「ウェブに関する主な指標」とは?サーチコンソールの見方や改善方法を解説

「ウェブに関する主な指標(Core Web Vitals)」とは、2021年6月より、検索エンジンであるGoogleのアルゴリズムに組み込まれたページエクスペリエンスの評価指標の1つです。2020年にGoogleにより提唱され、Google Search Consoleでも自サイトの「ウェブに関する主な指標」の状況を見ることができます。この指標は、SEOだけでなく、WEBマーケティングを行う事業者には不可欠なものです。
本記事では、「ウェブに関する主な指標」について、その基礎や意味、考え方、改善方法までを解説していきます。
この記事の目次
「ウェブに関する主な指標(Core Web Vitals)」とは?
冒頭でお伝えしましたが、「ウェブに関する主な指標(Core Web Vitals)」とは、2021年6月より、検索エンジンであるGoogleのアルゴリズムに組み込まれたページエクスペリエンスの評価指標の1つです。
WEBサイト内でのページ速度や操作性などユーザーエクスペリエンスがランキング要因になるという話は以前からもありましたが、具体的な数値的指標として、運営者が把握することができるようになったのは、画期的だと言えます。
この指標の登場により、WEBサイト運営者はより具体的な対策が取れるようになりました。具体的な指標の内容と対策は、次章で説明します。
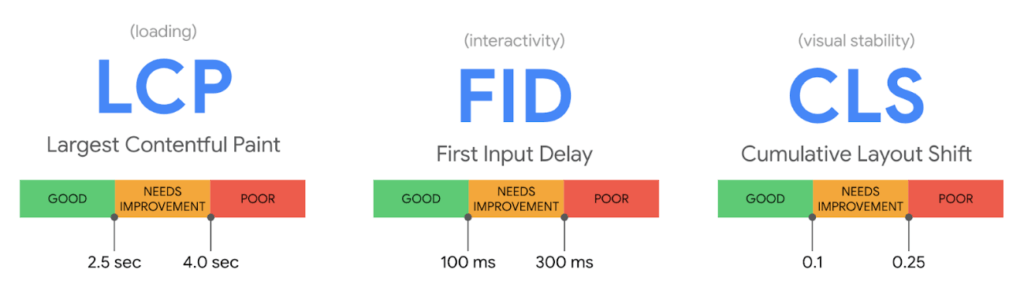
重要な3つの指標
「ウェブに関する主な指標」には、主にWEBサイト内における、ユーザーの利便性や操作性を表す3つの指標が含まれています。

