GA4でページビューを閲覧する方法とは?閲覧方法やUAとの違い解説

以前のUAではユーザーのページ閲覧数を確認するにあたり、「ページビュー数(PV数)」を確認されていたでしょう。しかし、GA4では「表示回数」という指標名に変更されています。 GA4はUAに比べてさまざまな新機能が追加されており、解析にあたっての情報はより精緻に確認できるようになっています。
本記事では、GA4のページビューの閲覧方法について、操作方法のキャプチャも交えて解説していきます。
この記事の目次
GA4でページビュー数(PV数)を確認するには?
以前のUAではユーザーのページ閲覧数を確認するにあたり、「ページビュー数(PV数)」を確認されていたことと思います。
しかし、GA4では「表示回数」という指標名に変更されています。背景としては、GA4がWebサイトとアプリの両方に対応したという点があります。
アプリはモバイル端末で動作するため、スクロールが基本となり、「ページ」という概念が指標として扱いづらいという課題がありました。そのため、GA4では「表示回数」という指標名に変更されました。
例えば、自社のWebサイトを運営している場合、ユーザーが特定のページを閲覧した回数を把握することはもちろん重要です。
もし、商品ページが多く閲覧されている場合は、その商品に興味を持っているユーザーが多いということが考えられます。また、閲覧回数が少ないページがあれば、そのページのコンテンツに問題がある可能性もあります。
一方で、モバイルアプリの場合は、ユーザーがアプリを開いた回数や、特定の画面を何回表示したのかを把握することができます。
つまり、GA4では、Webサイトとモバイルアプリの両方に対応した統合的な分析が可能になっています。
ページビュー数と表示回数の違いを理解し、適切な指標を使って分析することで、より効果的なサイトやアプリの改善につなげることができます。
UU(ユニークユーザー)とは
GA4において、UUとは、「ユニークユーザー」の略称であり、集計期間内にサイトを訪問したユーザーの数を表します。
例えば、期間内に1,000人のユーザーがサイトを訪問した場合、UUは1,000人となります。
また、UUは閲覧数とは異なります。
閲覧数はユーザーの「ページ閲覧回数」を表すのに対し、UUは「訪問者数」を表しています。
UUの場合、同じユーザーが何度サイトを訪問しても、集計期間中であればUUは1人のユーザーとしてカウントされます。
GA4(UAも然り)では、ブラウザ上に記録されているCookieをもとに、同一ユーザーであるかどうかを判別しています。
