【テンプレあり】レスポンシブ対応の実装方法・書き方をわかりやすく解説

レスポンシブ対応とは、PCやスマホなどの閲覧デバイスによって、Webサイトのレイアウトが変わるように調整・対応することです。
Googleは、2021年3月からMFI(モバイルファーストインデックス)をさらに進化させ、「PCでしか表示できないコンテンツをインデックスしない」との声明を発表しました。
レスポンシブ非対応のWebサイトは、検索結果に表示されなくなってしまうため、早急な対応が必要です。
本記事では、レスポンシブ対応の実装方法や注意点を、テンプレートを用いてわかりやすく解説します。
この記事の目次
レスポンシブ対応とは?
レスポンシブ(Responsive)とは「外的条件に反応できる」ことを表す英単語です。WEB用語では、主にデバイスによってレイアウトが変わるWEBサイトのことを指します。端末に応じて表示を設計したものを「レスポンシブWEBデザイン」といい、既存のPC向けサイト・モバイル専用サイトをレスポンシブWEBデザインに修正することを「レスポンシブ対応」と表現します。
レスポンシブWEBデザインは、文書の本文や構成を記す「HTML」に対して、表示上のレイアウトや表現を記述する「CSS」にレスポンシブ対応の記述を行うことで実現します。PC用・スマホ用とそれぞれにサイトを制作するのではなく、端末にあわせて柔軟に表示を調整するのが最大の特徴です。
レスポンシブ対応とアダプティブ対応の違い
レスポンシブ対応に対し、アダプティブ対応という考え方もあります。アダプティブ(Adaptive)とは英語で「適応性」という意味です。
「アダプティブ対応」とは、WEBサイトにあらかじめ多種の画面サイズに向けたHTMLやCSSを準備し、段階的に適正なレイアウトを表示できるサイトにすることを言います。
アダプティブ対応のメリット
- 各デバイスの環境ごとにHTMLファイルを用意して設計するため、どの端末においてもWEBサイトの表示速度が早い
- 端末に応じて、自由かつ最適なWEBデザインを制作することができる
アダプティブ対応のデメリット
- 基本的にモバイル版・PC版を別々にデザインすることになるため、レスポンシブ対応に比べ制作コストがかかる
- タブレットや最新の高解像度スマホなど「中間サイズのデバイス」の対応ができず排除してしまうケースが多い
- HTMLやCSSを個別に準備するため、表示される情報が異なる場合や、実装方法によってはURLまで異なる場合がある
これらのデメリットはSEOに不利であり、効果を低減・抑制させてしまう可能性があります。もし、お持ちのサイトがアダプティブ対応や個別のモバイル版サイトの場合は、レスポンシブ対応を検討するようにしましょう。
レスポンシブ対応の重要性
今や「スマホ検索したことがない」という人の方が珍しい時代です。世帯間での「モバイル端末」の保有率は96.1%、その内数において「スマートフォン」は83.4%を占めており、個人の所有率も67.6%とその割合は年々増加傾向にあります。パソコン対してスマホ利用が急速に広まったことで、インターネット利用環境が大きく変化しました。
参考:総務省 情報通信機器の保有状況
この事実を踏まえ、「なぜ」レスポンシブ対応が望ましいのか、その重要性について解いていきます。
レスポンシブ対応しないとどうなるのか?

