヤーフレームをHTML形式へエクスポートできますので、デザイナーは魅力的なUI作成に集中できます。Photoshopプラグインも用意されており、Photoshop からすべてのレイヤーをコンポーネントにウィジェット、ライブラリ内で変換することができます。
作成したプロトタイプは、ワンクリックでWordやOpenOfficeドキュメントにエクスポートすることも可能ですので、簡単に仕様書を作れます。
※インタラクションデザイン=機器やソフトウェアなどが使われる際の、ユーザー側の操作やシステム側の反応などをデザインすること
利用方法
ダウンロードして利用
価格
- Professional 1ユーザー $19 /月
- Enterprise 1ユーザー $39 /月
marvel(POP)

概要
長く「POP」として親しまれていましたが、やはりプロトタイピングツールを開発しているMarvelに買収されて開発環境が統合されました。写真や画像をベースに、アプリでワイヤーフレームを制作して簡単にモックアップを作成できます。制作中のデータをDropboxと同期してバックアップすることも可能です。共同制作モードでは、チームのメンバーがデザイン上の気になるポイントにコメントを残して共有することで、スピーディーにアプリの共同開発ができるようになっています。スマートフォンから手書きのワイヤーフレームを撮影して、簡単にページとページを紐付けることができるのも特徴でしょう。
利用方法
アプリをダウンロードして利用(iOS、Android対応)
価格
- Free($0/月)
- Pro $12 / 月
- Team $42 / 月
- Team Plus $84 / month
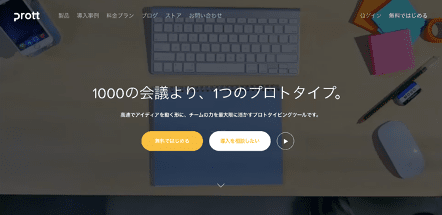
Prott

概要
「コードを書かずに、本物のようなアプリを再現できる」国産プロトタイプツールであることが特徴です。当然、UIが全て日本語であることで安心感を持って使えることから、KDDI、ファミリーマート、DMMなど、アプリやサイトを頻繁に開発する必要がある大企業でも多く活用されており、セミナーやサポート体制も充実しています。
- 画像を取り込む
- 画像をつなぎ合わす
- アニメーションを指定する
3ステップで簡単にプロトタイプを作成し、実機で動かすことでプロトタイプ制作からユーザテストまで簡単に利用可能です。作成したプロトタイプは、直ちに共有が可能で、メンバーからのフィードバックをコメントする機能やプレゼン機能も備えています。
利用方法
オンライン・アプリ(iPhone、Android)で利用
価格
- Free 0円/月
- Starter 1900円 / 月
- Pro 3900円 / 月
- Team 7400円 / month
- Enterprise 要相談
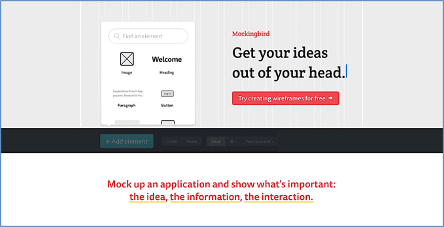
Mockingbird
https://gomockingbird.com/home

概要
ドラッグ&ドロップ、コピー&ペーストといった基本的な操作だけで扱えるオンラインツールです。初心者でも楽に使うことができます。SNS連携ボタンにも対応。かなりのデザインアイテムが最初から提供されているのも特徴です。メールアドレス登録後はPDFやPNGへのエキスポート、データの共有サービスが利用できるようになります。Cappuccinoで開発されているのでクロスプラットフォーム・クロスブラウザで利用できることも大きなメリットです、
利用方法
オンラインで利用
価格
- Unlimited $85 / 月
- 25projects $40 / 月
- 10projects $20 / 月
- 3projects $12 / 月
※プロジェクト数による
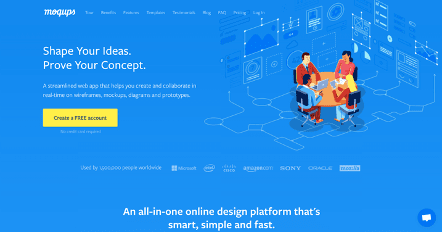
Moqups

