alt属性とは?設定方法を理解してSEOの強化に繋げよう

alt属性とは代替テキストとも呼ばれ、WEBページに使われている画像などに対し、テキストと同様に文字で適切に情報を伝える役割を担う記述です。alt属性を記述することで、正しくページの内容を検索エンジンに認識させることができるため、SEOの1つの施策として多くのWEBページで取り入れられています。
この記事ではSEOやユーザビリティーの改善に役立つalt属性に関して詳しく解説していきます。
この記事の目次
alt属性とは
alt属性は、HTMLで使用される画像要素(<img>)に関連付けられた属性です。”alt”は”alternative”(代替)の略で、画像が読み込まれない場合に画像の代替テキストを提供します。
<img src="example.jpg" alt="犬の写真">
上記の例では、"犬の写真"というalt属性が指定されています。これにより、画像が読み込まれない場合にも、その画像が犬の写真であることが伝わります。
alt属性とtitle属性の違い
alt属性と役割が似ているtitle属性というタグがあります。alt属性を正しく使うためにtitle属性との違いを把握しておきましょう。
まずtitle属性とは、要素に補足説明を追加するタグです。
title属性を付けると、対象をマウスオーバーした時にテキストが表示されます。title属性とalt属性の大きな違いは以下の二点です。
alt属性は画像の代わりのテキストを指定するタグで、title属性はツールチップでテキストを表示するタグです。一方、alt属性は画像のリンクが切れている場合にテキストが表示されたり、音声を読み上げる機能があるブラウザでは、画像を言葉で読み上げさせることもできます。
alt属性は、内部的(検索エンジン向け)にも画像を説明できるので、基本的に記述必須のタグです。
title属性は画像以外にもあらゆる要素を指定できるのですが、そもそも補足説明をマウスオーバーで画面上に表示するだけなので、指定しなくても問題はありません。
alt属性とキャプションの違い
alt属性を正しく使うために、キャプションとの違いに注意しましょう。
キャプションとは、表示されている画像の見出しや説明文のことです。画像の近くに文章を表示することでなんの画像かわかりやすくなります。
| alt属性 | キャプション | |
| 表示 | 画像がない場合にテキストが表示される | 画像の側にテキストを表示しておく |
| 文章 | 画像の代わりとなる説明文 | 表示されている画像の説明文 |
alt属性は画像の代わりにテキストで説明する役割があります。一方、キャプションは画像を説明するテキストです。
例えば「荒れている太平洋の海を昼の時間に空から見たような画像」が表示されている場合、”太平洋の海”というキャプションで「これは太平洋の海の画像なんだな」と伝わりますよね。
しかし、alt属性では画像の代わりの説明なので「太平洋の海」という言葉だけでは、どんな状態の海なのか伝えられません。この場合、alt属性の記述は以下のようにしましょう。
- 「例)空から見た昼の時間に荒れている太平洋の海の風景」
注意すべきは、キャプションと同じテキストにしないこと。
画像がリンク切れなどで表示されていない場合、画面上では以下のような表示になってしまいます。
”太平洋の海”(キャプション)
”太平洋の海”(alt属性)
alt属性には画像の代わりになるよう適切な説明文を記述しましょう。
以上が、alt属性とキャプションの違いです。
alt属性を使う理由
alt属性を使う理由は大きく分けて2つの理由があります。
- Googleへ画像情報を正しく認識してもらうため
- ユーザビリティーの向上のため
それぞれ詳しく解説すると、まず「1.Googleへ画像情報を正しく認識してもらうため」に関しては、前述したように、Googleの検索ロボットは画像情報を正しく読み込むことができません。
そのためalt属性を設定し、Googleに画像コンテンツを正しく理解させるために使います。
次に「2.ユーザビリティーの向上のため」に関しては、WEBページにユーザーが訪問した際に、ユーザーのネット環境等の問題で画像をうまく表示できないケースがあります。
そういった場合にalt属性をテキストで記述しておくことで画像の代わりにテキストが表示され、ユーザーに画像情報を提供できるようにするために使われます。
また、視覚に障害がある方などがWEBページの読み上げを利用した際にalt属性が設定されて入れば、何の画像が表示されているのかを読み上げてくれます。
alt属性の記述方法
alt属性の記述方法は以下のように記述しましょう。
<img =”画像のURL” alt=”画像の説明”>
このように画像のimgタグ内に記載しなければいけません。上記の「alt=“画像の説明”」部分がalt属性に該当します。「画像の説明」部分には、テキストでユーザーが画像の内容がどんなものかよくわかるように具体的に記述することが必要です。
WordPressでの設定方法
WordPressではaltタグを入力しなくても、テキスト入力すれば自動的にalt属性が付きます。
WordPressでのalt属性の設定方法を解説します。
1.WordPress管理画面で画像を入れたい箇所で「メディアを追加」
2.「メディアを追加」画面で代替テキストに画像を説明文を入力→投稿に挿入
以上で、画像にalt属性が付けられます。
記述する際の注意点
alt属性の記述方法が理解できたら、記述する際の注意点を理解しておきましょう。
ここで紹介する注意点を理解せずに設定してしまうと、逆効果となってしまう場合もあるので必ず押さえておきましょう。
画像を適切に説明する
画像に対して適切な説明を設定しましょう。
適切な説明とは、画像を見ずにalt属性の設定だけを見てどのような画像を使っているか想像できることを指します。
画像内で使われているキャッチコピーや書かれている文字をそのままalt属性に設定にすると、どのような画像か想像できない場合もあるので注意が必要です。
また、画像と関係のないキーワードを詰め込みすぎると、Googleからスパム行為とみなされてしまう場合がありますので、画像に関連のあるキーワードのみを記述しましょう。
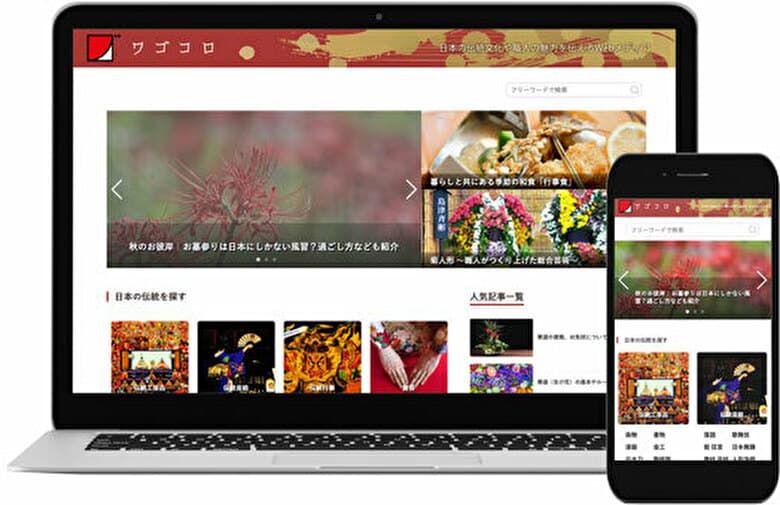
参考に下記画像の場合の良い例と悪い例記述します。