総じて、モバイルユーザーにとってレスポンシブ対応されていないサイトは「見にくい、読みにくい、使いにくい」ということです。
PC版のWEBサイトしかない場合、画像のようにスマホのディスプレイに収まりきらないなど、適切に表示されないという問題が起こります。
- 横にスライドしながらじゃないと読めない
- お問い合わせボタンやメニューがどこにあるか分からない
といったユーザーに不便なWEBサイトは、当然のことながら離脱率は高く、コンバージョンにもつながりません。
また、デバイス別に制作・運用しようとするとコストが増えるだけでなく、同じコンテンツで複数のURLを持つことになるのでインデクシングに不具合が生じ、SEOに悪影響を及ぼすことになり、低評価を受けるなどの可能性が考えられます。
検索環境の変化につれて「読みづらく、ユーザーの利便性を損なうコンテンツ」を淘汰させるような動きが本格化しているため、レスポンシブ対応はWEBコンテンツ制作において必須条件であるといえます。
デバイスの種類・ディスプレイサイズが多様化している
▼画面サイズの変遷(iPhoneシリーズ)
| 名称 | ディスプレイ解像度 | 発売年代 |
| iPhone 3G | 320× 480 | 2008年 |
| iPhone 5 | 640×1136 | 2012年 |
| iPhone 6 | 750×1334 | 2014年 |
| iPhone X | 1125×2436 | 2017年 |
| iPhone 12 | 1170×2532 | 2020年 |
iPhoneシリーズだけ取ってみても画面サイズが多岐にわたるように、デバイスの種類やディスプレイサイズが多様化しているという背景からもレスポンシブ対応の重要性は高まっています。
高解像度化が進むにつれて最適なレイアウトは変化するものです。通常、新たなデバイスが登場する度にメンテナンスやレイアウト修正が必要になりますが、レスポンシブ対応させるとデバイスに合わせて自動的に最適なサイズで表示できます。そのため、管理コストを大幅に削減することが可能になります。
レスポンシブ対応していないコンテンツはインデックスされなくなる
冒頭で少し触れましたが、「MFI(モバイル・ファースト・インデックス)」はSEOにおいて最も影響が大きくなります。実際に実装されてからでないと定かにはならないものの、レスポンシブ対応されていないサイトやページは次のような影響を受ける可能性が出てきました。
- 検索エンジンへインデックスされない
- インデックスから消去される
厳密には、レスポンシブ非対応のPCでしか表示できないコンテンツ(ページだけでなく、画像・動画などでモバイル端末に対応していないものも含む)がインデックスの対象外となります。
- MFI導入前に制作したコンテンツ、PC向けのコンテンツが残っている
- アダプティブ対応や個別のモバイル版サイトなどのコンテンツがある
などに当てはまる場合、早急にコンテンツの見直しを実施しなければなりません。
対策する際、社内で時間やコストを割けないときは外部のレスポンシブ対応ができる企業に依頼することを視野に入れましょう。外部委託すると迅速に問題を解決することができるので、自社WEBサイトのパフォーマンス向上にも繋げることができます。
レスポンシブ対応のメリット・デメリット
レスポンシブ対応についての説明をしてきましたが、ここからは実装に向けて理解を深めていきましょう。まずはレスポンシブ対応のメリット・デメリットからです。
レスポンシブ対応のメリット
サイトの管理がしやすい・業務効率化
HTML・CSSをそれぞれ1ファイルで制作するので、一括して編集することができます。
実装に必要な労力が少なくて済む
上記と同様の理由で、新モデルが登場した場合にも対応は最小限で済ませられます。
CMSのテンプレートを利用できる
WordPressなどのCMS(コンテンツ・マネジメント・システム)ではレスポンシブ対応のテンプレートが多数用意されているため自身で組む必要がなく、選択するだけでそのまま利用することができます。
UXを向上できる