CLS(Cumulative Layout Shift)
CLS(Cumulative Layout Shift)は「レイアウトシフト」が発生した合計のスコアのことを指します。レイアウトシフトとは、ページが表示され始めた後に、表示されているページのレイアウトが変わり、それによって構成要素が動くことを指しています。
具体的には、不安定な要素の移動した範囲の大きさと、距離で集計されます。このスコアが「0」を指し示す場合、レイアウトシフトが発生していないことを指します。
FID (First Input Delay)
FID (First Input Delay)とは、ユーザーがページ内で何かしらの入力操作をしてから反応するまでの遅延時間のことを指します。
具体的には、リンク要素のクリックやページ内でボタンなどを操作した時に、ページ遷移や表示の切り替えなどの反応が発生するまでの時間のことです。 スコアはms(ミリ秒)で計測され、100ms以内だと良好であるとされます。
LCP (Largest Contentful Paint)
LCP (Largest Contentful Paint)とは、ページ内に表示される要素の中で、最も大きな領域を占めるコンテンツが描画・表示されるまでの時間のことを指します。
どんなページを表示しているかによりますが、画像や動画、表示領域の大きい文章などがこれに該当するでしょう。
スコアは秒(s)で表示され、2.5秒以下ならば良好であるとされています。
どの要素が「最大のコンテンツ」であるかは、表示されているページによって変わります。読み込み中にスクロール操作で表示されるコンテンツが変わった場合は、最大のコンテンツも変化する可能性があります。
サーチコンソールでエラーが出た際の改善方法
すでにあなたのWEBサイトで、コアウェブバイタルに問題が発生している場合、サーチコンソール の「ウェブに関する主な指標」レポートにエラーが表示されているはずです。
それぞれの指標には「良好」「改善が必要」「低速(不良)」のしきい値が決められており、「改善が必要」「低速(不良)」の場合は、そのエラー内容と対象のURLを確認することができます。
ウェブに関する主な指標のステータスを分ける指標は以下の通りです。
| 低速(不良) | 改善が必要 | 良好 | |
| CLS | 0.25を超える | 0.25以下 | 0.1以下 |
| FID | 300msを超える | 300ms以下 | 100ms以下 |
| LCP | 4sを超える | 4s以下 | 2.5s以下 |
では、「改善が必要」「低速(不良)」のステータスが表示されてしまったらどのようにしたらよいのでしょうか? 次項以降には、それぞれの指標で悪評価が出てしまう原因と、その対策例を掲載しました。
CLSのエラーと対策
レイアウトシフトが発生する原因としては、「サイズ指定のない画像」「サイズ指定のない広告」などが多いです。その他、スクリプトで動的に表示されるコンテンツや、WEBフォントなどが関係するようです。
この中でも最も身近で発生しやすいのは、広告や画像のサイズ指定だと思います。
WEBページではサイズのない画像を読み込む場合、事前には画像の大きさが分かりません。画像データをダウンロードしてようやく、画像の大きさが分かり、それがコンテンツシフトを発生させてしまいます。
それではCLSの解決方法について具体的に見ていきましょう。
画像や広告のサイズ設定をする
コンテンツや広告の画像を指定する場合は、例えば以下のように「width」「height」を記述します。
<img src =”image.jpg” height=”100” width=”100” alt=”image” />
画像タグの中に直接画像サイズを指定することで、画像のデータがダウンロードされる前から、表示領域を確保することができます。
この記述では、<img>タグの属性として、縦横サイズの数値が入力されています。なお、単位の記述がありませんが、単位はピクセル(px)です。
自社サイトをレスポンシブデザインにしている方は、CSSで以下のような記述をしているかもしれません。
Img {
Width: 100%;
Height: auto;
}
これでは、画像によって高さが変わってしまうため、CLSの対策にはなりません。その場合は、アスペクト比の指定や、<img>タグの「srscset」属性で複数サイズの画像を準備し、レスポンシブ対応させる方法もあります。
レスポンシブ対応については、以下の記事をご覧ください。
・[テンプレあり]レスポンシブ対応は必須条件!?実装方法・ポイントまで徹底解説
・レスポンシブデザインの最適ブレイクポイント【最新版】
FIDのエラーと対策
入力遅延や操作への反応遅延が発生している場合、そのWEBサイトでは、JavaScriptが大量に実行されている可能性があります。
JavaScriptなどのスクリプト言語に知識のある方は、WEBサイト内に実装されているスクリプトに対して以下のような改善をしてみましょう。
- 長いタスクを分割する
- インタラクションの準備のためにページを最適化する
- Web Workerを使用する
- JavaScriptの実行時間を短縮する
初心者で、JavaScriptに関する理解がなくとも、以下のような対策は可能です。ぜひ試してみましょう。
JavaScriptを軽くする
JavaScriptの実行がサイトのFID指標に悪影響を及ぼしていることが予測される場合、以下のような対策が実施できます。
◆重要でないJavaScriptファイルの読み込みを、</body>タグ直前で行う
スクリプトファイルの中には、読み込んだ時点で実行され、操作を阻害する可能性があります。
◆入力遅延と関係のないJavaScriptの読み込みに「async」「defer」を指定する
スクリプトの読み込みを遅延や非同期にすることで、ページ全体の処理数を減らせる可能性があります。
<script defer src=”example.js”></script> //遅延読み込み
<script async src=”example.js”></script> //非同期読み込み
また、後述のLCPの対策にもある通り、実装するプラグインやテーマに不必要なスクリプトを含んでいる可能性もあります。不要なスクリプトを削除することでも、実行速度の改善は期待できます。
LCPのエラーと対策
LCPのスコアが悪い場合、ページの読み込み速度が影響している可能性があります。これには、サーバーなどのインフラで対策できる場合や、配信しているコンテンツの見直し、サイトの軽量化など複数の方法が考えられます。
サーバー負荷の軽減
