WordPressでSEOを強化するための設定13選【2021年最新版】

WordPressは世界で最もポピュラーなCMS(コンテンツ管理システム)の1つです。
WEBサイトの38%がWordPressを導入していると言われるほどシェアが高い理由は、簡単に本格的なサイトが作成できるからでしょう。
また、更新のしやすさやプラグインの豊富さからWordPressがSEOに向いているという理由も挙げられます。
しかし、WordPressでのSEOは実際どのように行うのが良いのでしょうか。
今回の記事では、WordPressでサイトを作りたいと思っている人はもちろん、既にWordPressでサイトを作成している人にも役立つ、WordPressで行うSEOについて細かくご紹介します。
この記事の目次
WordPressでのサイト構築に向いているサイトとは?
WordPressはCMSとして有名ですが、もともとはブログソフトウェアとして開発されました。
その特徴ゆえに、WordPressでのサイト構築に向いているサイトと、あまり向いていないサイトがあります。
自分が作ろうと思っているサイトがどちらに当てはまるのか、一度確認してみましょう。
向いているサイト
WordPressの特徴といえばやはりブログなどの記事コンテンツ更新が簡単に行える点でしょう。そのため、WordPressの特徴を最も活かしやすいサイトとしては、以下のようなサイトが挙げられます。
- オウンドメディア
- ニュースなどの最新情報を更新するサイト
- ページ数が多いサイト
- サイト内でブログを更新したいと思っているサイト
専門知識がなくてもページを更新していけるのはWordPressの強みです。そのため、カテゴリを分けて記事を書き情報を発信していくスタイルのオウンドメディアは、まさにWordPress向きのサイトといえます。
他にも、ニュース系サイトや、お知らせ・更新情報などを常に配信するようなサイト、サイト内にブログ機能があり定期的に更新が必要なサイトはWordPressでの構築に向いています。
向いていないサイト
一方で、ブログ形式での更新が向かない以下のようなサイトは、WordPressよりもHTMLでの構築や、他のCMSを活用したほうが良い場合もあります。
- 不動産などのポータルサイト
- ショッピング系のECサイト
- ページが少なく更新もあまりないサイト
- LPのような1枚もののサイト
ポータルサイトはページごとにデザインや更新内容が大きく変わることがあります。そのため、統一感のあるデザインで記事を更新できるWordPressでは構築が難しくなります。
また、ECサイトは商品を管理するためのシステムが必要になるため、WordPress以外のECサイト専門のCMSを使用した方が良いでしょう。更新があまりないサイトの場合は、1度作成をしてしまえば管理が楽なCMSでの構築がおすすめです。
WordPressで行うべきSEO施策と効果を高める方法
SEOとは、Search Engine Optimizationの略称で、Googleなどの検索エンジンからの評価を高める施策を意味します。SEOで行う施策は、基本的にどのようなサイトでも変わりません。WordPressサイトのSEO施策も他と同じであり、WordPressだからといって効果が高くなるわけでもありません。
しかし、WordPressには初心者でも簡単に機能が追加できるプラグインがある一方で、カスタマイズが必須な部分があるなど、WordPress特有の設定があります。そこで、WordPressでSEO施策を行うにはどうしたらよいのか、施策ごとにご紹介します。
内部リンクの強化
SEOの施策の中でも非常に重要になる内部リンクは、サイト内のリンク導線を適切に設置することで強化されます。WordPressを使う場合は、以下の設定を行うことで内部リンクを強化することができます。
関連記事の設定
サイト内の記事には、その記事のテーマと似ている、または関連する記事がある場合が多いです。そのため、記事下に「関連記事」として他の記事へのリンクを繋ぐことで、内部リンクを強化できます。
SEOでは、E-A-T(Expertise 専門性、Authoritativeness 権威性、TrustWorthiness 信頼性)の高いコンテンツを評価するというガイドラインがあります。
