GA4で直帰率を確認するには?

UAで確認していた直帰率は、GA4がリリース時に廃止されていました。そして、代わりに「エンゲージメント率」という指標が使われるようになりましたが、しばらくすると直帰率は機能として復活。しかし、我々が慣れ親しんだ直帰率とは定義が異なっています。
本記事では、UAとGA4での直帰率の定義の違いや、エンゲージメント率について解説します。
この記事の目次
GA4における直帰率の定義とは
GA4のリリース当初、以前のUA(ユニバーサルアナリティクス)で確認していた「直帰率」が廃止されており、業界では大きな話題となりました。直帰率はWebサイトを運用するうえで大切な指標の1つとして扱われていたため、困った担当者の方も多かったのではないでしょうか。
しかし、2022年6月、GA4にも「直帰率」が復活しました。ただしGA4のヘルプにおいて記載されている直帰率の定義は、以前の定義とは異なり、GA4での直帰率については、「エンゲージメントがなかったセッションの割合」と定義が記載されています。
つまりGA4では、「直帰率」は全セッションの内、エンゲージメントの無かったセッションが占める割合を指します。
また、「直帰率はエンゲージメント率の逆数」という定義も記載されています。GA4での直帰率において、以前の定義にはなかった、「エンゲージメント」がポイントになることが分かります。
▼参考:Googleヘルプセンター
[GA4]エンゲージメント率と直帰率
エンゲージメントとは
それでは、GA4における「エンゲージメント」とは一体何なのでしょうか。エンゲージメントとは、ページに対する一定の条件を満たしているセッションを指します。
GA4において、エンゲージメントに該当するセッションは下記のとおりです。
10 秒を超えて継続したセッション
コンバージョン イベントが発生したセッション
2回以上のページビューもしくはスクリーンビューが発生したセッション
例えば、ユーザーが1つのページに10秒以上滞在していた場合、そのセッションは「エンゲージメント」としてカウントされることになります。その場合は、仮にユーザーがそのままページを離れたとしても、「直帰」としてはカウントされません。
エンゲージメント率は、エンゲージメントが占めるセッション中の割合を指します。ページを訪れたユーザーが、ページに対してどの程度アクションを行っているのかを示す指標です。
直帰率とエンゲージメント率の違い
直帰率は、全セッションの中でエンゲージメントが無いセッションの占める割合です。
つまり、直帰率は以下の全ての条件を満たすセッションを指します。
10 秒未満のセッション
コンバージョンもイベントも発生しなかったセッション
2 回以上のページビューもスクリーンビューも発生しなかったセッション
このことからも分かるように直帰率は、「エンゲージメント率の逆数」です。
例えば、エンゲージメント率が30%であれば、直帰率は70%です。
直帰率 = 100%-エンゲージメント率
エンゲージメント率 = 100%-直帰率
という計算が成り立ちます。
従来のUAとGA4における直帰率の定義の違い
GA4のリリース当初は、「直帰率」という指標は存在せず、代わりに「エンゲージメント率」という指標が使われていました。
2022年に復活した「直帰率」ですが、以前UAで使われていた定義と、GA4での定義は違います。ここでは、両者の違いについて解説していきます。
UAの直帰率の定義
UAにおいて、直帰とは「サイト内の1ページしか閲覧されなかったセッションのこと」を指します。
ユーザーがページに滞在していても、1ページしか閲覧せず、他のページへの遷移やボタンのクリックといったアクションを行わずにページを離れれば、直帰として数えられていました。
そしてUAでの直帰率の定義は、「1ページのみのセッション数をすべてのセッション数で割った値」とされています。
全てのセッションに対し、ユーザーが1ページしか閲覧せずにサイトを離れた数が占める割合のことを指します。ユーザーがページを開いてから即座にブラウザバックした場合でも、ユーザーがコンテンツを最初から最後まで読んだ場合でも、他ページへの遷移がなければ「直帰」とみなされていました。
参考:Googleヘルプセンター
直帰率
UAとGA4の直帰率の違い
UAの直帰率が、「ユーザーが1ページにしか滞在しなかったセッション数」を基に算出されていたのに対し、GA4は、直帰率の算出にエンゲージメント率を使っています。そのため、同じサイト・ページでも、UAで測られる直帰率よりもGA4で測られる直帰率の方は低くなる傾向があります。
例えば、エンゲージメントには、サイトに10秒以上滞在しているセッションも含まれています。UAの定義によれば、1ページにしか滞在せずにページを離れていた場合、何秒滞在していてもセッションは「直帰」に数えられていました。
しかし、同じセッションでも10秒滞在していれば、GA4では「直帰」には数えられません。そのため、GA4の方が「直帰」にカウントされるセッションが少なくなります。
当初のGA4で直帰率が無くなった理由
それでは、なぜGA4が登場した当初は「直帰率」が使われていなかったのでしょうか。
Googleから公式に説明があったわけではありませんが、より最適なアクセス解析をするためと考えられています。
UAでの「直帰」の定義では、すぐにページを離れた場合でもコンテンツを熟読した場合でも、他のページに遷移しなければ「直帰」に数えられてしまいます。
このような分析方法では、アクセス解析として最適ではないと判断されたのでしょう。また、GA4ではWebサイトだけでなくアプリや動画も分析対象になったため、従来の分析指標を用いることが難しくなったとも考えられています。
こうした背景もあり、GA4では「直帰率」ではなく「エンゲージメント率」が指標として用いられました。
定義は違いますが、「直帰率」が途中から復活したのは、長年「直帰率」という指標を使い慣れているユーザーの声が反映されたからではないかと言われています。
GA4で直帰率を確認する方法
ここからは、実際にGA4を使って直帰率を確認する方法を順に解説していきます。
探索の指標