今やインターネットの上位シェアであるスマホユーザーの操作感が向上し、UX(ユーザー体験)を向上させることが出来ます。
SEOに効果的
モバイル版・PC版のコンテンツを完全に一致させることができ、最適化されたサイトはSEOでも効果が期待できます。
レスポンシブ対応のデメリット
以下に挙げるデメリットは、考慮なくレスポンシブ対応を行った場合に陥る可能性があるものです。コスト増大や意図しないレイアウトになる可能性があるため、注意が必要です。
初期設計に時間を要す
レスポンシブ対応では、モバイル版・PC版と同時にデザインする必要があり初期設計に時間が掛かってしまいます。従来のWEBサイト制作に比べ余計に時間を費やしていると思われがちですが、最終的な制作コストを抑えるために必要な工程です。
デザインをコントロールしづらい
特定の端末においてはデザインの自由度が制限されることになります。モバイル版・PC版の双方で同じコンテンツ(文章・情報)を用いるため、広告などの影響でスペースに収まりきらない場合が考えられるからです。また、ユーザーにとって閲覧しやすい情報量や適切な画像サイズが異なるため、設計段階を疎かにすると矛盾が生じ、再考するような事態になりかねません。
コンテンツ(情報の中身)の順番が入れ替わる可能性がある
希望するサイト構成やレイアウトが複雑な場合、対応できない場合があります。例えばPC版のサイドバーはサイト内でも目立つ位置に表示されますが、モバイル版では調整次第ではありますが、メインコンテンツの下に表示されることもあります。
どんなコンテンツをどんな順序に見てもらいたいか、設計の段階に綿密に計画しましょう。
レスポンシブ対応の実施における4つのポイント
レスポンシブ対応を成功に導くには以下のポイントに心がけると良いでしょう。
ユーザビリティを重視する
モバイル版での操作性や体験(UX)が重要視されており、設計の段階からUX、特にモバイルのユーザビリティを考慮することが大切です。
また、集客や成約の面でも、消費者はモバイルでの閲覧を重視するという傾向にあることが分かっています。文字サイズは読みやすい大きさか、リンクボタンは押しやすいか、コンテンツの長さ(情報量)は適切かなどのポイントに留意しましょう。
ビジュアルの序列を常に意識する
PC版とモバイル版では表示できる領域の違いから、コンテンツの順序が変わる可能性があることに触れました。WEBサイトを集客やプロモーションに利用する場合、情報の順序が変わってしまうと成約率に影響を及ぼす可能性があります。
- サービスのアピールが適正な順序で表示されているか
- CTAは見える位置に表示できているか
など、表示の順序とユーザーの導線とをしっかりと意識することが必要です。
ダウンロード速度を意識する
一般にモバイルとPCでは、インターネット環境(通信速度)が大きく異なります。そのため、PC版で問題なく表示できていたサイトでも、モバイル端末では表示に時間が掛かってしまうことがあるのです。
モバイル端末でも負荷なく閲覧できる高圧縮・低容量の画像や、モバイル端末向けの縮小画像を準備するなどの対策で柔軟性を重視しましょう。
レスポンシブ対応したモバイル版サイトの表示速度がどのくらいなのかは、サイトを運営する際に必ず確認しましょう。方法としては、主に次の2つがあります。
- Googleが提供するサーチコンソールの「コアウェブバイタル(Core Web Vitals)」
- Google Developersが提供する「ページスピードインサイト(PageSpeed Insights)」
これらの方法で数値を分析することで、表示速度やサイトの問題点を確認することができます。詳しい確認方法やポイントなどは、以下の記事で解説していますので参考にしてください。
オリジナリティを追求する
ディスプレイサイズだけでなく、サイトの種類やコンテンツ内容、イメージによって適切な設定は変わります。そのため、様々なWEBデザインの特徴を理解してレスポンシブ対応に組み合わせていくことがポイントです。見せ方の工夫からオリジナリティを追求し、自社だけのWEBサイトを制作していきましょう。