関連性の高い記事を繋ぐことは、専門性を高めるという点において好影響を与えます。
リンクを貼る位置について、記事に直接リンクを貼ることもできますが、記事毎にマニュアルで行うのは手間がかかります。WordPressでは同じカテゴリやタグから、関連記事を自動でリンク表示してくれるシステム(プラグイン)を入れ、手間を省くことが可能です。
PHPなどのコードが分かる人はプラグインを入れずに自作も可能ですが、無料で入れることができるプラグインは非常に便利です。設定も簡単なので、初心者でも使いやすいプラグインを探してみましょう。
【関連記事リンクのプラグイン例】
- WordPress Related Posts
- Yet Another Related Posts Plugin(YARPP) など
ランキング記事の設定
コンテンツ記事を多く掲載しているサイトでは、よく読まれる記事やアクセスが集まる記事があると思います。それらをランキングとしてまとめ、サイドバーや記事の下などに入れることで、内部リンクの強化に繋がります。
ランキング記事の設定についても便利なプラグインがたくさんあります。例えば、どの記事にアクセスが多いのかを把握するためのアクセス解析をわざわざ行わなくても、自動で集計をしてくれるプラグインや、どんなランキングにするのか、期間や範囲を決めてランキングを設定してくれるプラグインもあります。
また、ランキング機能があると、「流入記事からランキング記事」「ランキング記事から他の記事」へユーザーが流れ、回遊率の上昇とサイト全体のPVの上昇が見込めます。
【プラグインの例】
- WordPress Popular Posts
サイドバーの最適化
サイドバーはサイトの中で固定表示できる部分の一つです。ヘッダーに入れるほどではなくても、フッターでは物足りない、そんな時に活用できる場所でもあります。
PCでは常に表示されており、SPではハンバーガーメニューに格納されているので、記事を読んだ後にユーザーが簡単にサイドバーに掲載したコンテンツへ遷移できるようになります。
このサイドバーに、どのような情報を記載するのか、どのようなリンクを繋ぎたいのか、WordPressでは自由に設定することが可能です。プラグインやWordPressが標準で装備している機能を使えば、場所の入れ替えなども簡単に行えます。
プロフィールや記事検索、新着記事一覧、カテゴリ一覧、特定記事へのリンクなど、自分が誘導したい場所へリンクさせることができます。関連記事は、WordPressのテーマに最初からついている場合もあります。 サイドバーはカラム数が2つ以上ある場合しか設定ができませんが、[外観]>[ウィジェット]から設定してみてください。
カテゴリの最適化
WordPressはもともとブログ用のシステムだったので、記事を整理しやすいように、カテゴリ設定ができるようになっています。このカテゴリが、サイトの構造の階層部分になるので、カテゴリ設定は慎重に行いましょう。
また、カテゴリを設定することでアーカイブページが増え、内部リンクの強化に繋がるだけでなく、サイト内回遊率を上げることにも繋がります。関連性が高い記事が集められることはもちろんですが、ランキングを作る時にもカテゴリ毎に分けたランキングを作成することもできます。
カテゴリは、特にプラグインなどを使わなくても設定が可能です。[投稿]>[カテゴリ]から、カテゴリ設定を行ってみましょう。
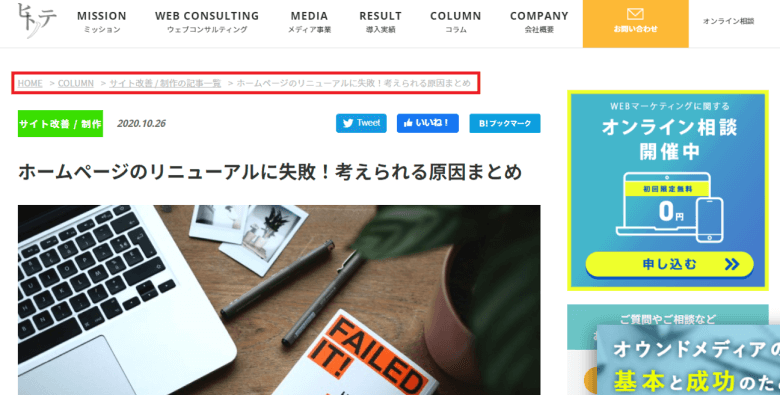
パンくずリストの設定
パンくずリストとは、以下画像のようにサイトの上などにある内部リンクを指します。

今見ているページがどの階層にあるのか分かるだけでなく、別の階層へ戻ることも簡単になるので、非常に便利です。
パンくずリストは、ユーザーだけでなくGoogleの検索エンジンに対しても、サイトの構造を伝達する手段として活用できます。1ページずつ設定するのは非常に手間がかかるため、WordPressでは設定をすると自動でパンくずリストを表示してくれるプラグインが多く公開されています。
【プラグインの例】
- Breadcrumb
- Breadcrumb NavXT など