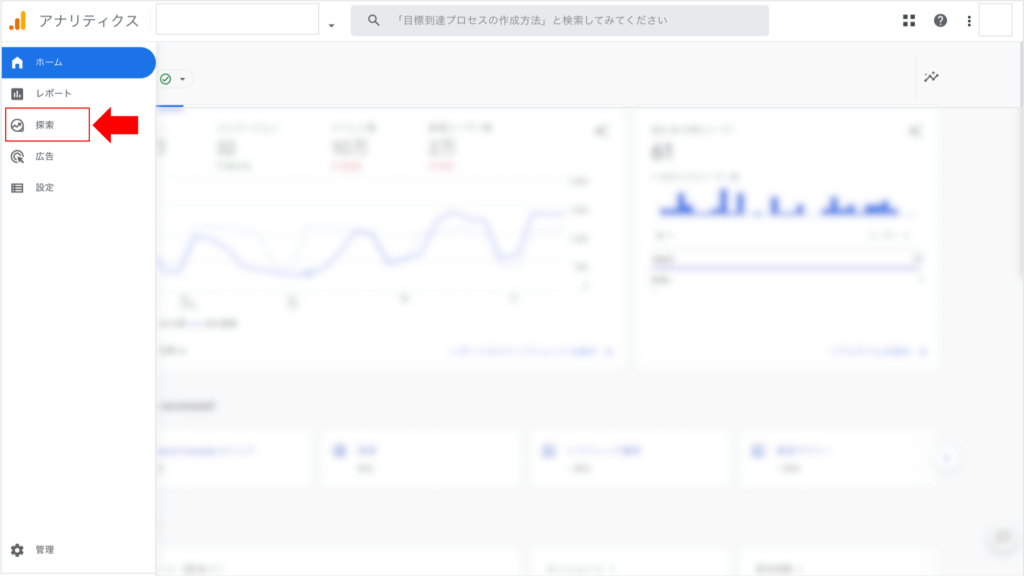
まずは、レポートで直帰率を確認するための準備をします。レポートの「探索」を選択しましょう。
探索の指標から直帰率を追加