Cookieはブラウザ単位で記録されるため、ユーザーが複数デバイスでサイトに訪問した場合は、同一ユーザーと認識できず、別ユーザーであると判別されてしまいます。
ただし、GA4においては、ユーザーがGoogleアカウントを取得している場合、Googleアカウント情報をもとに、複数デバイスを利用したとしても同一ユーザーであると判別できるよう改良されています。
その点に関して、UAと比較してUU分析の精緻さは上がっているといえるでしょう。
セッション数とユーザー数の違い
続いて、GA4におけるセッション数とユーザー数の違いについてお伝えします。
セッション数は、特定の期間内にWebサイトに訪問したユーザーの「訪問回数」を表します。
一方、ユーザー数は、Webサイトを訪問した「ユーザーの数」を表しています。
例えば、1つのWebサイトを1人のユーザーが一定の時間を空けてからサイトに再訪した場合、ユーザー数は1で、セッション数は2となります。
このように、セッション数は1人のユーザーが複数回訪問した場合でも、セッション毎に訪問回数をカウントするため、ユーザー数よりも大きな値になります。
Webサイトのマーケティング戦略を立てる上で、ユーザー数とセッション数の両方を把握することが重要です。
ユーザー数は、ユーザー数を増やすための施策の効果を測る指標として役立ちます。特にサイトの立ち上げ初期など認知度を上げたい場合などは、この指標を参考にすべきでしょう。
一方、セッション数は、Webサイトの利用頻度を把握するための指標として活用することができます。昨今では、いかに双方向的にユーザーとサイト運営者がつながり、定期的かつ良好な関係を維持できるか(ファン化できるか)が重要な要素となっています。
そのような要素を定点観測する場合には、セッション数は日々チェックすべき指標になるでしょう。
GA4でページビューを閲覧する方法
続いては、実際にGA4でどのようにページビュー数を閲覧できるか、具体的に以下の3つの確認方法を解説します。
「ページスクリーン」から確認する方法
「イベント」から確認する方法
「探索」からページビューを作成して確認する方法
ひとつずつ見ていきましょう。
(本記事の画面のキャプチャは、GA4のデモアカウントにて確認した画面です。)
ページスクリーンから確認する方法
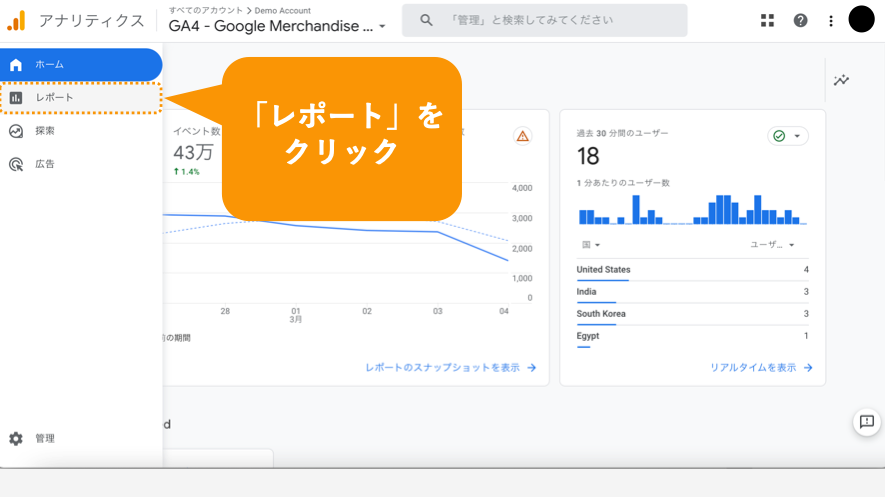
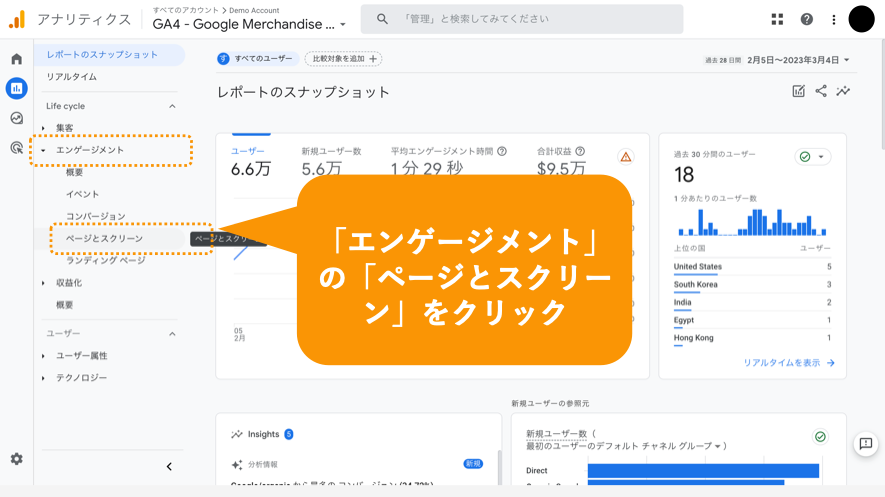
GA4に入り、以下の枠内の「レポート」をクリックします。

