「コンテンツの幅が画面の幅を超えています」ページエラーの原因と検証方法を解説

「コンテンツの幅が画面の幅を超えています」というフレーズを聞いたことがある方は、おそらく日常からSEOに取り組まれているか、これからSEOに取り組もうとしている方だと思います。
この記事では、「コンテンツの幅が画面の幅を超えています」エラーの意味や主な原因、対応方法について、初心者にも分かりやすく解説していきます。
この記事の目次
「コンテンツの幅が画面の幅を超えています」エラーはどういう意味か?
「コンテンツの幅が画面の幅を超えています」エラーは、Googleが提供する無料分析ツール「Google Search Console」の「モバイルユーザビリティ」レポートや「モバイルフレンドリーテスト」ツールにて確認することが出来るエラーです。
このエラーは、「モバイルデバイスの画面領域よりも大きな幅のコンテンツがある」ことを通知しています。
スマートフォンサイトで画像や表、動画などのコンテンツが画面幅からはみ出し、横スクロールしないと見れない状況になっていることを示しています。
ページ内コンテンツが画面の外側にはみ出してしまうことで、閲覧性や操作性が悪くなり、ユーザビリティを損ないます。そういった理由から、特にスマートフォン向けSEOにおいては、順位を下げる要因として考えられており、WEBサイト運営者であれば必ず対策すべきものです。
モバイルユーザビリティに関する詳細記事はこちら!
サーチコンソールの「モバイルユーザビリティの問題」の解決方法を解説!
エラーが起きる原因
この「コンテンツの幅が画面の幅を超えています」というエラーはなぜ発生するのでしょうか。よくある原因をまとめていました。
特定のオブジェクトの幅が大きすぎる
WEBサイト内に配置されているオブジェクト(コンテンツのパーツ)が、指定したViewportのサイズよりも大きい場合、「コンテンツの幅が画面の幅を超えています」エラーが発生します。
例えばスマートフォンなどでは、表示領域にコンテンツを描画する縮尺等を指定することで、ユーザーにとって見やすいコンテンツを実現することができます。この表示領域をViewportといい、HTMLでは以下のような指定を行います。
| <meta name=”viewport” content=”width=480″> |
上記の記述例ではスマートフォンの画面幅が480pxになるような縮尺で、WEBサイトが表示されます。
このような記述をしているサイトの中に例えば「800pxのコンテンツ」があると、「コンテンツの幅が画面の幅を超えています」エラーとして表示されます。
特定の要素へのサイズ指定に誤りがあった場合や、CSS内に構文エラーがありCSSが無効化されてしまう事でも、エラーが起こる可能性があります。
これらのケースではサイト作成やデザインをアップデートする際に、細かくチェックを行うことが重要です。作業を行っている環境でのチェックやユーザーと同じ環境を再現することで、ミスを的確に検知することができます。
CSSが読み込まれていない
WEBサイトのデザインではもれなく全要素の指定を行ったのに「コンテンツの幅が画面の幅を超えています」エラーが出てしまうこともあります。例えば、CSSファイルが読み込まれず、スタイルが適用されないケースが、これにあたります。
このケースは、タイムアウトを起こしてCSSファイルが読み込まれなかった場合や、robots.txtなどの記述によりGoogleがCSSを読み込めなかったなどが考えられます。
CSSが問題なく読み込めているかどうかは、以下のように確認します。
① Search Consoleの「モバイルユーザビリティ」レポートを開く
② 問題のURLを開く(右側に詳細が展開する)
③「検査」リンクを押す
④「クロール済みのページを表示」を押す(右側に詳細が展開する)
⑤「その他の情報」をクリックする。
⑥「ページのリソース」で表示されている内容を確認
上記のように操作すると、読み込みエラーが発生したリソースを確認することができます。エラー内容も具体的に表示されるため、原因特定の参考になります。
「コンテンツの幅が画面の幅を超えています」の確認場所
「コンテンツの幅が画面の幅を超えています」エラーは、Google Search Consoleからメールでエラーを知らせる通知が届いて気づいた方もいらっしゃると思います。
サイト制作時や改修時など、通知が届く前に把握できれば早めに対処できます。
ここでは、「コンテンツの幅が画面の幅を超えています」の確認場所と確認方法についてご紹介していきます。
サーチコンソール上で確認
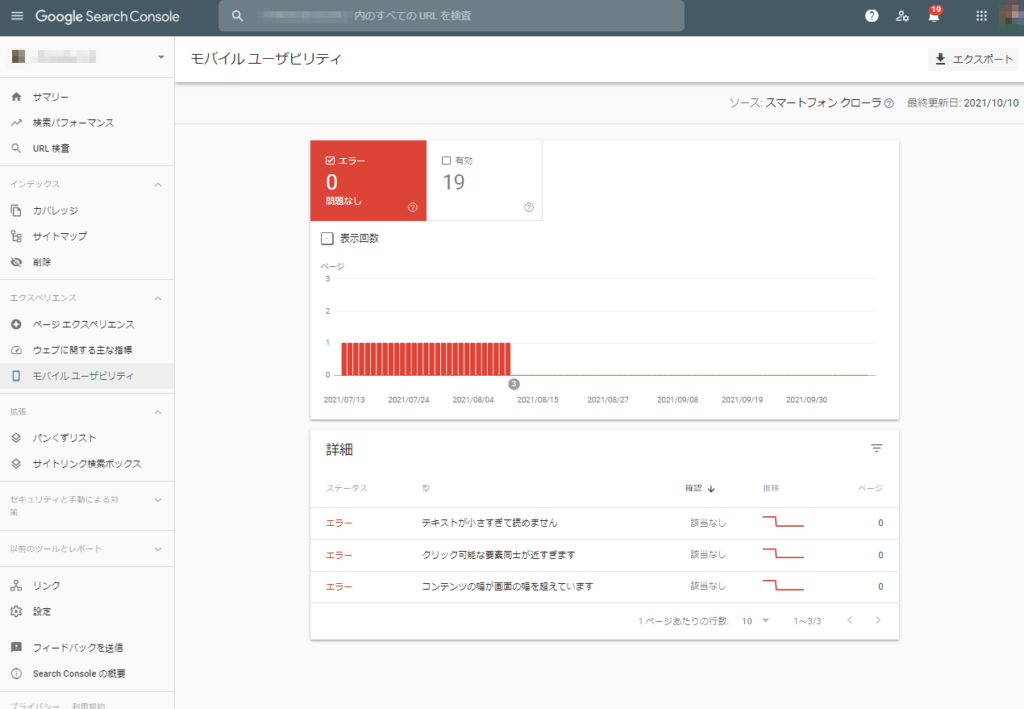
Google Search Consoleの機能の一つ「モバイルユーザビリティ」レポートでは、モバイル端末に関するエラーを確認することができます。
サイドメニューの「エクスペリエンス」から「モバイルユーザビリティ」を選択します。
エラーが発生している場合は、エラーの内容とともに、エラーが発生しているページ数が表示されます。
「モバイルユーザビリティ」に関するエラーの内、「コンテンツの幅が画面の幅を超えています」をクリックすると、エラーが出ているURLが確認できます。

