SEOではサーバーサイドレンダリングが重要!評価されるサイト作りを目指そう

サーバーサイドレンダリング(SSR)は、SEO評価に関わる重要な要素です。サイトやページのレンダリング方法だけで、SEO評価(=検索順位)が変わることもあるため、必ず知っておかないといけません。
本記事では、レンダリングやプログラミング言語などについて詳しく知らない方に向けて、SEOにおけるサーバーサイドレンダリングの重要性をわかりやすく解説します。
この記事の目次
そもそもレンダリングとは?基礎知識をおさらい
レンダリングという言葉は、さまざまな意味で使われます。その中で、サーバーサイドレンダリングという言葉における「レンダリング」は、「最終的なHTMLやCSSをブラウザに描画すること」を指します。
Webサイトは、基本的にHTMLやCSS、JavaScriptといった言語で構成されます。
HTMLとCSSの役割
- ブラウザ側で見た目を構築する
- 最終的にブラウザ側で表示させるためには、HTMLとCSSで構築する必要がある
- Webサイトを表示させるために必要な要素
JavaScriptの役割
- ブラウザ側でサーバーと通信しながらHTMLやCSSを構築する
- ポップアップやカルーセルなど、ブラウザ側のさまざまな動きをつける
ブラウザがサーバーにアクセスして、HTMLのテキスト情報を取得します。取得したテキスト情報をブラウザが読み込み、Webサイト(見た目)に反映するという仕組みで、Webサイトにさまざまな情報が表示されます。
この一連の仕組みがレンダリングです。
また、レンダリングにはいくつかの方法があり、その中でも主に使用されているのが「サーバーサイドレンダリング」と「クライアントサイドレンダリング」です。
サーバーサイドレンダリング(SSR)
サーバーサイドレンダリング(SSR)とは、サーバーからブラウザに、直接HTMLやCSSのソースコードを返すことです。
クライアントサイドレンダリング(CSR)
クライアントサイドレンダリング(CSR)とは、サーバーサイドから返ってきたJavaScriptによって、さらにブラウザがサーバーと通信などを行い、HTMLやCSSを生成することです。
SEOにおいて必要な要素はサーバーサイドレンダリングで構築する
Webサイトやページの各要素は、サーバーサイドレンダリングか、クライアントサイドレンダリングで構成され、ページによっては両者が混在するケースもあります。
SEOにおいて評価させたい要素は、原則サーバーサイドレンダリングで出力させることを、ヒトノテでは推奨しています。SEOに必要な要素とは、主にテキスト(文章)要素とリンク要素を指します。
テキスト要素とリンク要素をサーバーサイドレンダリングで構築すべき理由は、Googleがクライアントサイドレンダリングで構成された要素をうまく理解できない可能性があるためです。
GoogleもJavaScriptを理解しようとさまざまな取り組みをし、徐々にJavaScriptを読み込む精度は上がってきているものの、100%正確に読み込むことはできません。Googleが正確に読み込めない影響で、クライアントサイドレンダリングで構築されたWebサイトは、SEOで評価されづらい傾向にあります。
一方、サーバーサイドレンダリングの場合は、情報がHTMLやCSSでそのまま返ってくるため、Googleが情報を100%正確に読み込めます。そのため、SEO評価が必要なページやコンテンツは、サーバーサイドレンダリングで構築することが重要です。
サーバーサイドレンダリングの確認方法
その要素がサーバーサイドレンダリングなのか、クライアントサイドレンダリングなのかは、ソースコードで確認できます。ソースコードはブラウザで確認可能です。