パンくずリストを設定する時に1点注意したいのは、schema.orgを使うということです。
schema.orgとは、検索エンジンに内容を正しく理解してもらうための記述方法のことです。
Googleはその記述方法に沿ってパンくずリストの設定をするよう推奨しています。プラグインで設定した場合、既にその記述方式に沿った形になっているものもありますが、テーマによってはパンくずリスト自体が制作されておらず、自分で作成しなければならないものもあります。 記述のミスがないか確認をする際は、「構造化データのテストツール」や、サーチコンソールのレポートを活用しましょう。
パーマリンクの設定
ページを作成する際に注意したいことの一つとして、URLがどう生成されるかが挙げられます。
URLによってサイトのディレクトリ構造やページ内容が伝わりやすいものが望ましいです。
GoogleのガイドラインでもURLはシンプルかつ論理的に人間が理解しやすい内容で作成するのが望ましいとされています。
WordPressでは、管理画面のパーマリンクの設定という項目でURLの表示方法を変更することができます。サイトを作成したら、まずはパーマリンクの設定を行いましょう。
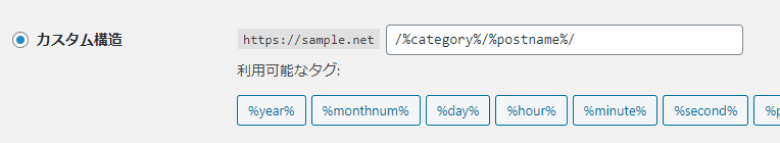
コンテンツを投稿した時にどのようなURLが生成されるのかを自分で設定をすることができます。 その際には、以下の点に注意しながら設定をしてみてください。
- 日本語URLは使用しない
WordPressの設定次第では、投稿した記事のタイトルがURLになってしまうことがあります。(例えば、「https://examplesite.com/SEOの記事ページ/」のようなURLです。)
このようにURLの中に日本語が入らないようにするため、できれば「カスタム構造」を選び、「%postname%」というタグにしておきましょう。
こうすることで、記事の編集ページからURLを自由に変更することができるようになります。

では、なぜ日本語URLを避ける必要があるのでしょうか。それは、必ずしも設定した日本語で表示されるとは限らず、またエラーになりやすいからです。
日本語のURLをコピーしてみてください。すると、日本語の部分が英数字と記号で表記をされるのではないでしょうか。
これはエンコードといって、機械でも読み取れる文字へと変更を行っているのです。日本語URLがエンコードされてしまうと、長く意味のわからないURLに見えてしまいます。
ユーザーにとって使いにくいだけでなく、WordPressのバージョンやリンク掲載先のサイトの仕様次第では、404エラーになりページが見てもらえなくなる可能性もあります。
サイト速度の改善
Googleは、サイトの表示速度の改善を推奨しています。サイトの表示速度は、ページが読み込まれてユーザーが使えるようになるまでの時間です。サイトを見に来たのにいつまでも読込中ではユーザーが離脱する確率が上がります。
ユーザーファーストで考えたときに、サイトの表示スピードは速い方が良いに越したことはありません。
また、表示されたからといってクリックができない、スクロールができないなどの遅れが出ても、ユーザーはサイトから離脱してしまうかもしれません。
それを防ぐためにも、下記の点に注意してサイトの表示速度を改善する必要があります。
①画像サイズの最適化
サイトを作成する際に気をつけたいのは画像サイズです。ここでいう画像サイズはファイル容量を意味します。画像のファイルサイズが大きいと、読み込むまでに時間がかかってしまい、サイトの表示速度が遅くなる原因になります。
そのため、画像は一度圧縮をして容量を減らしてからアップロードするようにしましょう。画像を圧縮してくれる外部のツールもありますが、WordPressには画像を自動で圧縮してくれるプラグインもあります。
自分ではどのように圧縮をしたらいいか分からない方は、プラグインを使って圧縮を試みてください。
【プラグインの例】
- EWWW Image Optimizer
- Compress JPEG & PNG images など
②「キャッシュ系プラグイン」を使い、サーバー負荷を下げる
サイトの表示速度の中でも改善が難しいのが「サーバー負荷」による表示の遅れです。サイトを構築するためにはさまざまな機能をサーバーに載せるため、どうしても負荷がかかり、反応速度が遅くなってしまいます。