サーバー応答時間の改善には、サーバーの設定のほか、WordPressのようなCMSなどの内部処理の高速化などがあげられます。主だったものを紹介します。
◆キャッシュを設定する
画像ファイルやスクリプトファイルなど、頻繁に変更されないファイルを毎回読み込ませず、ブラウザキャッシュから読み込まれるように設定します。サーバーから送信されるファイルが削減できるため、読み込み時間の高速化につながります。
◆CDNを導入する
コンテンツ配信ネットワーク(CDN)を導入することで、読み込み時間を削減できる可能性があります。物理的・地理的に近いサーバーに「コンテンツのコピー」を置くことで、コンテンツがあるオリジナルサーバーへのアクセスをなくし、読み込みの高速化を実現できます。
◆スクリプト内のキャッシュを実装する
CMSを利用している場合、サイトへのアクセスのたびに多大な処理を繰り返している可能性があります。ユーザーごとに処理を行う必要のないコンテンツ(インフォメーションや週間更新のコンテンツなど)はスクリプト内にキャッシュ機能を設けることで、重い処理の実行を削減することができます。
レンダリングや読み込み遅延の改善
配信するコンテンツを最適化・軽量化を行うことで、LCPを改善できる可能性があります。ここでは最も一般的で取り組みやすいものを紹介しましょう。
◆画像容量の最適化を行う
サイトに掲載した画像のファイル容量が大きいと転送に時間がかかり、表示までに時間がかかってしまうことがあります。そのページの主要コンテンツが画像である場合、画像容量が不必要に大きすぎないかを検討してみましょう。
画像容量の圧縮には、画像サイズと解像度の二つの観点で対策しましょう。
・画像サイズを見直す
・解像度を見直す
画像サイズの見直しについて、具体例で説明すると、スマートフォンでの表示を前提としているページ(例えば表示幅768px)に対し、FullHD(横幅1,920px)の画像を表示させようとしている場合、画像が不必要に大きすぎると言えます。画面幅に合わせて画像サイズを調整しましょう。
解像度に関しては、WEBサイトであれば72dpi程度あれば問題ありません。高スペックカメラなどで撮影された写真素材をそのまま使用すると300dpiを超える場合があります。
300dpiはWEBサイトで使用するには高解像度過ぎるので、解像度を落としてファイルサイズを軽くしましょう。
◆テキストファイルを圧縮する
HTML、CSS、Javascriptといった、Webページを構成するテキストファイルは圧縮することができます。これら「圧縮方法」として大きく分けて以下の2つの方法が存在します。どちらも軽量化のための手法ですが、混同しないようにしましょう。
テキストファイルの圧縮①「Minify(最小化)する」
CSSやJavaScriptで実施されることが多いです。ファイル名に「style.min.css」などと表記されている場合、Minifyされていることを表します。不必要な改行やスペースを取り除くことで、それら空白文字のバイト数を削減することができます。
完成したテキストファイルの改行を取り除くだけですので誰でも手軽に試すことができるのが特徴です。
テキストファイルの圧縮②「圧縮アルゴリズムを使用する」
テキストファイルを「Gzip」や「Brotli」といった圧縮アルゴリズムを使用します。サーバーの設定によっては自動圧縮配信できる場合や、「.htaccess」に記述することで実行できる場合もあります。圧縮効果は大きいですが、サーバー設定の基礎知識が必要なため、注意が必要です。
◆不要な広告やサードパーティーツールの削除
サイトで広告やサードパーティー製のツールを配信している場合、それらが画像やJavaScriptが読み込みを遅延させていることがあります。
広告は、画像や広告リンクだけでなく、インプレッション計測やトラッキングなどの情報収集を行っていることが多いため読み込み速度に影響を与えます。
またサードパーティー製ツールには、ソーシャルプラグイン、ブログパーツ、アクセス解析、CMSのプラグインなど、さまざまなものが該当します。それらには、複雑で膨大なJavaScriptやその他のサイトと通信をするものが含まれることもあり、動作に影響を及ぼす可能性があります。
サイト内で使用していない不要なツールに関する記述は、削除するようにしましょう。
◆サイト負荷・サイト速度の計測ツールで確認する。
Googleの「PageSpeed Insights」やChromeの「デベロッパーツール」機能を使えば、読み込み時間の遅いコンテンツやスクリプトを見つけることができます。
実際に使用している広告やツールが、読み込みに対して致命的な影響を与えていることもあります。こういったツールで客観的・数値的にチェックすることで、的確に改善ができます。
PageSpeed Insightsは、自サイトで配信しているコンテンツの最適化提案もしてくれるため、LCP対策としては非常に頼りになります。
PageSpeedInsights
PageSpeedInsightのページに行き、URLを入力する。
※PageSpeedInsightsに関しては、下記の記事で詳しく解説しています。
・PageSpeedInsightsとは?分析・改善方法を解説!
Chrome DevTools
Chromeブラウザで「F12」ボタンを押すか、「Ctrl+Shift+I(Windowsの場合)」を押す。
ここで紹介した方法以外にも、前項で取り上げた「JavaScriptの軽量化」も、サイトの読み込み高速化につながる可能性があります。あわせて実施してみましょう。
まとめ
この記事では、Googleの検索ランキング要素でもある「ウェブに関する主な指標」について、概要から具体的な対策案を紹介しました。
ウェブに関する主な指標が注目されているのは、これが「ページエクスペリエンス(ユーザーがサイトに来訪して体験すること)」の一つであり、検索エンジンがこれらを重要視しているためです。
ページエクスペリエンスには、ウェブに関する主な指標のほかに以下のような項目があります。
- モバイルフレンドリー
- HTTPS
- 煩わしいインタースティシャルの有無
これらは現在、検索エンジンのランキング要因として取り入れられている要素であり、いずれも非常に重要です。
詳しくは以下のページで解説していますので、ぜひご覧ください。
ウェブに関する主な指標の改善成果には、専門的な知識や経験がモノを言います。ウェブに関する主な指標について分からないことがある場合は、まずは専門家に相談するのが良いでしょう。弊社ではサイト改善において数々の実績があります。ぜひお気軽にご相談ください。