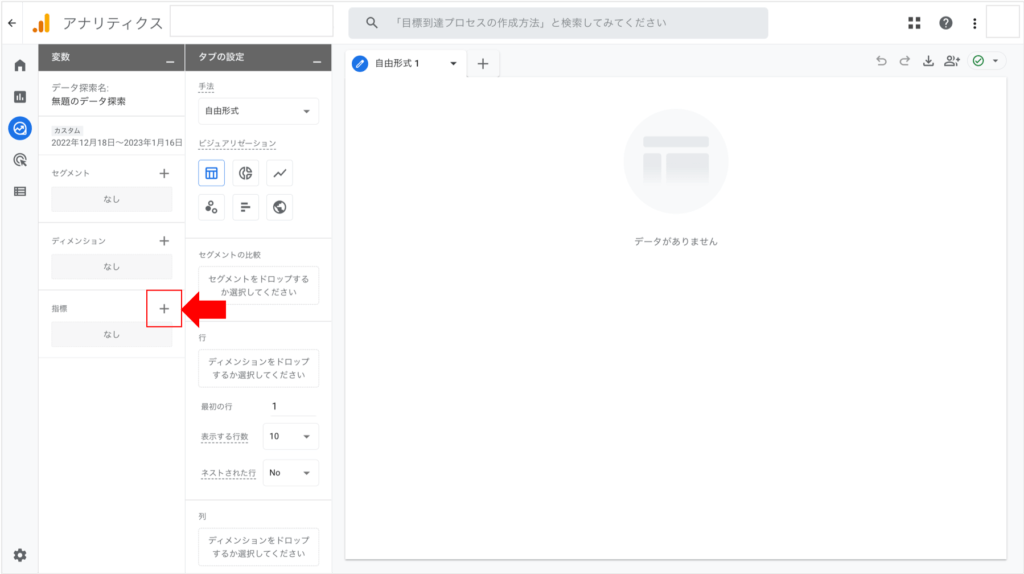
「探索」の「指標」から、「直帰率」を追加します。「+」ボタンをクリックしてください。
セッションをクリック

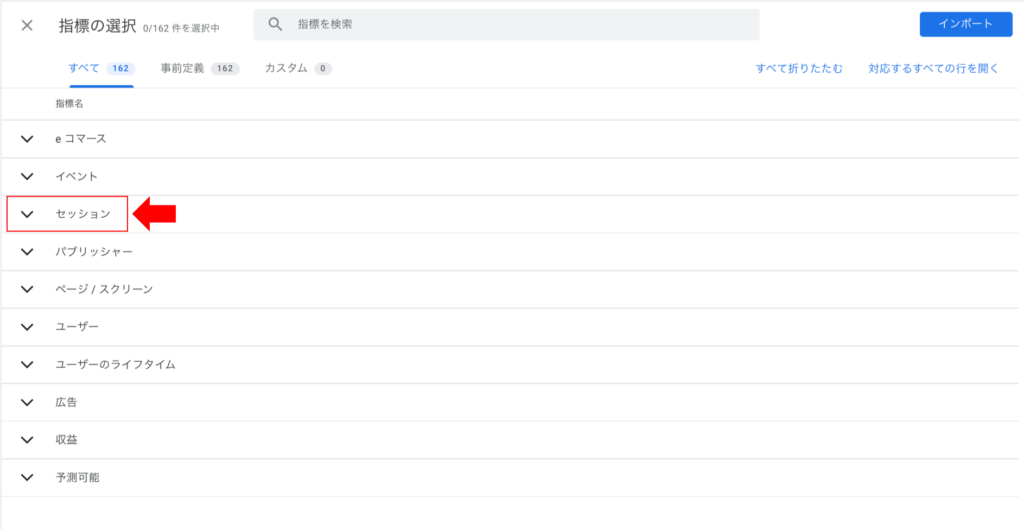
直帰率は、セッションカテゴリの中にありますので、セッションをクリックします。
直帰率にチェックを入れる