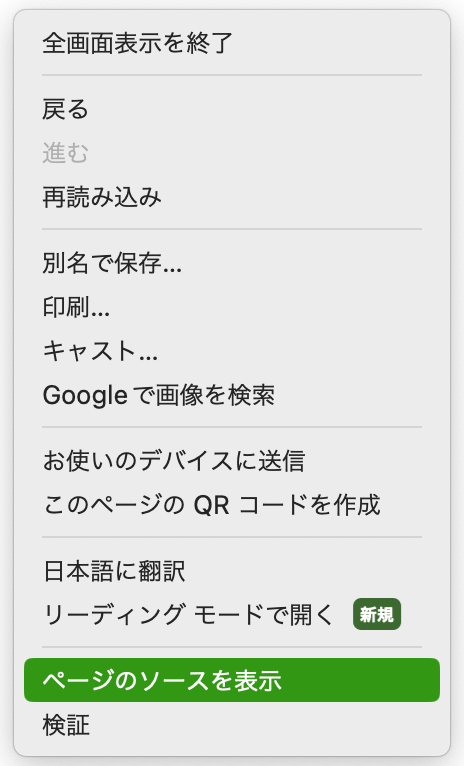
ソースコードの確認方法
(Google Chromeの場合)
画面を右クリックし、下から2番目に表示される「ページのソースを表示」を選択
サーバーサイドレンダリングの場合
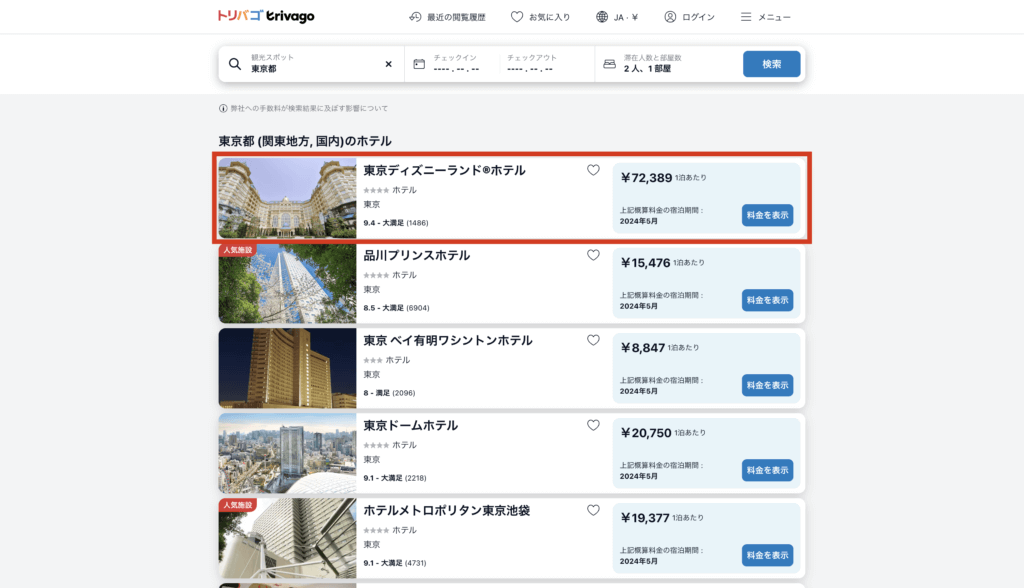
サーバーサイドレンダリングの場合は、ページで表示されているコンテンツ(テキストやリンク)が、ソースコードにも表示されます。


