コアウェブバイタルとは?LCP・FID・CLSなどSEOに影響のある指標も解説

コアウェブバイタルとは、Google検索のランキング決定の要素として、2021年6月から新しく組み込まれたUX指標です。導入当初はモバイル検索のみが対象でしたが、2022年2月からはパソコン版にも適用されるようになりました。
Googleは、ユーザーファーストを掲げてユーザーエクスペリエンスの向上を推奨しており、近年では優れたWEBページが増えてコンテンツの質も良くなっています。同じ質のページならば、ユーザーがより快適に閲覧できるページの方が良いはずです。
他サイトよりも優れたユーザーエクスペリエンスになるよう本指標を参考に改善を進めましょう。
この記事の目次
コアウェブバイタルとは?
コアウェブバイタルは、2020年からGoogleが新しく提唱を始めたWEBの新しい指標です。優れたユーザーエクスペリエンス(UX)の提供に重要と考えられる要素を数値化し測定する重要な指標を「コアウェブバイタル(Core Web Vitals)」と呼んでいます。
コアウェブバイタルは、検索結果の掲載順位を左右する要因の1つであり、SEOに取り組む際には押さえておきたい指標ポイントです。
どのサイトでも共通して考えることができる基礎の要素、特に「ページの読み込み」や「表示」に関する3つの要素が重要視されています。モバイル端末に先行して導入されていましたが、2022年2月からはパソコンにも導入されました。
SEOへの影響はどれくらいあるのか
コアウェブバイタルは、検索結果の掲載順位を決める要素の1つであり、Googleも以下のように公表しています。
「ページ エクスペリエンスの構成要素はすべて重要ですが、ランキングでは、ページ エクスペリエンスの一部の要素が平均以下であっても、総合的に優れた情報を含むページが優先されます。優れたページ エクスペリエンスが関連性の高い優れたコンテンツに勝ることはありません。しかし、同様のコンテンツを含むページが複数ある場合は、ページ エクスペリエンスが検索ランキングで非常に重要になります。
引用:より快適なウェブの実現に向けたページ エクスペリエンスの評価」
つまり、同じような内容・質のページが競合している場合は、コアウェブバイタルを指標にして上位表示を決定するということです。検索順位の決定における優先事項は情報の質なので、コアウェブバイタルが低いからといって低評価には直結しません。反対に、低品質なコンテンツに対する低評価が、優れたコアウェブバイタルによって覆されることはありません。
そのため、SEOにおいてはコンテンツの質を高めることが第一優先になります。さらなる効果を得るプラスαの施策として、コアウェブバイタルに取り組みましょう。
コアウェブバイタルの3つの指標
コアウェブバイタルは、Googleが発表したユーザーエクスペリエンス向上のための重要な指標であるということを説明しました。
この指標は、サイトにおける以下の3つで形成されています。
- 読み込み時間
- インタラクティブ性
- ページコンテンツの視覚的な安定性
これらを分かりやすく表現するために、Googleは以下の数値指標を取り入れました。
- LCP
- FID
- CLS
LCP:最大コンテンツの描画
「LCP」は、Largest Contentful Paintのことで、ユーザーがページ内のメインコンテンツを見ることができるようになるまでの時間を指します。
指標の中の「読み込み時間」にあたる項目です。
例えば、ニュースサイトやブログサイトならば記事の見出しなどがメインコンテンツの始まりともいえます。この場合、見出しが読み込まれて、画面に表示されるまでの時間が「LCP」の数値となります。
FID:初回入力遅延
「FID」は、First Input Delayのことで、ユーザーがサイト内でクリックや入力などの動作を行った時に、ブラウザが反応をするまでの時間を指します。
指標の中の「インタラクティブ性」にあたる項目です。
ここではスクロールは含まれず、文字入力やリンクボタンのクリックなどの動作が対象となります。
CLS:累積レイアウト変更
「CLS」は、Cumulative Layout Shiftのことで、予期していないレイアウトのズレなどが起こるかどうかを独自の数値で表現したものです。