しかし、WordPressにはサーバーの負荷を下げることができるプラグインがあるため、初心者でも簡単に設定ができます。それが「キャッシュ系プラグイン」です。
キャッシュとは、一度アクセスしたサイトのデータをブラウザに保存しておくことを指します。サーバーは、ページにアクセスがあるたびにさまざまな計算を行いページの表示をしているので、時間がかかります。
そのため、キャッシュ系プラグインでその計算を保存しておくことで、サーバーが計算をする回数を減らすことができます。詳しい設定は分からなくても導入できる初心者向けのプラグインもあるため、対策として入れておいてもよいでしょう。
【プラグインの例】
- WP Fastest Cache(初心者向け)
- W3 Total Cache(上級者向け) など
スマホ最適化
近年スマホからのアクセスが増えているため、サイトのスマホ最適化は必須です。
また、SEOにおいてもGoogleが「モバイルファーストインデックス」という”モバイルサイトの評価を主軸にしていく”方針を打ち出しており、スマホ最適化は重要です。 サイト制作時には、スマホからサイトへアクセスをした時の想定も忘れずに行いましょう。
- レスポンシブデザインにする
最近では、レスポンシブデザインが主流になっており、多くのサイトが取り入れています。レスポンシブデザインとは、同じHTMLでもサイトを見るデバイスによってデザインや配置を変化させる方法です。
パソコン用のサイトと同じURLでスマホ用のサイトも配信できます。もちろん、スマホ用のサイトを別のURLで用意することも可能ですが、一つのHTMLファイルでコンテンツ管理ができるレスポンシブデザインの方が便利です。
サイトのデザインを行う時は、レスポンシブデザインにすることをおすすめします。
- モバイルフレンドリーを意識する
モバイルフレンドリーとは、モバイル、つまりスマホユーザーが使いやすいサイト設計になっているか、ということです。デザインはもちろん、文字のサイズや画像のサイズ、表の見え方など、サイズによっては使いにくくなっているかもしれません。
中には、スマホでは上手く動作しないプラグインもあるため、モバイルフレンドリーの意識は常に持ってサイト作成を行うようにしましょう。
ページのhタグ構成の確認
サイトのコンテンツ整理にはhタグ(見出しタグ)を上手く使いましょう。サイトの内容をより理解しやすくするためにも見出しは重要です。ユーザーがコンテンツを読みやすくなるだけでなく、Googleなどの検索エンジンもコンテンツの内容を理解しやすくなります。
コンテンツを作成した際には適宜見出しを入れて、hタグを利用するようにしましょう。その際は、次の点に注意してみてください。
- h1,h2,h3が適切に設定されているかを確認
見出しタグは、h1から順にh6まであります。h1が一番大きな見出しで、数字が大きくなるほど細かい見出しになっていくのが通常です。
また、見出しタグはh1から順番に使用するのが正しく、h2を使った後にh4を使うのは適切ではありません。正しい順番で、適切に見出しタグが設定されているか、確認しましょう。
WordPressでは、見出しタグの装飾などが容易に設定できるプラグインやテーマもあります。コンテンツを作成する際には、ぜひ利用してみてください。
SSL化
SSL化とは、通信を暗号化しサイトのセキュリティを向上させるシステムです。SSL化するとURLがhttpからhttpsに変わります。現在多くのサイトがSSL化されており、GoogleもSSL化を推奨しています。
さらに、Googleが提供しているブラウザであるGoogle Chromeでは、正しくSSL化されていない場合はそのコンテンツを表示しない仕組みになっているほど、重要視されています。
WordPressでサイトを作成する際も、もちろんSSL化に対応可能です。まだSSL化対応していないサイトは、対応することを推奨します。
AMP化
AMPとは、Googleが中心となって開発を行った独自のWEPページ表示手法のことを意味し、AMP化されたページはスマホでの表示速度が高速化します。今ではAMPに多くの要素が追加されており、AMPだけで通常のHTMLページと遜色ない綺麗なページが作成できます。