CSSの問題やシステム不良で発生している場合は、複数のURLがレポートに表示されることもあります。その際はエラーが発生しているページ群の特性を考慮し、仮説検証して解決しましょう。
モバイル・フレンドリー・テストを使って確認
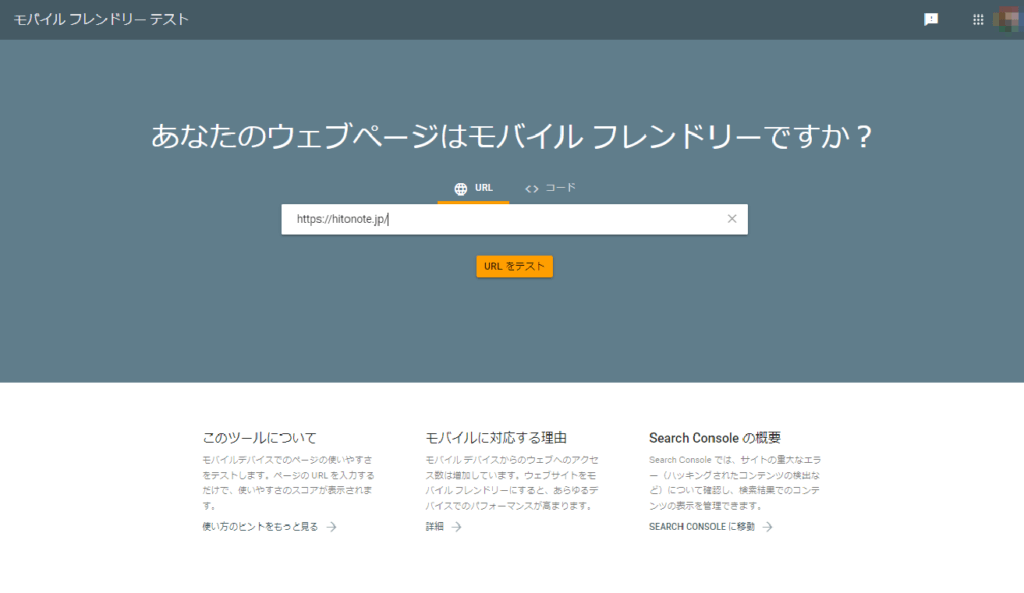
Googleの提供する「モバイル・フレンドリー・テスト」でWEBページをリアルタイムにチェックすることも可能です。
使い方は非常に簡単で、チェックしたいページのURLやHTMLをコピーして読み込ませることで、スマートフォン向けの問題が発生しているかを検査することができます。もちろん、「コンテンツの幅が画面の幅を超えています」エラーも検出されます。

