【ホームページリニューアルの進め方】手順やリニューアル後の運用ポイントを徹底解説

ホームページは公開したら終わりではなく、使いやすさやデザインの流行を考慮した「定期的なリニューアル」が必要になります。現在、リニューアルを検討しているWEB担当者の方も多いのではないでしょうか。
ホームページのリニューアルを成功させるためには、リニューアルの目的と正しい手順を理解していなければいけません。
そこで今回は、ホームページリニューアルの全体的な流れや、リニューアルを成功させるために欠かせないポイントなどについて詳しく解説していきます。
この記事の目次
ホームページリニューアルの全体像

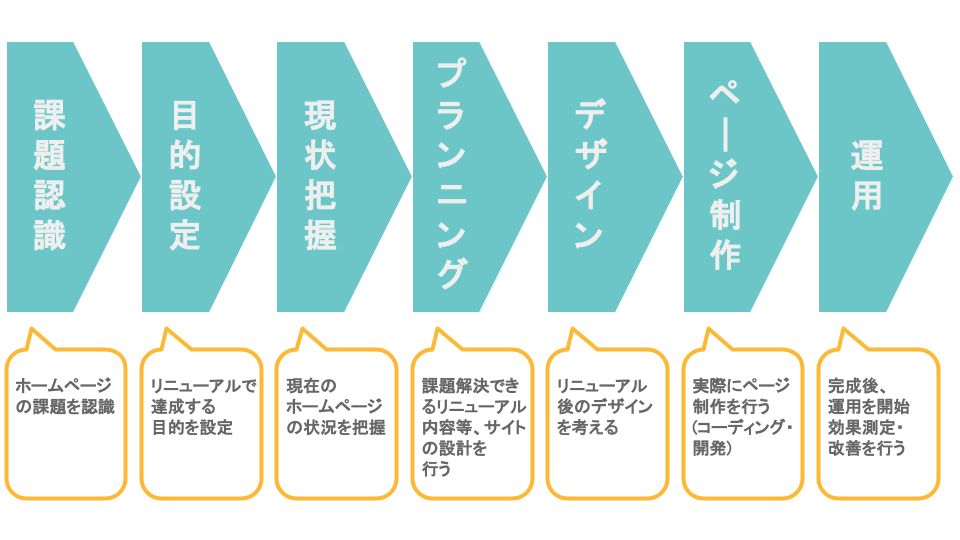
まずは、ホームページのリニューアルの具体的な流れを確認しておきましょう。
①課題認識 現状の分析を行い、課題を洗い出します。
②目的設定 リニューアルの目的を明確にします。目的が定まっていないとリニューアルに失敗する可能性が高まるので注意が必要です。
③現状把握 現在のホームページの状況を把握します。課題認識とは異なり、どのようなコンテンツがどの程度公開されているのか、アクセスはどのくらいなのか、などといった事実確認をします。
④プランニング リニューアルの目的と課題分析の結果を考慮したサイトの設計を行います。
⑤デザイン ホームページのデザインを決めていきます。
⑥ページ制作 デザインに従ってホームページを製作していきます。
⑦運用 運用後もリニューアルの効果を測定し、問題があれば改善していきます。目標を確実に達成するためには、「効果の測定と改善の繰り返し」が欠かせません。
ホームページリニューアル前にやるべきこと
ホームページリニューアルの前には、下記の6つを行う必要があります。
- 大まかな課題認識
- 目的設定
- 現状把握
- 課題分析
- 要件定義
- 外注する場合の依頼提案書作成
それぞれ詳しく見ていきましょう。
大まかな課題認識
まずは、「ホームページをリニューアルしなければならない理由」を認識します。現在のホームページに問題があるからこそリニューアルを行うはずです。その問題、つまり「現在のホームページに潜んでいる課題」を明確にします。
目的設定
課題を明確にした後は、ホームページをリニューアルすることによって達成したい「目的」を設定します。目的は、大きくいえば「課題を解決する」ものになりますが、より明確に設定しておくことでリニューアル内容の指針にもなるでしょう。
例えば、課題と関連させて以下のような目的が設定できます。
| 現在のホームページが抱える課題 | リニューアルによって達成する目的 |
| ・サービス、自社サイト名での検索順位が低い ・ターゲットキーワードで検索したとき自社ホームページの順位が低い | ・検索順位の向上(SEOの強化) ・PV数の向上 |
| ・ホームページデザインが昔のまま ・スマートフォン対応していない(モバイルフレンドリーなサイトになっていない) | ・デザイン刷新によるイメージアップ ・UI/UX(ユーザーがホームページに訪れた際の操作性や体験)の向上 |
| ・ホームページ、LPからの問い合わせ率や商品購入率が低い | ・CVRの改善 |
| ・ホームページの更新に専任の担当者や業者を介入させなければならず、工数がかかっている | ・CMSの導入によるホームページ運営の効率化・工数削減 |
ホームページをリニューアルする目的については、以下の記事でも詳しく解説していますので、ぜひ参考にしてください。
現状把握
次に、現在のホームページの状況を把握します。具体的には、以下のようなポイントを確認して、現状把握を行いましょう。
- 現在のアクセス数
- アクセス元・流入キーワード
- ユーザーの属性(性別・年齢・利用デバイスなど)
- 離脱率・ページごとの平均滞在時間
- CVR(問い合わせ・商品購入などCVポイントを設置している場合)
- ユーザーのホームページ内での行動(ページ遷移履歴)
これらのポイントを把握して、目的に合わせて「維持したいポイント」「伸ばしたいポイント」を見極めます。
課題分析
現状の把握が完了したら、課題の分析を行います。
以下の手順で行いましょう。
1. 設定したリニューアル目的と把握した現状とのギャップを確認して、課題を明確にする。 ↓ 2. 「ホームページのリニューアルで実現したいことリスト」を詳細に作成する。
この「実現したいことリスト」が、ホームページの設計図を作成する作業である「要件定義」に活かされます。
要件定義
課題の分析が完了したら、要件定義に移ります。
要件定義とは、いわばホームページの設計図を作成する作業のようなものです。「実現したいことリスト」を「どのように実現するのか」を明確にし、作業を行いやすくします。
ここからは、要件定義の進め方を解説していきます。
作成するべきページの検討
ず、新しく作成する必要があるページを検討します。
ホームページを1から作り直すほどの大規模リニューアルでなければ、そのまま利用できるページもあるはずです。
工数削減のためにも、作成する必要があるページを把握・認識します。
各ページに持たせる要素や機能の検討
次に、各ページに持たせる要素や機能を検討します。
新しく作成するページにのみ持たせる要素・機能や、そのまま利用するページに追加する要素・機能などを「実現したいことリスト」に合わせて洗い出していきましょう。
リニューアルにあたって全ページに共通して追加したい要素・機能がある場合もここで明確にしておきます。