社内での検討や社外への発注を行う場合は、ギャラリーサイトを参考にするなどして具体的なイメージを持ってから共有するとスムーズに進めることができます。以下のサイトを参考にしてみてください。
| ▶︎ Responsive Web Design JP | 日本国内の秀逸なレスポンシブWebデザインを集めたギャラリーサイト |
| …モバイル・タブレット・PCが一覧化され、レスポンシブの変化を直感的に理解しやすい |
| ▶︎ AWWWARDS – WEBSITE AWARDS – BEST WEB DESIGN TRENDS |
| …海外のギャラリーサイト。 ユーザーが投票できるため、より客観的に良質なデザインを見極めることができる |
| ▶︎ bookma! |
| …PC版・モバイル版を横並びにしたギャラリーサイト。レイアウト組み換えのアイデアが参考になる |
【テンプレあり】レスポンシブ対応の実装方法
実際にレスポンシブ対応を行うにはどうすればいいのでしょうか。実装方法について詳しくみていきましょう。
端末サイズからブレイクポイントを把握する
ブレイクポイントとはレスポンシブWEBデザインにおいて、デザインが大きく変わる画面幅のことを指します。
一般的にPC、タブレット、スマートフォンの3つに大別されます。ブレイクポイントの範囲は以下の通りです。
| ▶︎ スマートフォン : 320px~540px |
| ▶︎ タブレット : 600px~1024px |
| ▶︎ PC : 1,280px~ |
ブレイクポイントに関する記事はこちら
レスポンシブデザインの最適ブレイクポイント【最新版】
HTMLのmetaタグ内で「viewport」を指定する
WEBサイトを各デバイスでどのように表示するか、その表示領域を指定するのが「View-port」と呼ばれるものです。この設定が無いと、モバイル端末でWEBサイトを表示した場合に意図せず縮小されてしまうなど、適切な表示がされません。
▼記述例
| <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> |
設定のプロパティは以下のような意味があります。
表示領域の幅を指定:widthプロパティ
| <meta name=”viewport” content=”width=device-width> |
表示領域の幅を指定します。上記例ではデバイスの画面幅と同サイズの表示領域となります。例えばwidth=320と指定すると、デバイスの画面サイズに関わらず横幅320pxとして表示されます。
初期表示のズーム倍率を指定:initial-scale
| <meta name=”viewport” content=”initial-scale=1.0″> |
初期表示のズーム倍率です。上記例では等倍で、1未満で縮小、1より大きい値では拡大となります。ズーム率の範囲を制限するminimum-scale、maximum-scaleも指定できます。
ピンチインによるズーム処理を指定:user-scalable
| <meta name=”viewport” content=”initial-scale=1.0, user-scalable=no” > |
ユーザーによる拡大表示を制御できます。上記例では、ピンチインによるズームができなくなります。スマホなどで文字が小さい場合でも拡大できなくなりますが、アプリのような使用感や意図した通りの見せ方が出来ます。
CSSで「メディアクエリ」を指定する
CSS(Cascading Style Sheets)とはHTML(文書)の表示を制御するものです。要素の位置や文章の文字サイズなど、WEBページの表示・装飾に関わるものの全てのスタイル(あり方)を記述します。
レスポンシブ対応では、メディアクエリ(Media Query)を用いてブレイクポイントを指定することで、デバイスタイプ別のスタイルを記述できます。
▼使用例・概念図
| /* 基本スタイル(PC向けスタイル) */ @media screen and (max-width:1024px) { /* タブレット向けスタイル */ } @media screen and (max-width: 540px) { /* モバイル向けスタイル */ } |