直帰率のチェックボックスにチェックを入れましょう。これで「直帰率」を指標に追加することができます。
レポートカスタマイズから直帰率を追加する
それでは、「直帰率」が記載されたレポートを出力してみましょう。
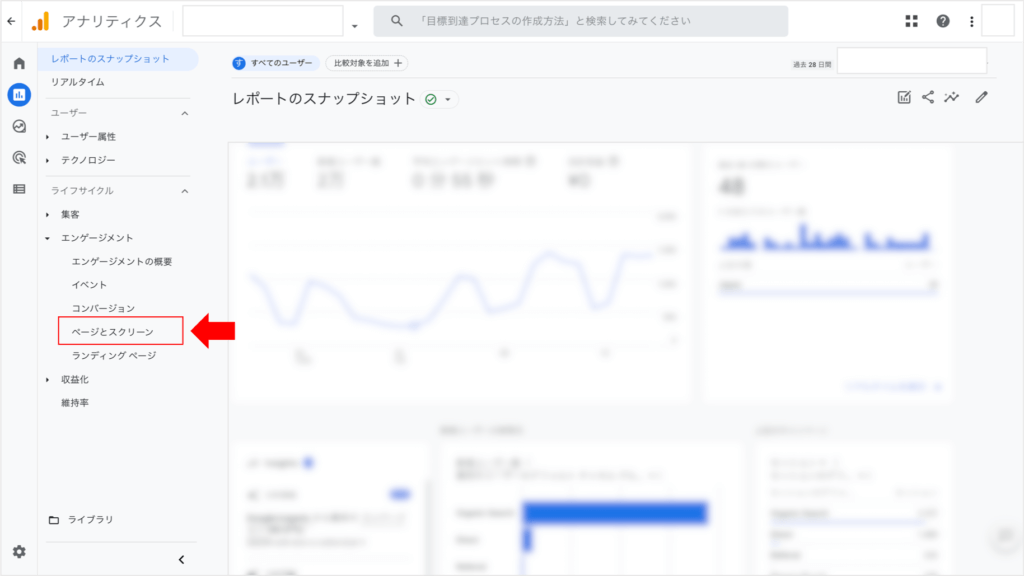
レポートのエンゲージタブをクリック

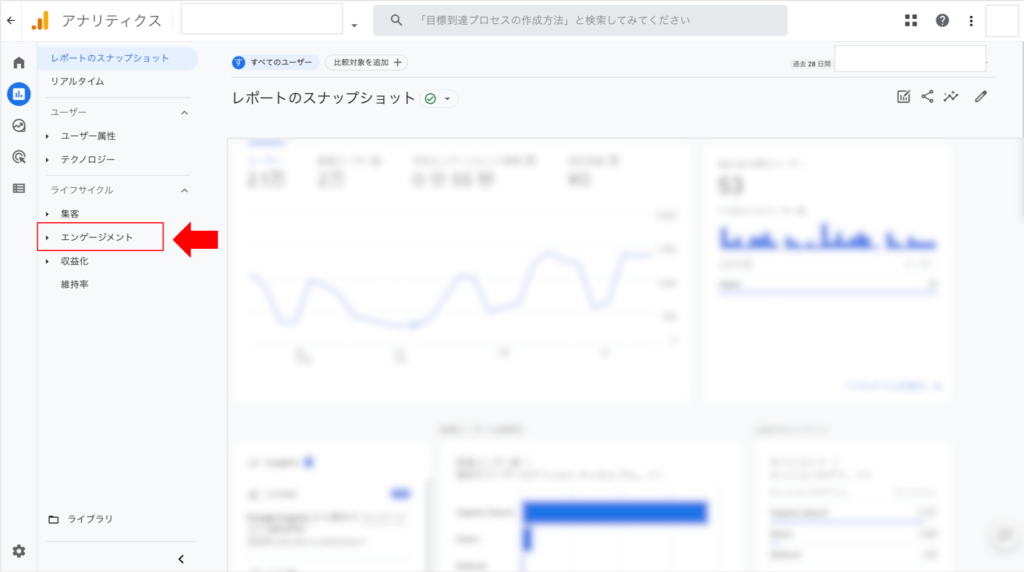
まずは、「レポート」の「エンゲージ」タブを選択してください。
エンゲージメントタブ内にあるページスクリーンをクリック