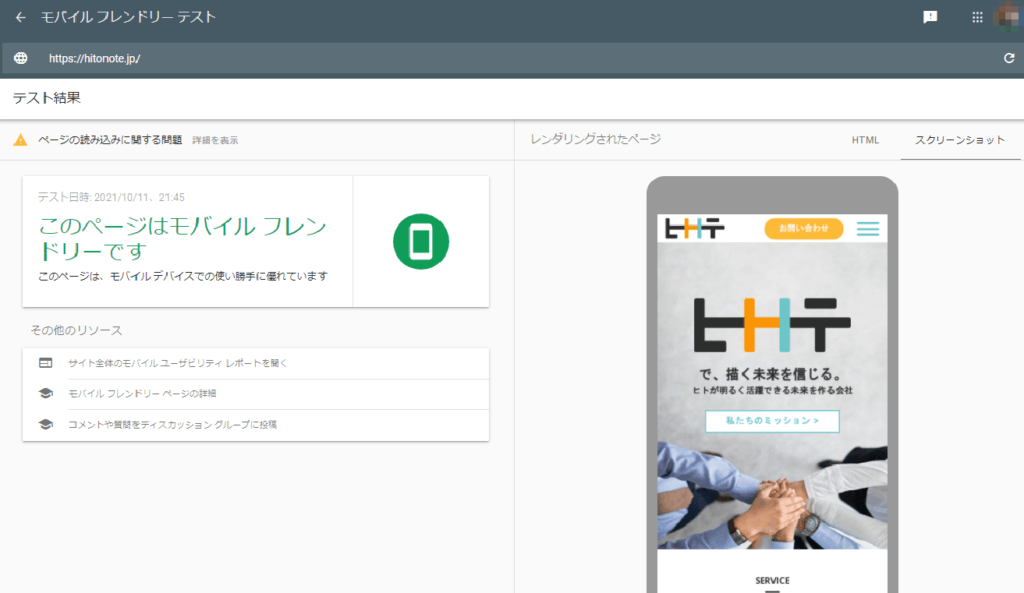
このツールでは、サーチコンソールの「モバイルユーザビリティ」レポート同様、その他のエラーも検出してくれます。
スマートフォン向けWEBサイトを制作・運営している方は、ぜひチェックしてみてください。