指標の中の「ページコンテンツの視覚的な安定性」にあたる項目です。
予期していないレイアウトのズレ、というとピンと来ないかも知れません。例えば、スクロールをした先にあるリンクをクリックしようとしたら、少し遅れて広告が表示され、広告をクリックしてしまったという経験はありませんか?
このように、ユーザーが画面を見たタイミングと、コンテンツの表示にずれがある場合、そのずれが「予期していないレイアウトのズレ」にあたります。
その他5つの指標
現在のコアウェブバイタルは、LCP・FID・CLSの3つです。しかしウェブバイタルの指標は他にもあります。そのためここからは、Page Speed Insightsでも登場している5つの指標を紹介していきます。
| ・FCP(First Contentful Paint) ・SI(Speed Index) ・TTI(Time to Interactive) ・TBT(Total Blocking Time) |
FCP(First Contentful Paint)
FCP(First Contentful Paint)とは、ブラウザがページ読み込みを開始してからページのコンテンツのいずれかをレンダリングするまでにかかった時間のことです。レンダリングとは、データを処理・演算して画像や映像を生成することです。Webサイトにおいては、HTMLやCSSで記されたページを表示することを指します。
FCPが計測されるのは、ユーザーがデバイスでHTML要素が処理されていると認識できた最初のポイントです。ここでのHTML要素とは、テキストが画像などのあらゆるHTMLを指しています。つまり、LCPはメインコンテンツが表示されるまでの時間を指しているのに対し、FCPは何らかのコンテンツが表示されるまでの時間を指しているという違いがあります。
SI(Speed Index)
SI(Speed Index)とは、サイト内のコンテンツが可視化されるまでの平均時間を評価する指標です。単純な秒数だけでなく、100%表示されるまでの進捗も考慮したスコアが表示され、数値が小さいほど良好なサイトとなります。
たとえば、最初の画面が10秒で表示されるサイトAとサイトBがあるとします。どちらも同じタイミングで表示されるものの、サイトAは最初の1秒で80%が表示され、サイトBは10%しか表示されません。この場合、ユーザーにとってはサイトAの方が利用しやすいため、スコアが小さくなります。
TTI(Time to Interactive)
TTI(Time to Interactive)は、ページが読み込まれてからインタラクティブ(ユーザーが操作できる状態)になるまでの時間を表します。スコアが小さいほどユーザーが操作できるまでの時間が短いことを示し、スコアが大きいほど操作可能までの時間がかかるユーザビリティの低いページということになります。
TTIのスコアが大きい場合は、JavaScriptの量を減らしたり、ページ下部画像の遅延読み込みを設定したりすることで改善可能です。
TBT(Total Blocking Time)
TBT(Total Blocking Time)とは、クリックやタップ、キーボード入力などのユーザーの操作がブロックされた合計時間を表します。FCPとTTIの間の「Long Task(50 ミリ秒以上かかるタスク)」のブロック部分が加算されて算出されています。
たとえば80ミリ秒のタスクのブロック部分は、80ミリ秒から50ミリ秒を引いた30ミリ秒です。
コアウェブバイタルを確認し、各指標をチェックしよう
コアウェブバイタルの3つの指標がどのような内容かを説明してきましたが、実際に自社のWEBサイトがどのような数値になっているのか気になりませんか?
各指標は、Googleが提供している様々なツールを使って確認することができます。
Googleサーチコンソールで確認する
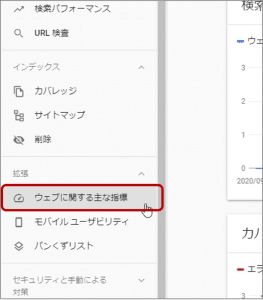
1つはGoogleサーチコンソールでの確認です。対象のサイトを追加しているサーチコンソールにログインをすると、拡張レポートの中に「ウェブに関する主な指標」という項目があります。