「エンゲージメント」タブ内の「ページとスクリーン」を選んでください。
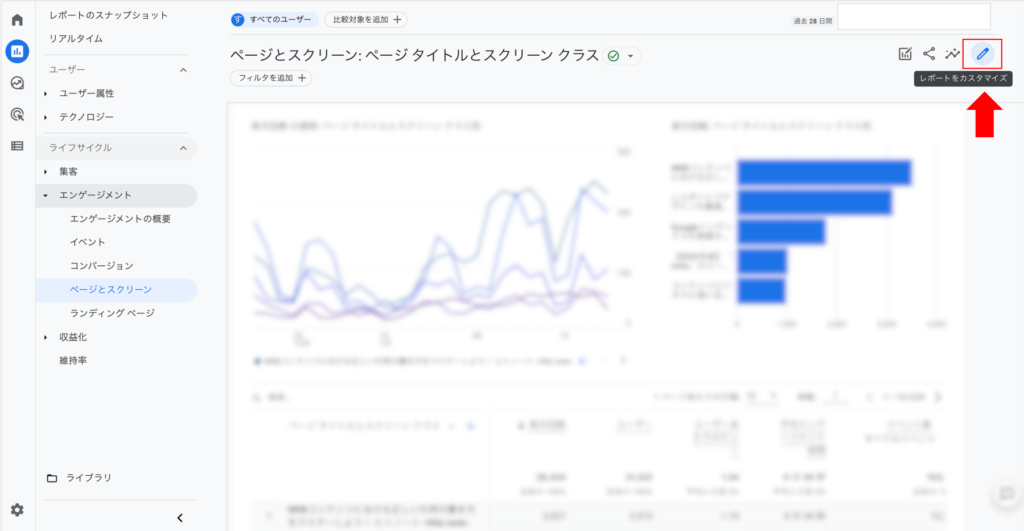
レポートをカスタマイズ

「ページとスクリーン」が表示されたら、レポートをカスタマイズし、「直帰率」を追加していきましょう。
レポートをカスタマイズする際は、右上のペンのマークを選択します。
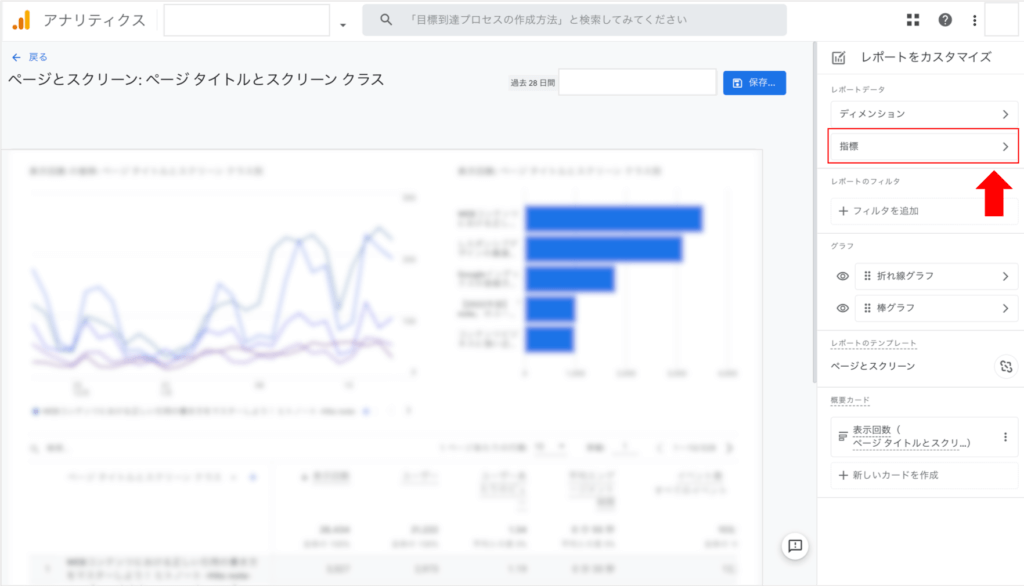
指標をクリック