※問題がない場合は、上記のように「このページはモバイルフレンドリーです」という表示が出ます
◆モバイル・フレンドリー・テスト
https://search.google.com/test/mobile-friendly?hl=JA
エラーの修正と検証
「コンテンツの幅が画面の幅を超えています」エラーが発生してしまうと、スマートフォン向けの検索順位に影響が出ることを説明しました。では、このエラーが発生してしまった場合、どのように対処すると良いのでしょうか?
ここから、原因の究明方法から対策方法までを解説していきます。
エラーの原因特定と改善
前章で紹介したツールにて「コンテンツの幅が画面の幅を超えています」エラーが発覚した場合は、どのコンテンツが画面の幅を超えているか、調べる必要があります。
以下の方法で試しましょう。
エラーの原因を特定する方法
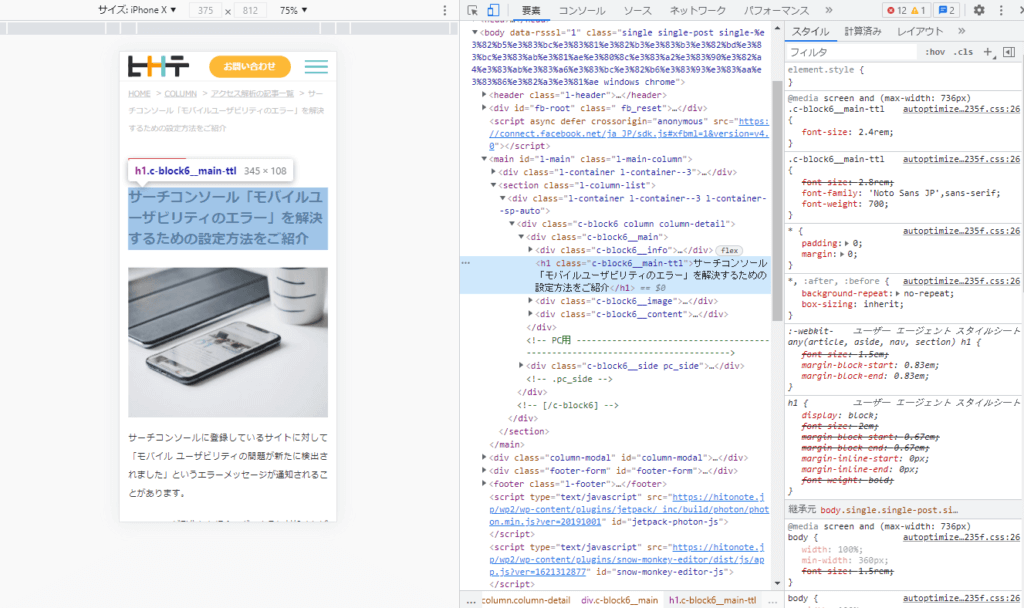
◆Chromeなどの開発者ツールを利用する
ChromeやSafariなどのブラウザには、開発者向けのツールが実装されています。モバイルでの画面表示を再現できるほか、ページを構成する要素のサイズが数値として表示され、画面幅を超過したコンテンツを目視で見つけることができます。
ブラウザのメニューから、「その他のツール」、「デベロッパーツール」を押すと利用できます。