ワイヤーフレーム制作
「ワイヤーフレーム」とは、ページのレイアウトを決める「設計図」のようなものです。リニューアル後のイメージをワイヤーフレームで可視化することで、構成の整理と各ページの不備を防ぎます。
サイトマップは「ページの一覧表」ですが、ワイヤーフレームは「各ページの構成」を示すと考えればわかりやすいでしょう。
ワイヤーフレームの詳しい内容については、こちらの記事をご覧ください
外注する場合:コーダー、エンジニアへの依頼提案書
ホームページのリニューアルを内製する場合はコーダー・エンジニアと相談しながら進めることができますが、外注する場合は、ここまでの作業を依頼提案書として書き起こす必要があります。
双方の認識を統一させるために必要なのが、依頼提案書です。認識違いで納得のいかないものが出来上がってしまう事態を避けるためにも、詳細な記載と認識のすり合わせが必要です。
実際にホームページをリニューアルする
設計が固まったらサイトの製作に入ります。
デザイン
まずは、サイトのデザインを決めていきます。具体的な流れは下記です。
①イメージ収集
サイトのデザインをイメージしていきます。イメージが湧かない場合は、テンプレートを使用するといいでしょう。
②ラフ案
3割程度の作り込みが終わった段階で、関係者との意見交換を行います
③デザイン確定
ラフ案で固まったデザインを実際に仕上げていきます。
④ブラッシュアップ
文書の見直しや素材の最終チェックを行います。
注意したいのは、「デザイン確定後の変更は難しい」という点です。軽微な修正も難しくなるので、デザイン確定前に複数の担当者がチェックして慎重に検討する必要があります。
コーディング・開発
コーディングや開発は、コーダーやエンジニアが専門的な知識を活用して行う作業です。ここからは、コーディング・開発が進む手順を大まかに説明します。
≪小見出し1≫コーディングの進め方
コーディングは以下のような手順で進めます。
- 要件定義書に基づいたデザインの確認
- レイアウト分類
- HTMLを用いた構造化
- CSSを用いたレイアウト・デザインの整形
- スマートフォン対応(レスポンシブ対応)
コーディングの作業は、「HTMLという言語を用いてホームページを形にしていく知識」が必要になります。
また、「デザインの確認」「レイアウト分類」の作業ではどの部分をどういった分類にするのかなど、ホームページの構造に関する知識も必要になるでしょう。
開発の進め方
ハイレベルな検索機能やEC(オンラインショッピング)機能などをホームページ上に取り入れる場合、開発が必要になります。
開発は以下のような手順で進めます。
- 外部設計(UIの設計)
- 内部設計(プログラミングの設計)
- プログラミング
- プログラム単体のテスト
- 結合テスト(複数のプログラムを組み合わせて実行するテスト)
- システムテスト(すべてを含めた総合的なテスト)
- 運用テスト(実際の運用環境化で行うテスト)
開発作業は、上記のような手順で行われます。開発には、プログラミングの知識が必要となります。
しかし、「プログラミング」と一言に言っても、用いられる言語によって必要な知識は異なります。ホームページ制作に用いられる主なプログラミング言語には以下のようなものがあります。
- JavaScript(jQuery)
- PHP
- Ruby
- Java
これらプログラミング言語の知識に加え、テストでエラーが発生した際どの部分が原因なのかを特定する知識も必要になるでしょう。
テスト
製作が完了したら、表示や機能のテストを行います。テストで最低限確認しておきたい項目は下記の4点です。
表示内容の確認
デザインが崩れないか、画像は正しく表示されるかなどをチェックします。ブラウザやデバイスによる表示の差異を見ることも大切です。併せて誤字脱字の確認もしておくといいでしょう。
リンク
リンク切れの有無を確認します。リンクが多い場合は「Check My Links」などのプラグインを使うとスムーズです。
フォームの動作確認
各フォームが正常に作動するか、入力した内容が正しく送信されるかなどをチェックします。
主要タグの設置
titleタグやdescriptionタグが正確に設定されているかどうかを確認します。未入力のタグがあると検索エンジンに正しく評されません。
上記の各項目はチェックリストにまとめ、リストに従いながら確認するようにしてください。
ホームページリニューアル後の運用ポイント
リニューアルしただけでは、目標の達成は困難です。リニューアル後にホームページを放置すると成果が出ない可能性が高くなります。
リニューアルにかけた時間やコストを無駄にしないためにも、下記のような施策を実行して目標達成を実現させましょう。
告知
リニューアルの告知はユーザーの興味を惹き、アクセス数の増加に繋がります。具体時な告知方法は下記です。
自社サイト内での告知
自社サイト内で「ホームページをリニューアルしました!」などの告知を行います。サイドのデザインが大幅に変わった場合、ユーザーの混乱を招いて離脱を促進させる恐れもあるので、必ず告知をするようにしてください。
SNS告知
企業のSNSアカウントだけではなく、各社員のSNSアカウントも使ってリニューアルをアピールします。FacebookやTwitter、Instagramといった全ての主要SNSでリニューアルの告知を行ってください。SNSを使った告知はコストがほとんどかからないというメリットもあります。