レポートのカスタマイズ画面が表示されます。「指標」を選択しましょう。
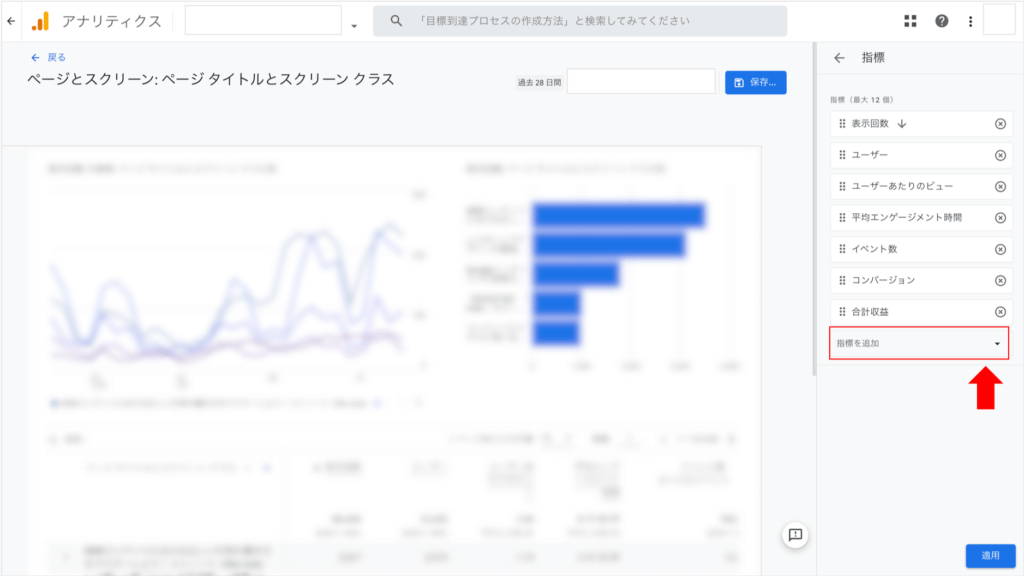
指標の追加

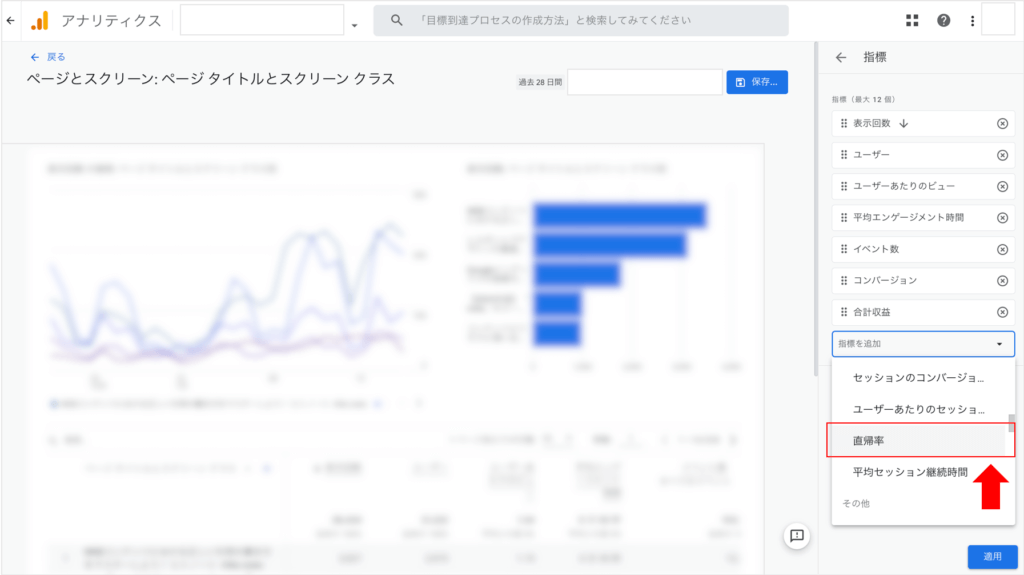
「指標」の選択画面が表示されます。「直帰率」の指標を追加するため、一番下に表示されている「指標を追加」を選択してください。
直帰率選択