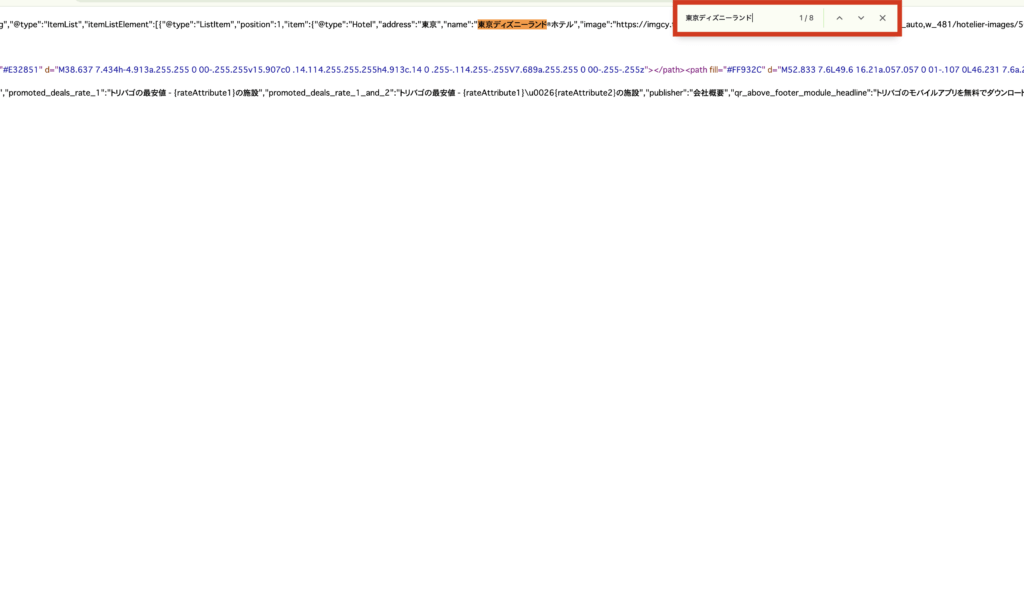
ページ(見た目)で表示されている「東京ディズニーランドホテル」が、ソースコードにも表示されている
テキストの検索方法
Windowsの場合:Ctrl+F
Macの場合:command+F
ソースコードで確認できる要素が、サーバーから返ってきている要素のため、このページはサーバーサイドレンダリングで構築されていると判断できます。
クライアントサイドレンダリングの場合
クライアントサイドレンダリング(=サーバーサイドレンダリングされていない)の場合は、ページでは表示されているものの、ソースコードには表示されないコンテンツがあります。