プレスリリース
大規模なリニューアルを実施した場合は、プレスリリースの配信も有効です。リニューアルを行った背景や今後の展望なども配信すれば、ユーザーの興味を惹きやすくなります。
分析
目的を確実に達成するためには、リニューアル後の分析も欠かせません。ここでは、さまざまな分析に役立つWEBサイト分析ツールをご紹介します。
WEBサイト分析ツール
- Google アナリティクス
Googleが提供する無料のアクセス解析ツールです。アクセス元の地域や使用デバイス、ユーザーの年齢や性別などを知ることができます。
- Googleサーチコンソール
リッチスニペットの表示や内部リンク、被リンクの状況、Googleからの改善提案などを確認できるツールです。検索結果の上位表示を狙うためには欠かせないツールなので、使いこなせるようにしておきましょう。
- AIアナリスト
Googleアナリティクスと連携したレポートの作成や、改善案実行後の効果測定などが行えるツールです。
WEB分析ツールについて詳しく知りたい方は、こちらの記事もご覧ください
マーケット調査、アンケート
身近な顧客や友人にヒアリングをしたり、アンケートをとったりして改善点を探ります。数値による分析も重要ですが、ユーザーの率直な意見も貴重です。
改善
ホームページは、デザインやコンテンツの小規模な変更「マイナーチェンジ」をすることもあります。マイナーチェンジがCVRの上昇に結びつけば問題ありませんが、逆の場合は検索順位下落などのリスクが生じるので注意が必要です。
ホームページのリニューアルは決して運任せにしてはいけません。しかし、レスポンスを高めるリニューアルを繰り返すのはWEB製作のプロでも至難の業です。
そこで、「Aパターン」と「Bパターン」の2つのパターンを用意して比較検証する「ABテスト」が重要になります。
ABテストを繰り返すことで、WEBサイト改善の効率化を図ることができます。ファーストビューやボタンの配置場所、外部リンクの離脱導線などを重点的にチェックしましょう。
ABテストには、リニューアルの費用やリスクを最小限に抑えながら、効果の高い改善策を見いだせるという大きなメリットもあります。
ABテストに関して詳しく知りたい方は、こちらの記事もご覧ください。
ホームページリニューアルの二つの方法
ここからは、ホームページのリニューアルを行うための2つの方法を紹介します。
内製
まず、第一に挙げられるのは「内製」、つまり自社でホームページのリニューアルを行う方法です。
自社にコーダーやエンジニアなどホームページリニューアルに必要な知識を持った従業員が在籍している場合は、内製で行うのが一般的です。
自社社員のためコミュニケーションが取りやすく、リニューアルの希望を伝えやすいと同時に、基本的に発生するコストは人件費のみのため、費用を抑えることができます。
外注
次に挙げられる方法として、「外注」があります。
Web制作を専門としている企業(Web制作会社)や個人にホームページのリニューアルを依頼する方法です。
前述したように、ホームページリニューアルにはホームページの構造に対する知識やプログラミングの知識など、専門的な知識が必要となります。
自社に専門知識を持った社員が在籍していない場合は、WEB制作会社などに外注する方が良いでしょう。
また、ホームページリニューアルは基本的に長い期間をかけて行う作業です。専門知識を持った社員が在籍している場合でも、ホームページリニューアルの作業に割けるリソースがない場合もあります。そういった場合も、Web制作会社などへの外注がおすすめです。
制作会社に任せるメリット
製作会社に任せるメリットは主に下記の3つです。
クオリティが高い
WEB制作のプロが作るサイトは、デザインや機能のレベルが高いという特徴があります。自社製作では困難な設計の実現も可能です。
メイン業務に集中できる
リニューアルしたいポイントを伝えた後は進捗状況の確認をするだけなので、メイン業務に集中することができます。
費用対効果が高い
指定したスケジュール通りに製作が進行するので、リニューアルに注ぐ時間と手間が大幅に軽減されます。
制作会社を選ぶポイント
リニューアルの目的や予算によって選ぶべき制作会社は変わりますが、重要なのは「自社サイトに合ったサービスを提供しているかどうか」です。製作会社によっては目的や課題の選出から取り組んでくれることもあるので、事前に確認しておくといいでしょう。
自社が抱える課題や問題に対して強みを持っているかどうかも重要なポイントです。製作会社によってスキルは大きく異なるため、過去の製作例や取引している企業のチェックも忘れないようにしてください。
ヒトノテに頼むメリット
通常の制作会社ではデザイン~運用を担当するのに対して、ヒトノテではWEBコンサルティングを主に行っているため、ただデザインを変更するリニューアルではなく、お客様の最終的な目標に合わせて設計・制作などすべての工程を行うことができます。
まとめ
今回は、ホームページリニューアルの流れを詳しくご紹介しました。
リニューアルの前には、目的の明確化と課題の分析を必ず行いましょう。そのうえで「サイトマップ」と「ワイヤーフレーム」を製作し、理想のページに仕上げていくことが大切です。目標を達成するためには、運用後の効果測定とサイトの改善も欠かせません。
なお、弊社ではさまざまな目的に合わせたサイトの製作を行っています。ホームページのリニューアルを検討している方は、ぜひ下記からお問い合わせください。