執筆者:山本卓真
株式会社ヒトノテのSEOコンサルタント。中小企業から大企業まで様々な規模、業種のサイトのSEOに携わる。WEBマーケティングの広い知見と経験をもとにクライアントと伴走することが得意です。

監修者:坪昌史
株式会社ヒトノテの代表取締役CEO。 エンジニアとしてキャリアスタートし、サイバーエージェントのSEO分析研究機関を経て、リクルートの横断マーケティング組織のマネージャー&全社SEO技術責任者を務める。その後、独立しSEOを中心としたクライアントの課題解決を行う。2017年、株式会社ヒトノテを創業し、様々な企業のウェブマーケティングの支援を行う。
おすすめの関連記事
─ 記事カテゴリから探す ─
元リクルートのSEO責任者へ無料相談
人気記事ランキング
-

2024.05.30
キーワードマーケティングのやり方とは?SEOの効果が見込める手順を徹底解説
-

2024.05.27
SEOにおけるURL設計のベストプラクティス
-

2024.04.25
ページネーションのSEOにおけるベストプラクティス
-

2024.04.22
E-E-A-Tとは?Googleが評価するコンテンツの基準や対策を解説
-

2021.07.09
Webコンテンツにおける正しい引用の書き方をマスターしよう!
-

2021.12.06
レスポンシブデザインの最適ブレイクポイントとは?メディアクエリの書き方も解説
-

2021.12.22
【徹底比較】さくらのクラウドとAWSの特徴・機能・料金の違いを解説
-

2022.02.21
「note」のユーザー数や年齢層を徹底分析!【2022年版】
-

2022.07.05
WordPressで301リダイレクトを設定する方法とは?初心者でも可能