これはCSS内に記述する場合の記述例です。CSSでは下の記述が優先されるため、デバイスのタイプ別に異なったスタイルを指定することができます。
上記例ではPC向けの記述を基本スタイルとし、タブレット・モバイル向けの記述をメディアクエリ内に記述しています。こういった記述パターンを「PCファースト」と言い、逆にモバイル向け記述を基本とすると「モバイルファースト」となります。
すでにPC向けのページがあり、レスポンシブ対応としてスマホやタブレット向けの記述を追加する場合は「PCファースト」でCSSを記述すると良いでしょう。
レスポンシブ対応で良く使うスタイル要素を一部ご紹介します。
画面サイズ・要素サイズの指定:width・max-width プロパティ
| width:100%; /* 要素の幅を100%に指定する */ max-width;500px; /* 要素の最大幅を500pxに制限する */ |
コンテンツやその要素の表示幅を指定するプロパティです。モバイルでは画面幅いっぱいに表示、PCなど横幅が大きすぎるコンテンツで最大幅を設ける、などの使用方法があります。
表示・非表示の切り替え:displayプロパティ
| display: block; /* 表示する(ブロック要素) */ display: inline; /* 表示する(インライン要素) */ display: none; /* 表示しない */ |
モバイル版のみ、PC版のみなど特定デバイスタイプに表示させたい場合に使用します。
横並び・縦並びの変更flex・flex-wrapプロパティ
| display: flex; /* フレックス要素の表示 */ flex-wrap: wrap; /* フレックス要素の折り返し */ |
flexはレスポンシブWEBデザインで頻出のプロパティで、横並びに整列させたいときに使用します。
PC版で横並びにしたものをモバイル版で表示すると、要素がすし詰めなってしまいますが、「flex-wrap」で折り返し指定をすると画面幅にあわせて折り返しや縦並びに切り替えることができます。
正常に実施できているかを確認する
レスポンシブ対応のCSSを記述したら、実際に意図した通りに記述できているか確認をしましょう。チェックする方法は以下のようなものがあります。
レスポンシブ対応の3つの確認方法
- ブラウザの検証機能
ChromeやSafariに標準実装されている、開発者向けのツール - テストツール
「レスポンシブWebデザインチェックツール」など国内外に様々なチェックツールがあります。「レスポンシブチェックツール」と検索してみましょう。 - 端末テスト
実機チェック。特にiPhoneとAndroidではレンダリング(CSS記述の再現方法)が異なるため、PCでのチェックでは気付かない不備を見つけることができます。
また、これらの確認において次に挙げるポイントをしっかりと理解しておきましょう。
レスポンシブ対応のチェックポイント
- 各デバイスで文字は読みやすいか
- 行間は適切か
- デバイスによってコンテンツの過不足はないか
- モバイルでは十分な文字の大きさか
- リンク要素はタップしやすい大きさか
- 横並び・縦並びは適切に切り替わっているか
モバイルフレンドリーテストを実施する
ツールや端末でのテストを完了したら、Googleが提供する「モバイルフレンドリーテスト」を実施してみましょう。ツールにアクセスし、URLやHTMLソースを送信することで、モバイル端末に適合しているか、問題点がないかなど、主に以下の項目を診断してくれます。
- モバイルで使用できないプラグインがないか
- view-portが正しく設定されているか
- 画面の幅を超えるコンテンツがないか
- テキストの大きさは適切か
レスポンシブ対応したWebサイトの事例
実際にレスポンシブ対応を行うとどのように表示できるのか、弊社のサービスサイトを例にご紹介します。
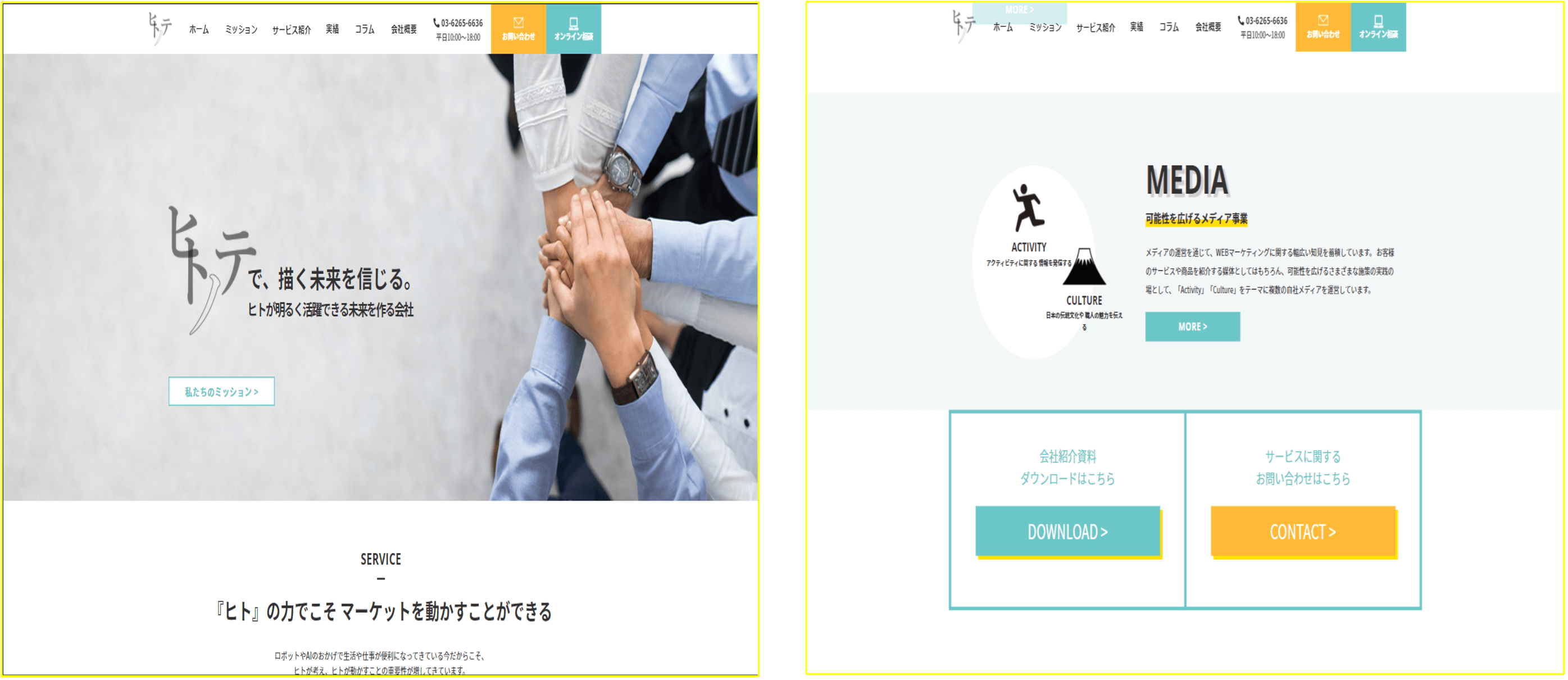
PC版の場合
▼ファーストビュー/コンテンツ(CTAボタン周辺)