すると以下のような画面が出てきます。
ここで、「エンゲージメント」を押下し、「ページとスクリーン」とクリックしてください。

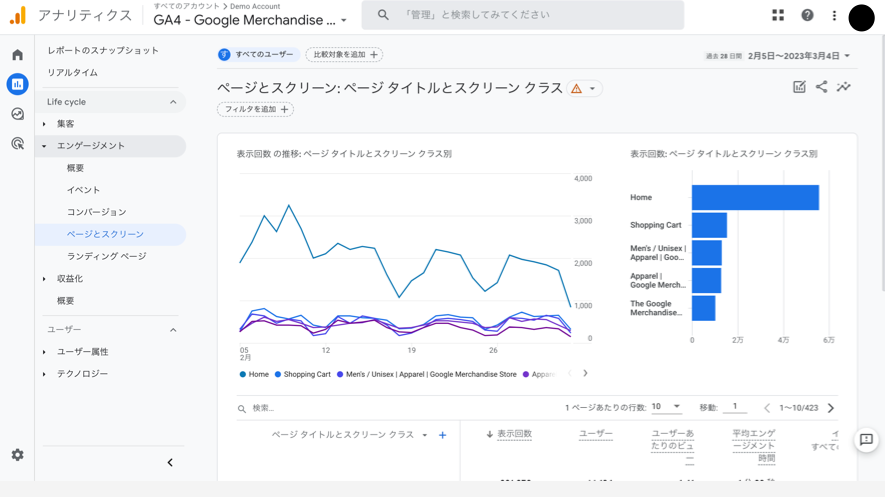
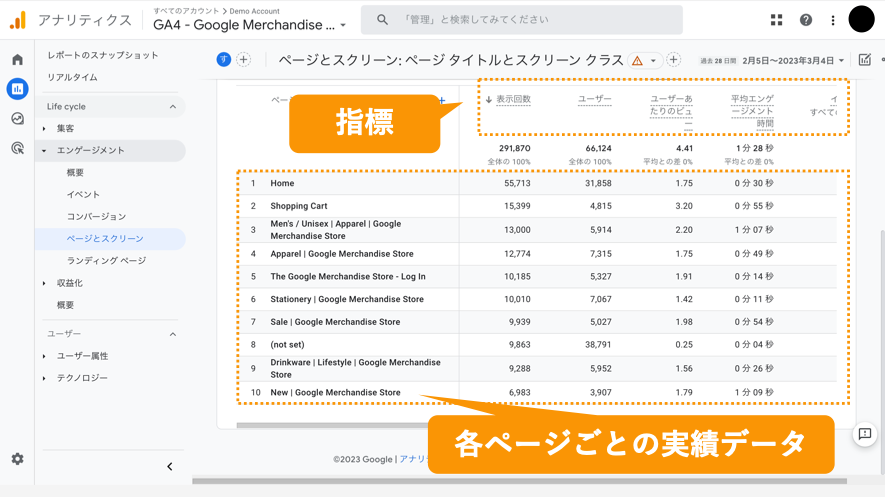
すると、「ページとスクリーンクラス」というページがあり、ここでページのタイトルを確認できます。