良い例:Webメディア「ワゴコロ」
悪い例:「ワゴコロ」能、狂言などの日本の伝統舞踊、和食などの日本の食文化や、こけしや雛人形など日本の伝統工芸品を応援するメディアです
意味を持たない画像はalt属性内のテキストを空欄にする
ページの背景画像やデザインのために使われていて意味を持たない画像などに対しては無理にalt属性を記述する必要はありません。
装飾目的の画像はコンテンツとしての意味を持たないため、alt属性内のテキストは空白にしておきましょう。
しかし、先ほどの記述方法で記載をした「alt=“”」の記述は装飾画像を含む全画像に記述する必要があるので、忘れずに設定しておきましょう。
alt属性の確認方法
続いてページ上のalt属性を確認する方法を紹介します。
Webサイトを制作する際や、他のサイトの構造を調べたいときにも使えるので覚えておきましょう。alt属性を確認する方法は大きく分けて2通りあります。
➀Chromeの拡張機能を使って確認する
一つ目は、GoogleChromeの拡張機能を使う方法です。
Chromeの拡張機能を使えば、alt属性を一括で簡単に確認できます。
Chromeの拡張機能とは、Chromeの機能を強化したり機能を追加できる機能です。
拡張機能はChromeウェブストアからインストールするだけで利用できるので、ぜひ活用してみてください。
今回は、拡張機能のひとつ「Alt & Meta viewer」を使って、ページ内のalt属性を確認する方法を解説します。
使い方は、まずChromeウェブストアから「Alt & Meta viewer」をインストールします。
出典元:Chromeウェブストア
Chromeにインストールした後、画面右上の拡張機能に「Alt & Meta viewer」が追加されます。
alt属性を表示したいページ上で「Alt & Meta viewer」をクリックして、「画像のAlt表示」をクリックしてください。
出典元:Chromeウェブストア
すると、下図のように一括でalt属性が表示されます。
以上で、alt属性を確認できます。
➁ソースコードから確認する
二つ目は、直接ソースコードを見てalt属性を確認する方法です。
ソースコードの表示はショートカットキー、または右クリックのメニューから「ページのソースを表示」で表示できます。
【Macのソースコード表示ショートカットキー】
| Chrome,Safari | option + command + U |
| Firefox | option + U |
【Windowsのソースコード表示ショートカットキー】
| Microsoft Edge | Ctrl + U |
右クリックのメニューからソースコードを表示する場合は、ページ画面上で右クリック→「ページのソースを表示」を選択してください。