追加する指標を選ぶ画面が表示されます。「直帰率」を選択してください。
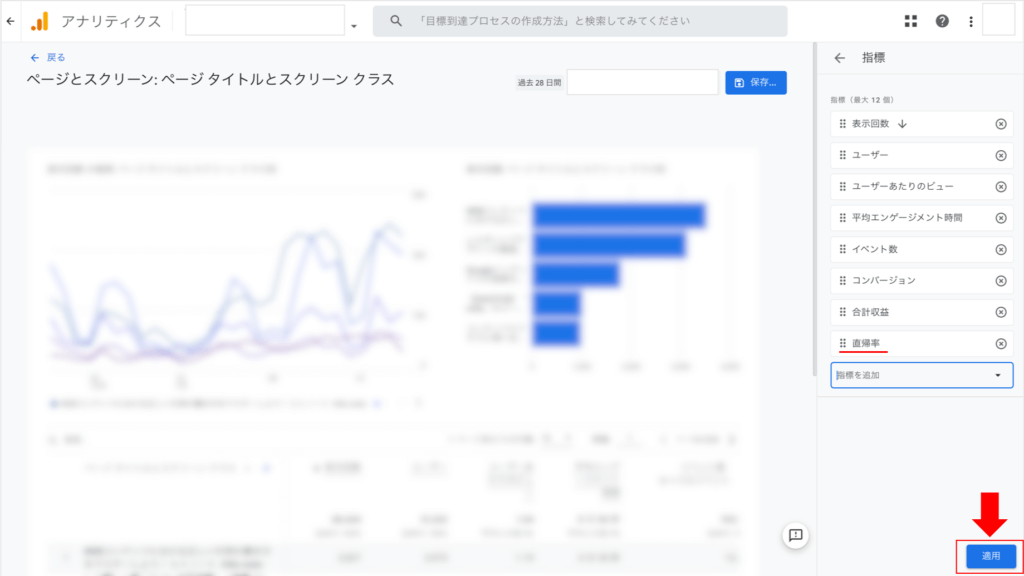
適用を選択