ページごとの人気度など、ページのパフォーマンスを評価することができます。

イベントから確認する方法
次に「イベント」から確認する方法を解説いたします。
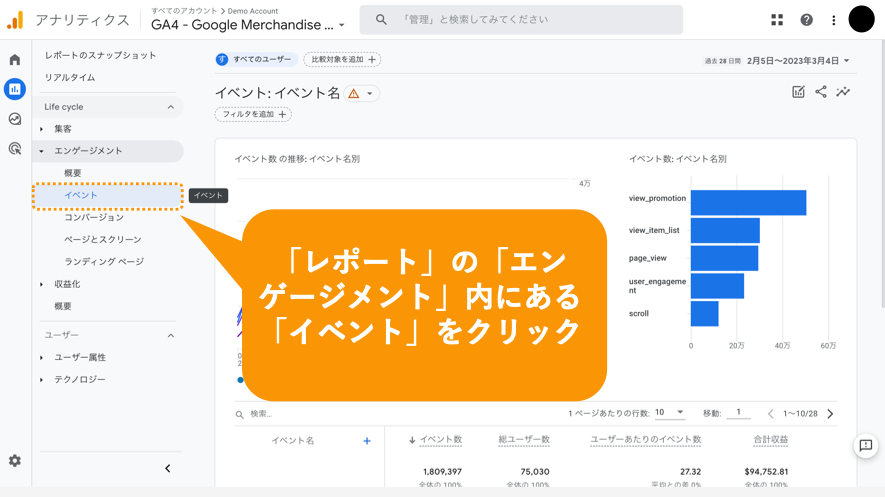
前述の「ページとスクリーン」での手順と同様に、GA4の左のメニューバーから「レポート」を選びます。
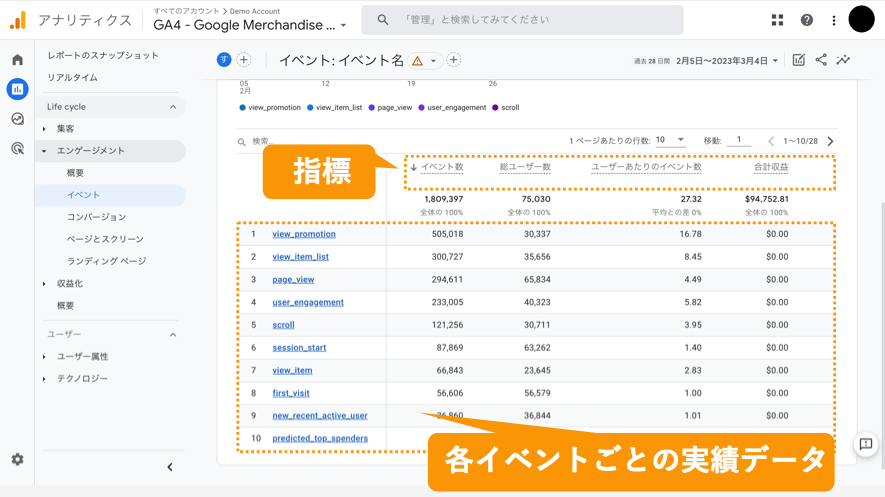
次に「エンゲージメント」を選択し、その中から「イベント」を押下します。
ここで表示されるデータには、ユーザーの行動などを表す「イベント」に関する情報が含まれています。

このように、イベントごとの実績を確認できます。

探索からページビューを作成して確認する方法
最後に「探索」機能を利用した方法をお伝えします。
指標が多い場合には、「探索」機能を使用して自身の用途に合わせてカスタマイズすることもできます。
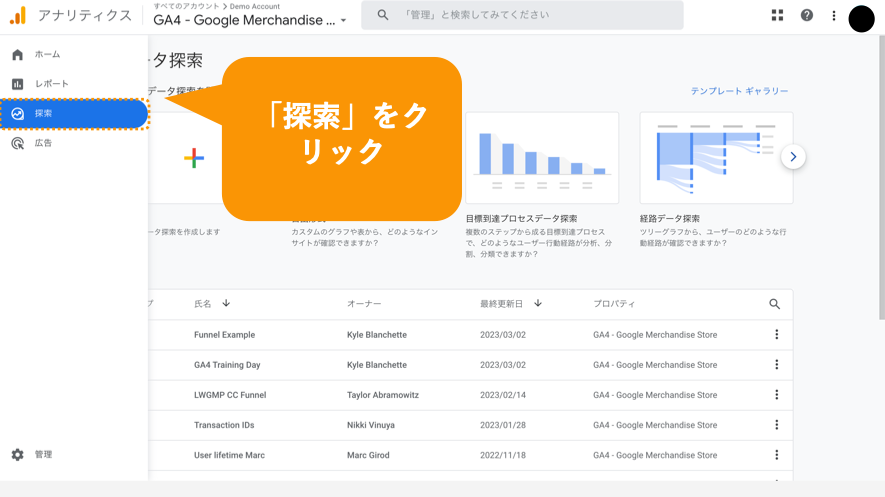
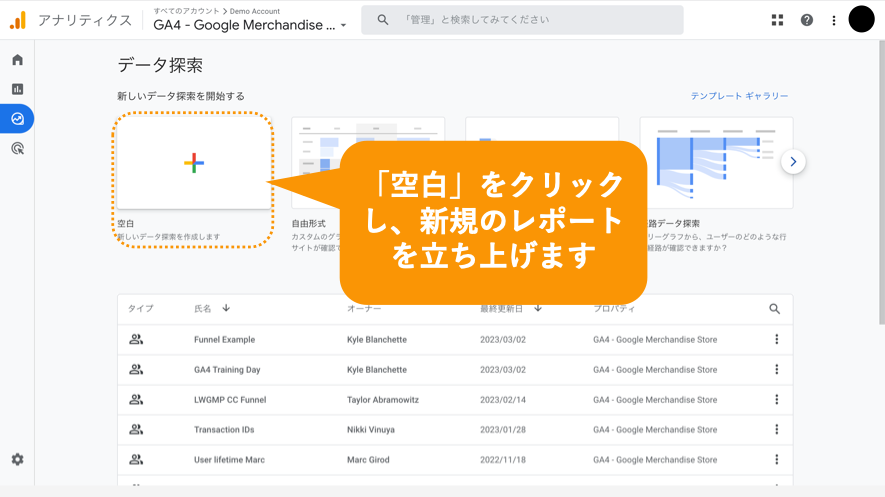
まず、GA4の左メニューバーから「探索 → 空白」と順番に進み、新規のレポートを立ち上げます。