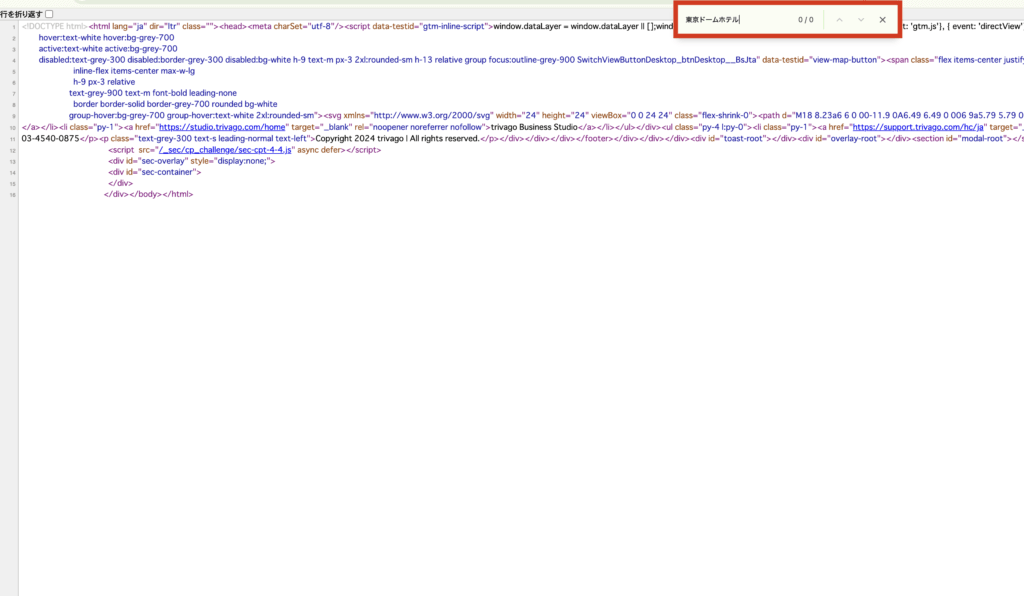
ページ(見た目)では表示されている「東京ドームホテル」が、ソースコードには表示されていない
このページは、サーバーからはJavaScriptが返ってきており、JavaScript側でさらにサーバーから情報を取得してソースコードを表示しています。つまり、クライアントサイドレンダリングで構築されているということです。
サーバーサイドレンダリングで構築するのが難しいケースもある
在庫のリアルタイム性が求められるサイトやページ、ユーザーの行動によってコンテンツを出し分ける要素など、サーバーサイドレンダリングで構築するのが難しいケースもあります。
在庫のリアルタイム性が求められるサイト
- 在庫の少ない商品を扱うECサイトやキャンペーンページ
- 予約サイト
- 格安料金比較サイト(ホテル・航空券・バスなど)
ユーザーの行動によってコンテンツを出し分ける要素
- ユーザーの購買行動に基づいて表示する商品レコメンド
- 過去に訪れたユーザーが再訪した際に表示する「おかえりなさい」などの文言
- ユーザーが過去に見た物件などを表示する閲覧履歴
上記のようなサイトやコンテンツは、すべてSEOに効果的な要素といえるわけではないため、何もかもをサーバーサイドレンダリングにする必要はありません。
しかし、例えばホテル予約サイトで、予約可能なホテルが一切サーバーサイドレンダリングで表示できないとなると、「エリア×ホテル」といったキーワードでなかなか評価が上がりません。
そのため、SEO評価を向上させるような仕組みづくりや工夫が必要です。では、どのような工夫をすればいいのか、実例を挙げながら解説します。
【事例】クライアントサイドレンダリングでの構築&SEO評価が高いサイト
クライアントサイドレンダリングで構築しているのにもかかわらず、SEO評価が高いサイトの代表例として、「トリバゴ(trivago)」が挙げられます。
トリバゴ
世界中のホテル料金をリアルタイムで比較し、格安で予約できるサイト
各予約サイトで掲載されている空室状況や料金を表示するため、リアルタイム性が求められる
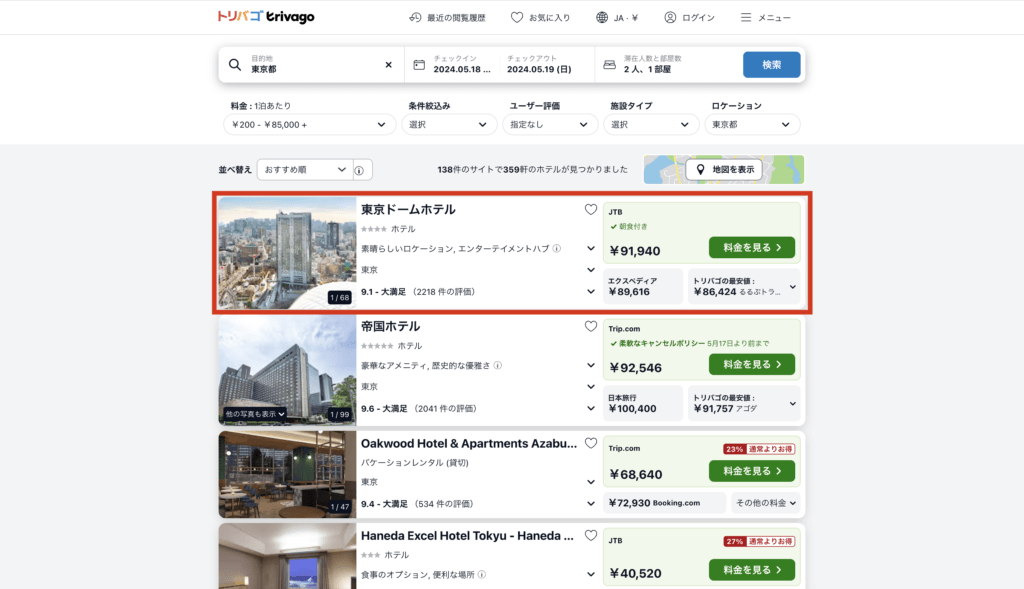
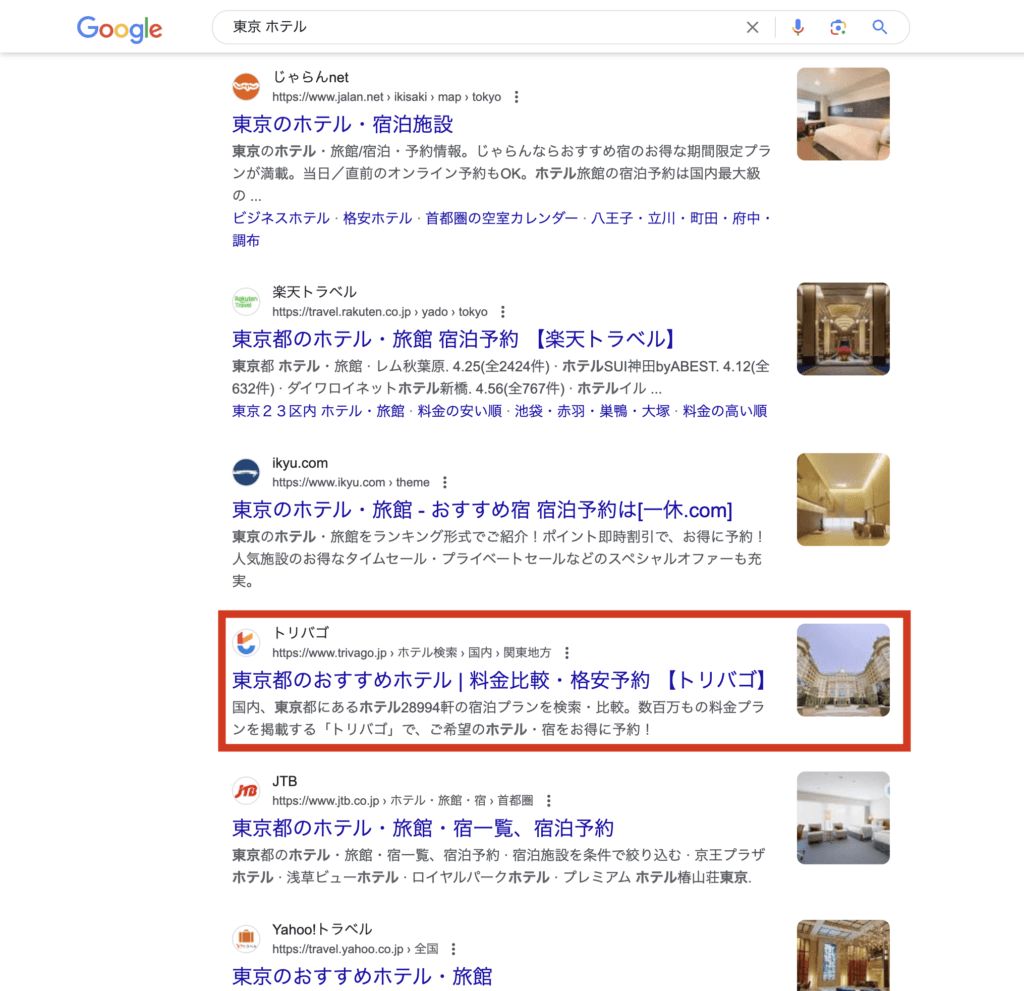
▼「東京 ホテル」で上位表示されている(2024年5月16日時点で4位)