直帰率の追加ができたら、「適用」を選択してください。
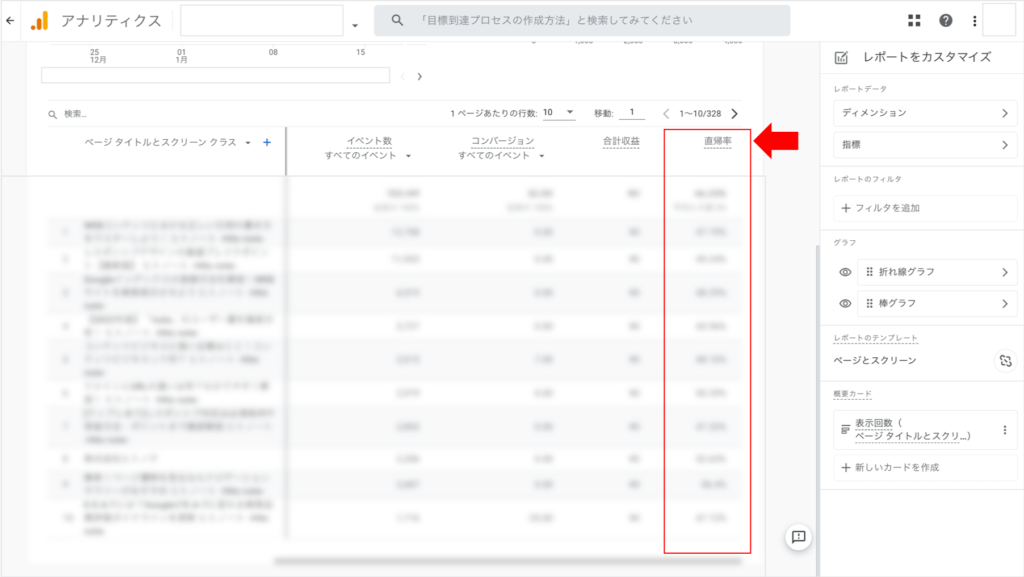
直帰率の表示

これで、レポートの指標に「直帰率」が表示されます。
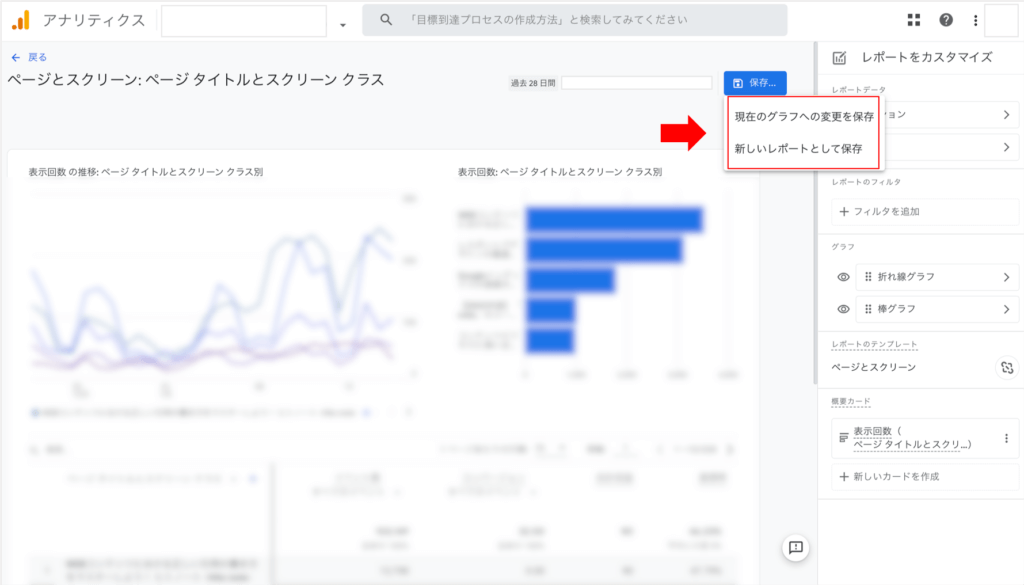
直帰率を保存する

「直帰率」が追加されたレポートを保存しておきましょう。右上の「保存」ボタンを選択します。
グラフに上書きして保存したい場合は、「現在のグラフへの変更を保存」、コピーを作成して別のレポートとして保存したい場合は「新しいレポートとして保存」を選択してください。
■その他のGA4に関する記事はこちら
GA4の設定方法について解説!導入方法からイベント設定まで紹介します
GA4でのパラメータ設定手順やURL発行方法を解説!流入経路を分析しよう
GA4のコンバージョン設定方法を徹底解説!UAとの変更点についても紹介
GA4とUAの併用方法を紹介!GA4とUAの比較や併用のメリットを解説
GA4を学べるおすすめ本を紹介!書籍で学ぶメリットについても解説
まとめ
本記事では、GA4における「直帰率」について解説してきました。GA4では当初、直帰率という指標は廃止されていましたが、2022年6月に復活しました。ユーザーの滞在時間やアクションに応じた「エンゲージメント」を基にしており、UAでの「直帰率」とは定義が異なります。
GA4の「直帰率」は、Webサイトだけでなく、動画やアプリなどにも対応した指標となりました。担当者の方は、UAとの違いを把握したうえで運用の参考にしてみると良いでしょう。
株式会社ヒトノテではGA4に関するサポートも行っておりますので、お気軽にお問合せください。

執筆者:鈴木るみか
複数の事業会社で新規事業立ち上げを経験し、現在はWebマーケターとしてSEOやCRO支援、時には制作ディレクションや広告運用など幅広く担当。クライアントと同じ目線で一緒に課題解決を目指し、気軽に相談できる関係を築くことを得意としています。

監修者:坪昌史
株式会社ヒトノテの代表取締役CEO。 エンジニアとしてキャリアスタートし、サイバーエージェントのSEO分析研究機関を経て、リクルートの横断マーケティング組織のマネージャー&全社SEO技術責任者を務める。その後、独立しSEOを中心としたクライアントの課題解決を行う。2017年、株式会社ヒトノテを創業し、様々な企業のウェブマーケティングの支援を行う。
おすすめの関連記事
─ 記事カテゴリから探す ─
WEBサイトの問題点・改善案を無料診断
人気記事ランキング
-

2024.05.30
キーワードマーケティングのやり方とは?SEOの効果が見込める手順を徹底解説
-

2024.05.27
SEOにおけるURL設計のベストプラクティス
-

2024.04.25
ページネーションのSEOにおけるベストプラクティス
-

2024.04.22
E-E-A-Tとは?Googleが評価するコンテンツの基準や対策を解説
-

2021.07.09
Webコンテンツにおける正しい引用の書き方をマスターしよう!
-

2021.12.06
レスポンシブデザインの最適ブレイクポイントとは?メディアクエリの書き方も解説
-

2021.12.22
【徹底比較】さくらのクラウドとAWSの特徴・機能・料金の違いを解説
-

2022.02.21
「note」のユーザー数や年齢層を徹底分析!【2022年版】
-

2022.07.05
WordPressで301リダイレクトを設定する方法とは?初心者でも可能