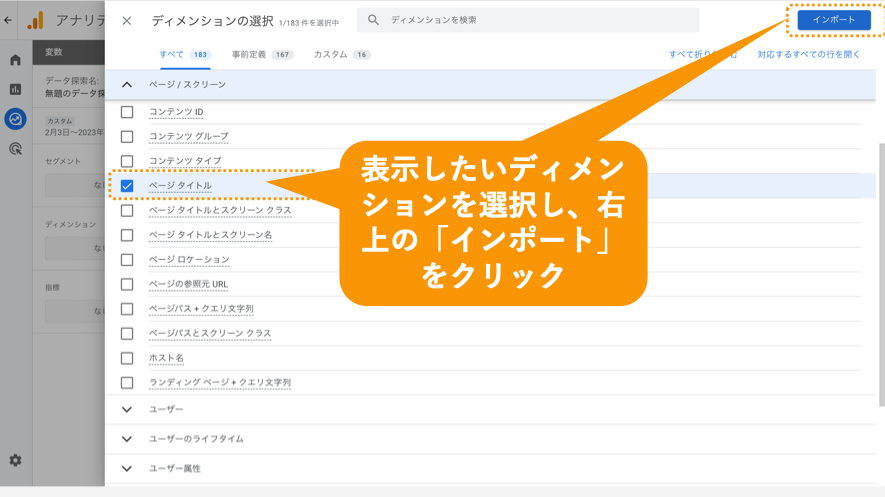
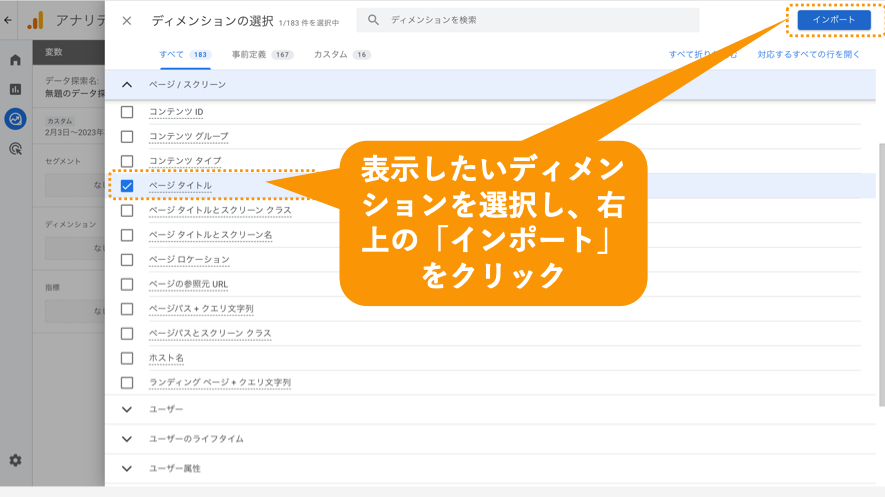
次に、レポートに表示させるデータ軸を設定します。データ軸の「ディメンション」を選択してディメンションの横にある「+」をクリックすることで、右側に設定可能であるディメンションが表示されます。
ページ別にデータを表示したい場合には、「ページ/スクリーン」から「ページタイトル」を選択してインポートします。