執筆者:ヒトノート編集部
株式会社ヒトノテのオウンドメディア、WEBマーケティングの学習帳「ヒトノート -Hito note-」の編集部。

監修者:坪昌史
株式会社ヒトノテの代表取締役CEO。 エンジニアとしてキャリアスタートし、サイバーエージェントのSEO分析研究機関を経て、リクルートの横断マーケティング組織のマネージャー&全社SEO技術責任者を務める。その後、独立しSEOを中心としたクライアントの課題解決を行う。2017年、株式会社ヒトノテを創業し、様々な企業のウェブマーケティングの支援を行う。
おすすめの関連記事
─ 記事カテゴリから探す ─
WEBサイトの問題点・改善案を無料診断
人気記事ランキング
-

2024.05.30
キーワードマーケティングのやり方とは?SEOの効果が見込める手順を徹底解説
-

2024.05.27
SEOにおけるURL設計のベストプラクティス
-

2024.04.25
ページネーションのSEOにおけるベストプラクティス
-

2024.04.22
E-E-A-Tとは?Googleが評価するコンテンツの基準や対策を解説
-

2021.12.06
レスポンシブデザインの最適ブレイクポイントとは?メディアクエリの書き方も解説
-

2021.12.22
【徹底比較】さくらのクラウドとAWSの特徴・機能・料金の違いを解説
-

2021.07.09
Webコンテンツにおける正しい引用の書き方をマスターしよう!
-

2022.02.21
「note」のユーザー数や年齢層を徹底分析!【2022年版】
-

2022.07.05
WordPressで301リダイレクトを設定する方法とは?初心者でも可能