◆スマートフォンの実機で確認
PCなどの環境がない場合は、スマートフォンなどの実機でも確認可能です。
一般的に、スマートフォン向けのWEBサイトは縦スクロールのみで、左右のスクロールはしないように設計します。左右にページが動いていないか、左右に動く場合は、その原因となっているような、幅の広いコンテンツを特定しましょう。
エラーの改善方法
画面幅を超過している要素を見つけたら、CSSなどで画面内に収まるサイズを指定するか、そのコンテンツが不要な場合は削除しましょう。
エラーが検出されたページ全てに、同様の作業を行っていきます。
プログラムなどで生成しているパーツの場合は、プログラムを修正することで、複数ページのエラーに対応することも可能です。
ブラウザやモバイル・フレンドリー・テストを使って確認
原因となるコンテンツの幅を修正したら、問題なく修正できているか確認を行いましょう。
ブラウザでスマートフォン表示を再現し、エラーがないかを確認します。
また、前述のモバイル・フレンドリー・テストを行えば、自動で検証してくれるため、非常に便利な確認方法です。
サーチコンソールを使ってGoogleに検証依頼を出す
修正確認が出来たら、サーチコンソールにて検証依頼を提出します。
前述の「サーチコンソール上で確認」の章でチェックした、サーチコンソールの「モバイルユーザビリティ」のレポートを確認してください。
表示されているエラーの一覧をクリックすると詳細が確認できますが、そのページに表示される「修正と検証」ボタンを押してください。


(引用元:https://www.sakurasaku-labo.jp/blogs/mobile-usability)
検証依頼したのち、数日で検証が実行されます。エラーが解消されないと、自社サイトが依然としてモバイルユーザビリティにおいてマイナスを抱えていることになります。数日後に必ず確認し、エラーが解消できているか確かめましょう。
まとめ
この記事では、「コンテンツの幅が画面の幅を超えています」エラーの見つけ方、調べ方から対応方法までを紹介しました。
サーチコンソールの各種データは初心者には理解しづらい内容のため、つい見逃しがちになってしまいます。しかしこういったエラーは検索エンジンでの順位やSEO経由の集客に大きく影響してしまいます。欠かさずにチェックしましょう。
この記事でも紹介した通り、エラーの解消には専門知識が必要です。「コンテンツの幅が画面の幅を超えています」エラーの原因特定や解消方法が分からない方は、SEOコンサルティング会社である弊社にご相談ください。

執筆者:山本卓真
株式会社ヒトノテのSEOコンサルタント。中小企業から大企業まで様々な規模、業種のサイトのSEOに携わる。WEBマーケティングの広い知見と経験をもとにクライアントと伴走することが得意です。

監修者:坪昌史
株式会社ヒトノテの代表取締役CEO。 エンジニアとしてキャリアスタートし、サイバーエージェントのSEO分析研究機関を経て、リクルートの横断マーケティング組織のマネージャー&全社SEO技術責任者を務める。その後、独立しSEOを中心としたクライアントの課題解決を行う。2017年、株式会社ヒトノテを創業し、様々な企業のウェブマーケティングの支援を行う。
おすすめの関連記事
─ 記事カテゴリから探す ─
元リクルートのSEO責任者へ無料相談
人気記事ランキング
-

2024.05.30
キーワードマーケティングのやり方とは?SEOの効果が見込める手順を徹底解説
-

2024.05.27
SEOにおけるURL設計のベストプラクティス
-

2024.04.25
ページネーションのSEOにおけるベストプラクティス
-

2024.04.22
E-E-A-Tとは?Googleが評価するコンテンツの基準や対策を解説
-

2021.07.09
Webコンテンツにおける正しい引用の書き方をマスターしよう!
-

2021.12.06
レスポンシブデザインの最適ブレイクポイントとは?メディアクエリの書き方も解説
-

2021.12.22
【徹底比較】さくらのクラウドとAWSの特徴・機能・料金の違いを解説
-

2022.02.21
「note」のユーザー数や年齢層を徹底分析!【2022年版】
-

2022.07.05
WordPressで301リダイレクトを設定する方法とは?初心者でも可能

