しかし、実際のページを作成するには「AMP HTML」を用いて作成をしなければなりません。専門知識がないと作成が難しいですが、WordPressには既存のページをAMP化してくれるプラグインがあります。
また、AMPに対応したテーマなども配布されており、専門知識がなくても簡単にAMP化されたページを用意することができます。表示速度を早くしたいと考えているのであれば、ぜひ使ってみてはいかがでしょうか。
「noindex」「canonical」の使用
WordPressのサイトは、通常のHTMLを使ったWEBページ制作と異なり、プログラムを書かずにWEBページを作成します。そのため、
- パーマリンク設定前のページが表示される
- 記事が少ないカテゴリページやタグページなども表示される
- 画像だけのページなど意図していなかったページが作成されてしまう
といったことも起こります。
それらを防ぐためには各種設定を細かく行う必要がありますが、まず行いたいのは「noindex」と「canonical」を上手く使うことです。
WordPressには、チェックボックス一つでnoindexを設置できたり、canonicalを指定できる機能があります。コンテンツが少ないカテゴリページやタグページへのnoindex追加や、各ページへの正しいcanonical設定を行うことで、サイトのインデックス整理を行いましょう。
タイトルやメタディスクリプションの調整
SEOの基礎ともいえるのが、タイトルタグとメタディスクリプションタグの設定です。
タイトル、メタディスクリプションタグに狙いたいキーワードを入れた記述をすることで、ページがそのキーワードで認識されやすくなり、SEOとしても効果的です。
ページごとの内容に合わせて記述を変更する必要がありますが、WordPressでは変更するためにプラグインを使用するか、ページごとにタイトルやメタディスクリプションが変更できるテーマを使って調整を行いましょう。
サイトマップの送信
サイトを作成したら、Googleにサイトの存在を教える必要があります。また、新しいページが増えたり、ページの更新をしたりした場合は、Googleがサイトを巡回しに来るのを待つのではなく、こちらから教えることでより早くインデックスを促すことができます。
インデックス化を促進するためにまず行いたいのがサイトマップの送信です。ここでいうサイトマップとはXML形式の検索エンジン用サイトマップであり、Googleのガイドラインに沿って作成をする必要があります。
WordPressでは、XML形式のサイトマップを自動で作成してくれるプラグインがあるため、簡単にサイトマップを作成することができます。
【プラグインの例】
- Google XML sitemap など
サイトマップが完成したら、サーチコンソールにサイトマップのURLを記載し、送信をするだけです。
SEOの施策が施されたテーマを入れる
ここまで多くのSEO施策について説明してきましたが、さまざまなプラグインを入れる必要があるため、混乱してしまう方もいらっしゃると思います。
プラグインも、同じような役割を持つけれど機能が違う、日本語対応していないなど、初心者には難しいものも多くあります。そこで頼りたいのが、WordPressのSEO施策が施されたテーマです。
WordPressは、デザインや機能を事前にカスタマイズしてある「テーマ」が使えます。
無料で配布をしている場合もあれば、有料で配布をされているものもあり、種類は豊富です。
自分で多くのプラグインを入れて設定をしなくても、SEO施策をすぐ行えるようにカスタマイズされたテーマを使用すれば、簡単に施策を行うことが可能になります。
施策を行うことが可能になります。
デザインの種類などは限定されるかもしれませんが、まずお手軽にSEOを行いたいという人にはおすすめの方法です。
画像にaltタグを入れる
Googleなどの検索エンジンは、画像の認識が苦手です。近年は画像認識の技術も非常に優れてきており画像検索などもできますが、まだまだ画像の内容を正確に読み取ることは難しいです。
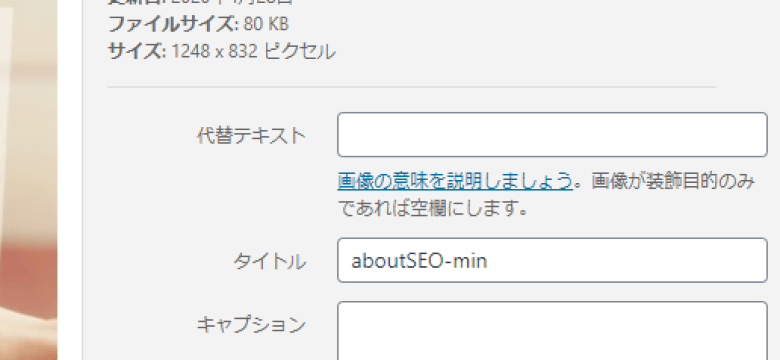