概要
Webブラウザで操作できるモックアップ・ワイヤーフレーム制作ツールです。UIは英語ですが、非常に直感的に操作できるので違和感はありません。無料プランでは、作成できるプロジェクト数や配置できるオブジェクト数に制限がありますが、有償版では豊富なステンシル・フォント・アイコンが充実しており、それらを組み合わせれば思い通りの図を簡単に作成できます。またローカルからアップロードした画像をワイヤーフレーム内で利用することができ、作成したものはPDFやPNGでダウンロードして利用することが可能です。
利用方法
オンラインで利用
価格
- Pro $23/月
- unlimited $69 / 月
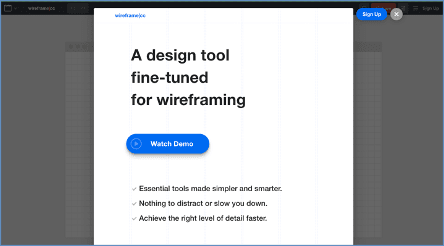
wireframe.cc

概要
ブラウザで動作する非常にシンプルなワイヤーフレーム作成ツールです。多機能すぎるより、シンプルなツールの方が使いやすいという人に向いています。マウスでドラッグするだけでワイヤーフレームが簡単にサクサク書け、編集も簡単で使いやすいのが特徴です。画面上で「Save」を押すと個別のURLが発行されて保存できます。最小限の機能でとにかくワイヤーフレームを、さっと描きたいときに便利なツールと言えます。
利用方法
オンラインで利用
価格
- Free $0/月(限定機能)
Premium Version(ユーザー数による)
- Solo:$16/月(1user)
- Trio:$39/ 月(3users)
- Enterprise:$99/ 月(unlimited)
Mockflow

概要
直感的なインターフェースでWeb用、モバイル用のワイヤーフレームがオンライン上で作成できるワイヤーフレームツールです。美しいUIコンポーネントやテンプレートが充実しています。また、チャット機能を持っており、チームでリアルタイムの作業をするのに便利です。
利用方法
オンラインで利用
価格
- Free $0/月
- Premium $15/月
- Teampack $36 / 月
- Enterprise 要相談
※プロジェクトやページ数による
まとめ
「ワイヤーフレーム」はWebサイトをチームで制作する場合には必須の存在です。優れたワイヤーフレームを作成することで、制作を効率化するだけではなく、未だ存在しないWebサイトにどのような機能やデザインを盛り込めばいいか、どのようなユーザーエクスペリエンスを提供するかについて、制作チームやクライアントの間で理解を共有し、共通のゴールに向かって進むことができます。
ワイヤーフレームを作成するための優れたツールが多く出ている中で、ここでは10種類のワイヤーフレームツールを取り上げ、その仕様や機能、特徴や価格などについてピックアップしてきました。個人で簡単に導入できるシンプルなツール、企業単位で導入できる高機能なもの、オンラインのみで使えるツールや、端末にインストールしてオフラインで利用できるものなど、様々な特徴を持ったツールがありますので、制作目的に最もフィットしたツールを選択して、ぜひWebサイトの制作現場を進化させていただければと思います。

執筆者:阿部直記
株式会社ヒトノテの代表取締役COO。KLab株式会社、クラウドワークスを経て、株式会社ヒトノテへ。新規サービス/タイトルの立上げや企画、運営中案件の分析を行いながら改善しグロースさせるなど、事業作りを中心とした提案が得意です。

監修者:坪昌史
株式会社ヒトノテの代表取締役CEO。 エンジニアとしてキャリアスタートし、サイバーエージェントのSEO分析研究機関を経て、リクルートの横断マーケティング組織のマネージャー&全社SEO技術責任者を務める。その後、独立しSEOを中心としたクライアントの課題解決を行う。2017年、株式会社ヒトノテを創業し、様々な企業のウェブマーケティングの支援を行う。
おすすめの関連記事
─ 記事カテゴリから探す ─
WEBサイトの問題点・改善案を無料診断
人気記事ランキング
-

2024.05.30
キーワードマーケティングのやり方とは?SEOの効果が見込める手順を徹底解説
-

2024.05.27
SEOにおけるURL設計のベストプラクティス
-

2024.04.25
ページネーションのSEOにおけるベストプラクティス
-

2024.04.22
E-E-A-Tとは?Googleが評価するコンテンツの基準や対策を解説
-

2021.07.09
Webコンテンツにおける正しい引用の書き方をマスターしよう!
-

2021.12.06
レスポンシブデザインの最適ブレイクポイントとは?メディアクエリの書き方も解説
-

2021.12.22
【徹底比較】さくらのクラウドとAWSの特徴・機能・料金の違いを解説
-

2022.02.21
「note」のユーザー数や年齢層を徹底分析!【2022年版】
-

2022.07.05
WordPressで301リダイレクトを設定する方法とは?初心者でも可能