トリバゴは、リアルタイムでの空室状況や料金が反映されていないと、ユーザビリティが大幅に低下してしまうため、クライアントサイドレンダリングで構築する必要があります。逆に、サーバーサイドレンダリングで構築しようとするとサイトが重くなってしまいます。
SEOの受けページはサーバーサイドレンダリングで構築
トリバゴは、「東京 ホテル」で検索したときに表示されるようなページをサーバーサイドレンダリングで構築し、SEOの評価がたまるように設計しています。
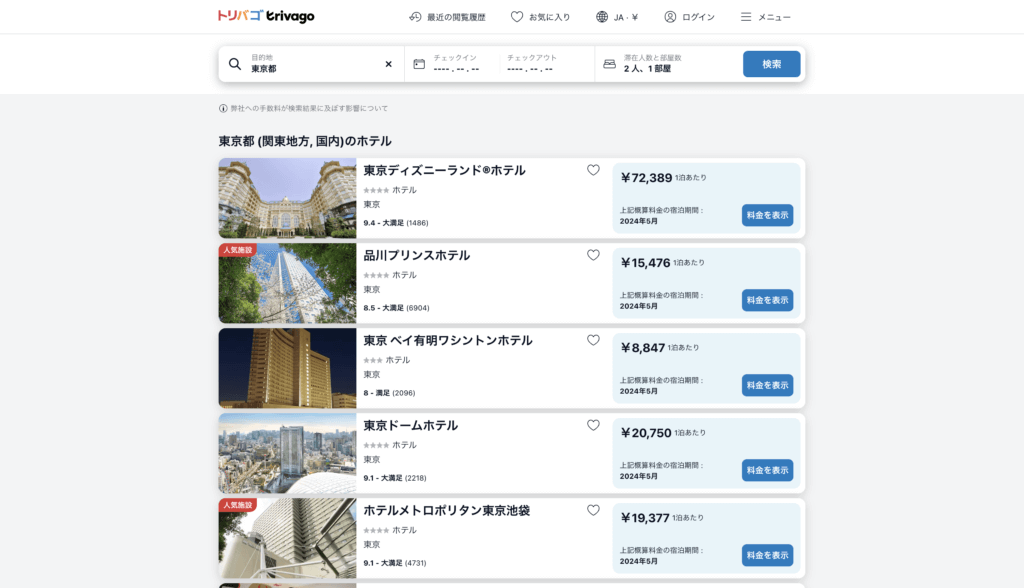
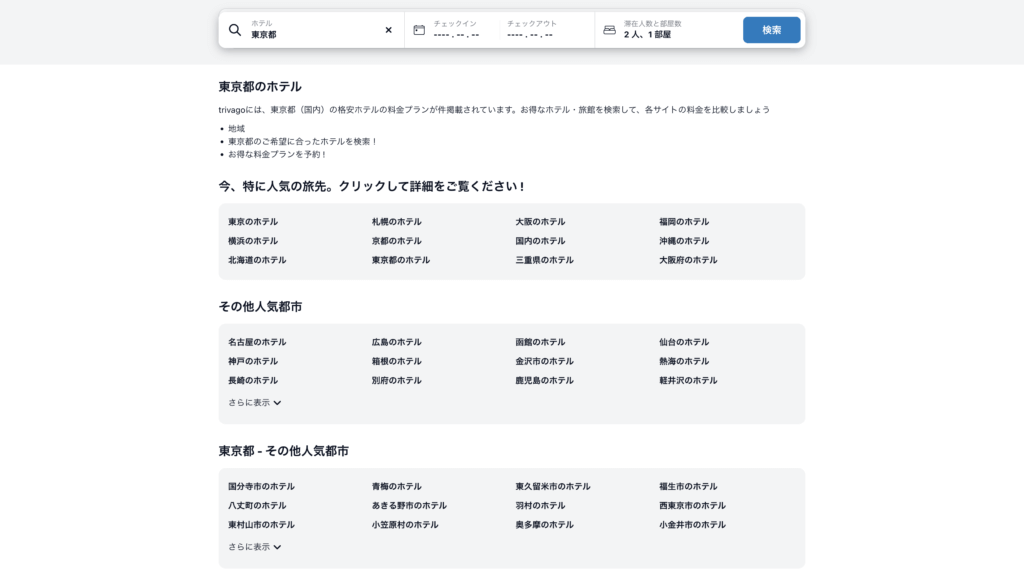
▼「東京 ホテル」で表示される受けページ(サーバーサイドレンダリング)