そのため、Googleは画像のalt属性に記載されたテキストを参考にしています。alt属性とは、その画像がどのような意味を表した画像なのか、テキストとして記載をするためのタグです。WordPressでaltの記載をする際は、[メディア]へ画像をアップロードした際や、既にアップロード済みの画像を選択することで記載が可能です。
以下画像の「代替テキスト」がaltにあたります。

可能な限り画像の内容を記載して、Googleに画像の情報を伝えるようにしましょう。
SEOに効果的なコンテンツを作成する
最後に説明をするのはSEOにおいて最も重要な要素、コンテンツです。これはWordPressで作成するサイトに限らず、どのサイトでも当てはまりますが、まずはSEOに効果的な質の高いコンテンツの作成を心がけましょう。
ユーザーにとって有益な情報を、分かりやすく伝えられているかがポイントとなります。
時には画像や動画、SNSなどの連携が有効になる場合もあります。WordPressの記事作成はそれらが容易に行えるため、コンテンツ作成に集中できます。
SEO施策ごとに、向いている実装方法
ここまで多くの施策をご紹介してきましたが、実際WordPressでSEO施策を行うにはどのような実装方法がよいのでしょうか。
- 基本機能だけで行う
- プラグインを使用する
- 自分でスクラッチ開発をする
実装方法別にできるSEO施策をまとめてみました。
可能だが向いていない、またはできる範囲に制限がある場合などには△を入れています。
| 基本機能 | プラグイン | スクラッチ | |
| 施策1内部リンクの強化 | △ | 〇 | 〇 |
| 施策2パンくずリストの設定 | × | 〇 | 〇 |
| 施策3パーマリンクの設定 | 〇 | × | △ |
| 施策4サイト速度の改善 | × | △ | 〇 |
| 施策5スマホ最適化 | × | × | 〇 |
| 施策6ページのhタグ構成の確認 | △ | △ | 〇 |
| 施策7 SSL化 | × | △ | △ |
| 施策8 AMP化 | × | △ | 〇 |
| 施策9「noindex」「canonical」の使用 | △ | 〇 | △ |
| 施策10タイトルやメタディスクリプションの調整 | × | 〇 | 〇 |
| 施策11サイトマップの送信 | △ | 〇 | 〇 |
| 施策12 SEO対策済のテーマを入れる | 〇 | × | 〇 |
| 施策13画像にaltタグを入れる | 〇 | △ | △ |
| 施策14 SEOに効果的なコンテンツを作成する | △ | △ | △ |
開発技術をしっかりと持っているのであれば、スクラッチで全て開発してしまうことは可能です。しかし、プラグインがあるのであればそちらを利用したほうが早い場合もありますし、基本機能として備わっているのであればわざわざ開発をしなくてもよくなります。
ただし、SSL化やスマホの最適化はWordPressだけでは行うことができません。
サーバーとの連携や専用の知識が必要になるため、よく調べてから行う必要があります。
WordPressにプラグインが必要な理由
WordPressは SEOにも向いているといわれていますが、 非常に使いやすく、初心者でも簡単にWEBサイトが作れます。それはプラグインが豊富に用意されているからです。
先述した比較表を見ていただけると分かると思いますが、WordPressでSEO施策を行うには、基本機能だけでは不十分なため、プラグインの存在が欠かせません。
また、今回ご紹介したSEO施策は、数多くあるSEOとその対策方法のほんの一部に過ぎません。SEOの本質を理解し、Googleを攻略するためには、WordPressとプラグインを適切に使いながら、さまざまな施策を行う必要があります。
WordPress開発する際の注意点
WordPressはオープンソースのため、多くのテーマやプラグインがあるように、自分で開発が可能です。WordPressをカスタマイズすることでより多くのことができるようになり、SEOについても行える対策が増えます。
しかし、WordPress開発を行うには様々な注意点があります。
個人で開発・運営・カスタマイズするには専門知識が必要