日本のシェアで最も多い「1920px×1080px」での表示です。
画像やコンテンツは横幅いっぱいに表示することでインパクトを出し、文章など読み物のコンテンツは適度な幅で改行し読みやすくしています。
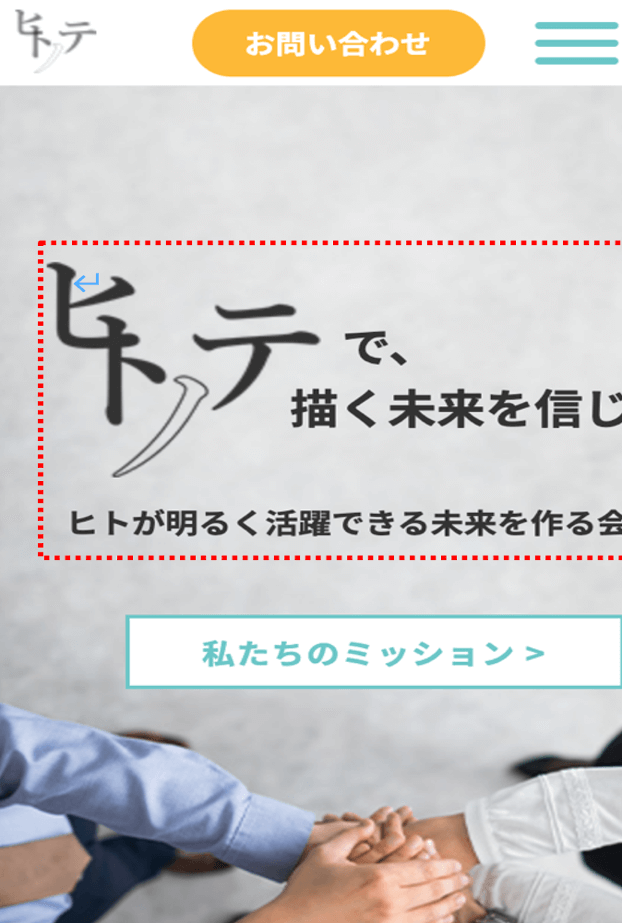
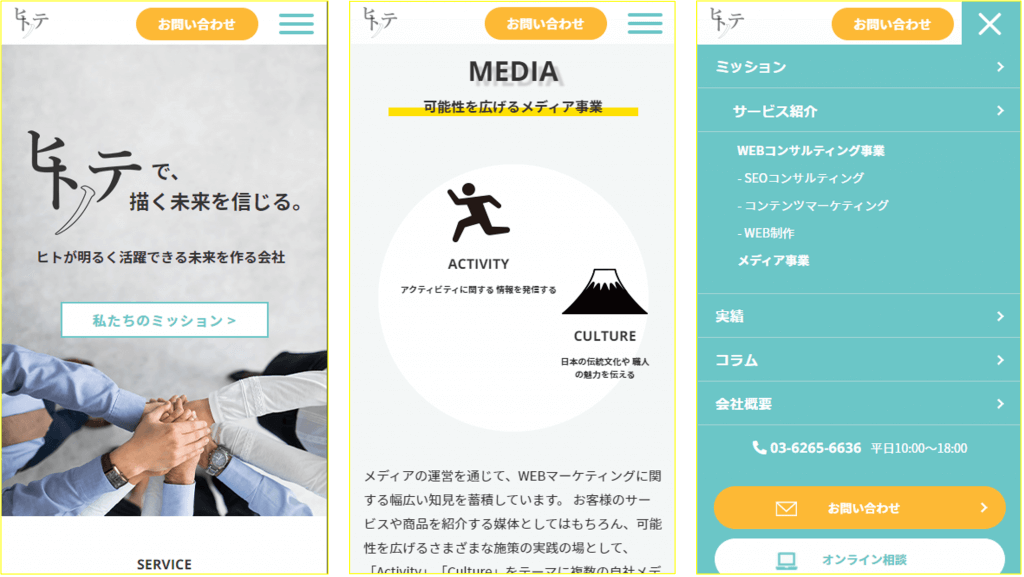
モバイル版の場合
▼ファーストビュー/コンテンツ/メニュー