- 東京で人気のあるホテルを一覧で表示
- 満足度やその月の参考価格を表示
- 「東京都のホテル」についての説明を記載
- 人気都市のホテル一覧ページへのリンクを設置
- 東京エリアのホテル一覧ページへのリンクを設置
このページは、あくまでもSEO評価をためることを目的としています。
検索した月の概算の宿泊料金が表示され、各ホテルの詳しい空き状況や料金は表示されていません。もしかしたら、自分が泊まりたい期間では空室がないホテルが表示されている可能性もあります。
ホテル一覧ページはクライアントサイドレンダリングで構築
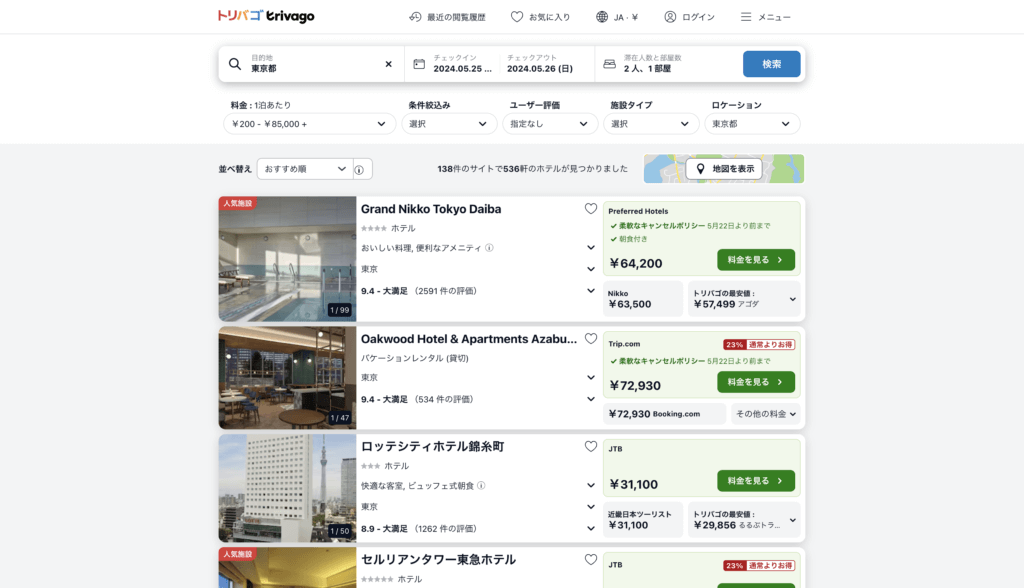
ユーザーが、チェックイン・チェックアウトの日付や滞在人数などを入力して検索すると、その条件で空室のあるホテルが一覧で表示されます。ここで表示される一覧ページは、クライアントサイドレンダリングで構築しています。
▼検索後の一覧ページ(クライアントサイドレンダリング)