次に、指標を設定します。
データ軸の設定同様、指標の横にある「+」をクリックして使用できる指標が表示されるので、レポートに表示させたい指標を選択します。
今回閲覧したいページビューは「ページ/スクリーン→表示回数」を選択します。

最後に選択した「ディメンション」と「指標」をレポートに反映させて、「ディメンション」を「行、指標、値」へドラッグ&ドロップして、右側のデータ表に反映されているか確認して、レポートがあったら設定完了となります。
まとめ
今回はGA4におけるページビュー数の概要と、実際の画面における操作方法について解説しました。
要点は以下2点です。
GA4は以前のUAと比較し、いくつか指標名や定義が異なって流ため、分析前にきちんと指標への理解を深めることが重要です。
GA4でページビューを閲覧する代表的な方法として「ページスクリーン」「イベント」「探索でページビューを作成」の3通りがあります。
GA4でページビューを閲覧できるようになると、よりユーザー視点でのサイト分析が可能となり、以後のサイト改善に活かすことができます。
GA4とUAとの違いがいまいちよく分からないという方や、これから移行のご予定がある方・企業様に、この記事の内容をお役立ていただけると幸いです。
また、株式会社ヒトノテでは、GA4の導入支援やGA4を使った分析・改善などのご支援も行っております。お力になれることがございましたら、課題ベースでも構いませんので、お気軽にお問合せください。
▼関連記事
GA4のイベント設定の仕方について解説!UAとの違いやイベントの種類についても紹介
GA4の使い方や見方を解説!コンバージョン設定方法の解説も!
GA4のコンバージョン設定方法を徹底解説!UAとの変更点についても紹介
GA4でのパラメータ設定手順やURL発行方法を解説!流入経路を分析しよう
GA4の直帰率と確認方法、新しいエンゲージメント率やUAとの違いについて解説!

執筆者:山本卓真
株式会社ヒトノテのSEOコンサルタント。中小企業から大企業まで様々な規模、業種のサイトのSEOに携わる。WEBマーケティングの広い知見と経験をもとにクライアントと伴走することが得意です。

監修者:坪昌史
株式会社ヒトノテの代表取締役CEO。 エンジニアとしてキャリアスタートし、サイバーエージェントのSEO分析研究機関を経て、リクルートの横断マーケティング組織のマネージャー&全社SEO技術責任者を務める。その後、独立しSEOを中心としたクライアントの課題解決を行う。2017年、株式会社ヒトノテを創業し、様々な企業のウェブマーケティングの支援を行う。
おすすめの関連記事
─ 記事カテゴリから探す ─
WEBサイトの問題点・改善案を無料診断
人気記事ランキング
-

2024.05.30
キーワードマーケティングのやり方とは?SEOの効果が見込める手順を徹底解説
-

2024.05.27
SEOにおけるURL設計のベストプラクティス
-

2024.04.25
ページネーションのSEOにおけるベストプラクティス
-

2024.04.22
E-E-A-Tとは?Googleが評価するコンテンツの基準や対策を解説
-

2021.07.09
Webコンテンツにおける正しい引用の書き方をマスターしよう!
-

2021.12.06
レスポンシブデザインの最適ブレイクポイントとは?メディアクエリの書き方も解説
-

2021.12.22
【徹底比較】さくらのクラウドとAWSの特徴・機能・料金の違いを解説
-

2022.02.21
「note」のユーザー数や年齢層を徹底分析!【2022年版】
-

2022.07.05
WordPressで301リダイレクトを設定する方法とは?初心者でも可能