近年シェアの多い、iPhone6~7の解像度「375px×667px」の表示です。
画像やコピーの構図がディスプレイサイズにあわせて変化しているのが分かります。モバイル版の特徴として、
- グローバルメニュー(ヘッダーのメニュー)は「ハンバーガーメニュー」として格納
- リンクボタンは大きく押しやすい形に
- 横並びのレイアウトだったコンテンツを縦に並べる
といった工夫を行うことで、情報の過不足がなく、かつ読みやすいレイアウトに変更しています。
まとめ
この記事では、レスポンシブWEBデザインの基礎から、レスポンシブ対応の重要性、基本的な実装方法について触れてきました。
2021年3月、新しいMFIの実施がスタートしましたが、自社のレスポンシブ対応は無事にお済みでしょうか。
早急な対処が求められるなか、インデックスをさせたい構造化データ・画像・動画など全てのコンテンツをレスポンシブ対応するには専門知識が深く関わります。そのため、十分な知見や経験がないと短時間で適切に実施することは難しいものです。
- レスポンシブに対応したサイトをつくりたい
- サイトをリニューアルせずにレスポンシブ対応させたい
という方は、ぜひヒトノテまでご相談ください。

執筆者:ヒトノート編集部
株式会社ヒトノテのオウンドメディア、WEBマーケティングの学習帳「ヒトノート -Hito note-」の編集部。

監修者:坪昌史
株式会社ヒトノテの代表取締役CEO。 エンジニアとしてキャリアスタートし、サイバーエージェントのSEO分析研究機関を経て、リクルートの横断マーケティング組織のマネージャー&全社SEO技術責任者を務める。その後、独立しSEOを中心としたクライアントの課題解決を行う。2017年、株式会社ヒトノテを創業し、様々な企業のウェブマーケティングの支援を行う。
おすすめの関連記事
─ 記事カテゴリから探す ─
WEBサイトの問題点・改善案を無料診断
人気記事ランキング
-

2024.05.30
キーワードマーケティングのやり方とは?SEOの効果が見込める手順を徹底解説
-

2024.05.27
SEOにおけるURL設計のベストプラクティス
-

2024.04.25
ページネーションのSEOにおけるベストプラクティス
-

2024.04.22
E-E-A-Tとは?Googleが評価するコンテンツの基準や対策を解説
-

2021.07.09
Webコンテンツにおける正しい引用の書き方をマスターしよう!
-

2021.12.06
レスポンシブデザインの最適ブレイクポイントとは?メディアクエリの書き方も解説
-

2021.12.22
【徹底比較】さくらのクラウドとAWSの特徴・機能・料金の違いを解説
-

2022.02.21
「note」のユーザー数や年齢層を徹底分析!【2022年版】
-

2022.07.05
WordPressで301リダイレクトを設定する方法とは?初心者でも可能

