SEOに最適な構築方法
トリバゴの例からわかるように、サーバーサイドレンダリングのみで構築するのが難しいケースは、2つのレンダリング方法をうまく使い分けることが重要です。
SEO評価をためたいページはサーバーサイドレンダリングで構築し、実際にユーザーが使用するページはクライアントサイドレンダリングで構築するとよいでしょう。
サーバーサイドレンダリングとクライアントサイドレンダリングを適宜使い分けることによって、ユーザーの利便性を損なわず、SEOに評価されるサイトを構築できます。
まとめ
今回は、サーバーサイドレンダリングのSEOにおける重要性を解説しました。まずは今回紹介した方法で、自社サイトがサーバーサイドレンダリングなのか、クライアントサイドレンダリングなのかを確認してみてください。
自社サイトがクライアントサイドレンダリングで構築されている場合は、サーバーサイドレンダリングに変更するだけで、SEO評価が向上することもあります。
「サーバーサイドレンダリングはSEOの原理原則」と覚えておきましょう。
ヒトノテでは、さまざまな観点でWebサイトへの流入や問い合わせが増えるようにご支援をさせていただいております。
- 自社サイトのSEO観点でのベストプラクティス
- SEOの基礎知識や原理原則
- サーバーサイドレンダリング以外の効果的なSEO施策
などを知りたい場合は、ぜひお気軽にご相談ください。不明点や疑問点に対して、1つ1つ丁寧にご説明いたします。
おすすめの関連記事
─ 記事カテゴリから探す ─
元リクルートのSEO責任者へ無料相談
人気記事ランキング
-

2024.05.30
キーワードマーケティングのやり方とは?SEOの効果が見込める手順を徹底解説
-

2024.05.27
SEOにおけるURL設計のベストプラクティス
-

2024.04.25
ページネーションのSEOにおけるベストプラクティス
-

2024.04.22
E-E-A-Tとは?Googleが評価するコンテンツの基準や対策を解説
-

2021.07.09
Webコンテンツにおける正しい引用の書き方をマスターしよう!
-

2021.12.06
レスポンシブデザインの最適ブレイクポイントとは?メディアクエリの書き方も解説
-

2021.12.22
【徹底比較】さくらのクラウドとAWSの特徴・機能・料金の違いを解説
-

2022.02.21
「note」のユーザー数や年齢層を徹底分析!【2022年版】
-

2022.07.05
WordPressで301リダイレクトを設定する方法とは?初心者でも可能