すると、ソースコードの画面が表示されます。
その画面上で、Mac [command + F](Windows [Ctrl + F])を押してページ内テキスト検索窓を開きましょう。
「alt」と入力して検索すると、ページ内のalt属性がピックアップできます。
しかし、この方法は調べたいalt属性を見つけるのに効率が悪いと思いますので、開発ツールでの確認がおすすめです。
では、試しにGoogleChromeの開発ツール「デベロッパーツール」で確認してみましょう。
デベロッパーツールはF12キー、または右クリックメニューの「検証」で起動します。
画面右側にソースコードが表示されました。
alt属性を確認したい画像の上で右クリックして、「検証」を押すと右側に対象のソースコードが表示されます。
以上が、alt属性をソースコードから確認する方法です。
まとめ
この記事ではalt属性とはどんなものか、なぜ設定すべきか、具体的な記述方法と注意点を解説してきました。
alt属性を正しく記述することはGoogleの検索エンジンとページを訪問するユーザーの両者に対して効果的です。
この記事で解説した内容を振り返り、あなたのWEBサイトにも正しくalt属性を加えてSEO評価も高く、ユーザビリティーも高いWEBサイトにしていきましょう。

執筆者:川口享晟
株式会社ヒトノテのSEOコンサルタント。メディアサイトからポータルサイト、ECサイトまで様々なサイトのSEO支援を経験。売上のアップから逆算したSEO対策を得意とし、クライアントに寄り添ったオーダーメイドの提案を心がけています。

監修者:坪昌史
株式会社ヒトノテの代表取締役CEO。 エンジニアとしてキャリアスタートし、サイバーエージェントのSEO分析研究機関を経て、リクルートの横断マーケティング組織のマネージャー&全社SEO技術責任者を務める。その後、独立しSEOを中心としたクライアントの課題解決を行う。2017年、株式会社ヒトノテを創業し、様々な企業のウェブマーケティングの支援を行う。
おすすめの関連記事
─ 記事カテゴリから探す ─
元リクルートのSEO責任者へ無料相談
人気記事ランキング
-

2024.05.30
キーワードマーケティングのやり方とは?SEOの効果が見込める手順を徹底解説
-

2024.05.27
SEOにおけるURL設計のベストプラクティス
-

2024.04.25
ページネーションのSEOにおけるベストプラクティス
-

2024.04.22
E-E-A-Tとは?Googleが評価するコンテンツの基準や対策を解説
-

2021.07.09
Webコンテンツにおける正しい引用の書き方をマスターしよう!
-

2021.12.06
レスポンシブデザインの最適ブレイクポイントとは?メディアクエリの書き方も解説
-

2021.12.22
【徹底比較】さくらのクラウドとAWSの特徴・機能・料金の違いを解説
-

2022.02.21
「note」のユーザー数や年齢層を徹底分析!【2022年版】
-

2022.07.05
WordPressで301リダイレクトを設定する方法とは?初心者でも可能

