まず、WordPressの開発を行うにはPHPやHTML/CSS、JavaScriptなどの専門知識が必須となります。これらの技術や知識はすぐ身につくものではないため、かなりの時間と労力を要します。
その上、システムはさまざまな箇所が結びついているため、1つ間違うだけでサイトを1から作り直し、なんてこともありえます。カスタマイズをしたいけれど技術がない場合は、専門家に任せた方がよいでしょう。
集客力のあるデザインにするにもスキルが必要
開発の知識があっても、デザインはまた別の知識と技術が必要です。見やすい、キレイというだけでなく、集客を意識したデザインは特にスキルが必要になります。
ユーザーの意図や心理を読み解き、使いやすいサイトデザインにするためにはサイトを分析する力も重要です。さらに、パソコンとスマホ両方のデザインを行わなければならないため、その違いもしっかりと把握をしている必要があります。
不正アクセスを防ぐためのセキュリティ対策が必要
WordPressはWEB上で管理するため、ネット環境があれば誰でもアクセスが可能です。
もちろん、管理画面はIDとパスワードで守られていますが、それさえ分かればサイトの中を自由に改変できてしまいます。
不正なアクセスを防ぐためには、セキュリティ対策を行う必要があります。セキュリティ強化するプラグインの使用やスクラッチでのセキュリティ対策などを行い、不正なアクセスからサイトと情報を守るようにしましょう。
システムのバージョンアップが必要
WordPress本体やプラグインなどのシステムは、常に新しいものがリリースされています。WordPressのシステムやプログラムはバージョンアップすることで、新しい機能も増えていきます。
しかし、バージョンを更新することで過去のプログラムやプラグインが使えなくなる可能性があります。
バージョンアップを行う際は、WordPressに詳しいエンジニアや企業に相談し、新しいバージョンに対応できるようにしましょう。古いバージョンのままにしておくと、WordPressが旧バージョンのサポートを終了した際、サイトに不具合が生じることもあります。
サイトを長期で運用する場合は、必ず信頼できる開発者のサポートを受けられるようにしておきましょう。
まとめ
今回はWordPressのSEOについてご紹介しました。少しの知識があれば初心者でも簡単にサイトを作成できるWordPressでしっかり SEO 施策を行おうとすると、様々なプラグインを選び、設定をしていく必要があります。
しかし、WordPressの設定をチューニングするだけでは、本質的には不十分です。キーワードや戦略がしっかりと定まっていないと、どれだけシステムを高度にしても検索順位は上がりません。
もしも戦略が定まっていないという方は、より効果的なSEOをするためにまずSEOの専門家に相談をするのも一つの方法です。 蛇足ではありますが、弊社でもSEO支援を行っておりますので、何か不安な点があればいつでもお気軽にご相談ください。

監修者:坪昌史
株式会社ヒトノテの代表取締役CEO。 エンジニアとしてキャリアスタートし、サイバーエージェントのSEO分析研究機関を経て、リクルートの横断マーケティング組織のマネージャー&全社SEO技術責任者を務める。その後、独立しSEOを中心としたクライアントの課題解決を行う。2017年、株式会社ヒトノテを創業し、様々な企業のウェブマーケティングの支援を行う。
おすすめの関連記事
─ 記事カテゴリから探す ─
元リクルートのSEO責任者へ無料相談
人気記事ランキング
-

2024.04.25
ページネーションのSEOにおけるベストプラクティス
-

2024.04.22
E-E-A-Tとは?Googleが評価するコンテンツの基準や対策を解説
-

2021.12.06
レスポンシブデザインの最適ブレイクポイントとは?メディアクエリの書き方も解説
-

2021.12.22
【徹底比較】さくらのクラウドとAWSの特徴・機能・料金の違いを解説
-

2022.02.21
「note」のユーザー数や年齢層を徹底分析!【2022年版】
-

2021.07.09
Webコンテンツにおける正しい引用の書き方をマスターしよう!
-

2022.07.05
WordPressで301リダイレクトを設定する方法とは?初心者でも可能