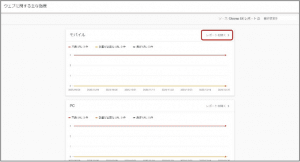
こちらをクリックすると、モバイル(スマホ)とPCで、インデックスされているページの評価を見ることができます。ざっくりと「不良URL」「改善が必要なURL」「良好URL」に分類されているため、左上にある「レポートを開く」より詳細を確認していきましょう。

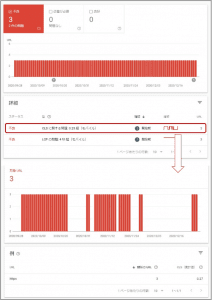
特に、「不良URL」に分類されているページは改善の必要があります。どの指標に問題が発生しているのか見ることができるため、指標ごとに該当するURLを確認していきます。

サーチコンソールで確認ができるのは数値とURLのみです。詳細な分析や改善すべき詳しい項目は、後述するPageSpeedInsightsで確認をするようにしましょう。
サーチコンソールで対象のURLをクリックすると、PageSpeedInsightsへ直接アクセスできるため、ひとつずつ確認をして改善を行います。
Chromeの拡張機能で確認する
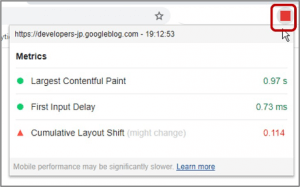
Google Chromeには、コアウェブバイタルを確認できる拡張機能も用意されています。Chromeウェブストアで「Web Vitals」という拡張機能を検索し、Chromeに追加しましょう。
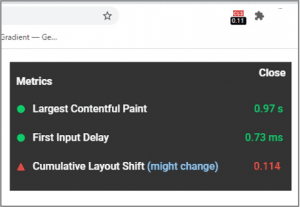
拡張機能として追加をしたら自動で計測を行い、表示したページの各指標の数値を計測してくれます。ページの読み込み時に表示されますが、拡張機能をクリックしても数値を確認することが可能です。


拡張機能でも確認ができるのは数値のみなので、詳細の改善はPageSpeedInsightsを使用して行う必要があります。
PageSpeedInsightsで確認する
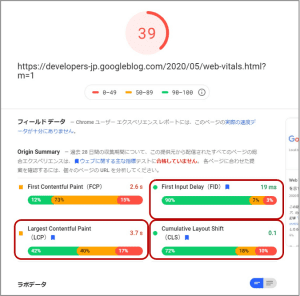
PageSpeedInsightsは、Googleが提供しているページの読み込み速度に関する情報を解析し、改善点を提案してくれるツールです。PageSpeedInsightsへアクセスしたら、確認をしたいページのURLを入力して分析を開始しましょう。
分析が完了したら、ページの速度が数値として確認できます。結果ページの中に、ページの最初のコンテンツが読み込まれるまでの速度を表す「FCP(First Contentful Paint)」と合わせて、「LCP」「FID」「CLS」が表示されています。

「ウェブに関する主な指標」として、青いマークがついているため、どれが対象の指標かわかりやすくなっています。
また、各指標名の最初にあるバッチの色で状態が判断できます。

コアウェブバイタル各指標の基準
コアウェブバイタルは、Googleが一定の基準値を設けています。その基準値にあわせて、以下に分けられます。

各基準の数値は下記となっており、ページスピードインサイトで表示される数値が下記のどこに位置するかで判定が決まるので参考にしてみてください。
| GOOD (良好) | NEEDS IMPROVEMENT (改善の余地あり) | POOR (不良) | |
|---|---|---|---|
| LCP(読み込み時間) | 2.5秒未満 | 4秒以下 | 4秒を超える |
| FID(インタラクティブ性) | 100ミリ秒未満 | 300ミリ秒以下 | 300ミリ秒を超える |
| CLS(視覚的な安定性) | 0.1未満 | 0.25以下 | 0.25を超える |
「CLS=コンテンツのズレが生じた表示領域の比率×距離の比率」の計算により決定された数値が反映されます。
先述したどの確認方法でも、色で識別されるため分かりやすいですが、しっかりと確認を行う場合は、結果の数値と基準の数値を見比べてみると良いでしょう。
コアウェブバイタル各指標の改善方法
コアウェブバイタルの確認を行った際に、赤色の表示、つまり不良と判断される指標やページがある場合は、該当するページで改善を行う必要があります。各ページでどのような改善が必要か、ページスピードインサイトで分析を行った際に確認することができます。

これらの項目をクリックすると、詳細URLを確認することができます。それぞれの項目に対して可能な限りの改善を行うようにしましょう。
しかし、ページの表示速度やコンテンツの読み込みなどはページ内の様々な要素が関係しているため、これを直せば数値が改善するというものではありません。特定の項目を改善するだけではなく、すべての要素を確認して改善をすることで、自然とコアウェブバイタルの数値も改善していくでしょう。
とはいっても、効率良く改善を行うためにはどのような箇所がどの指標に大きく影響を及ぼしているのかを知ることは大切です。
必ずしも同じ箇所が影響を与えているとは限りませんが、ほとんどのサイトで影響を及ぼしているといえる改善箇所を、以下で項目ごとにご紹介します。改善を行う際に、最初に確認する項目の目安にしてみてください。
「LCP」の改善項目
- 画像のファイルサイズを圧縮して小さくする
- 画像のフォーマットをファイル容量が小さいものに変更する
- HTMLやCSSなどのファイル容量を圧縮する
など、表示時間を短くするための改善が必要
「FID」の改善項目
- CSSやJavaScriptのファイルで不要なものを削除する
- ページに必要のないCSSやJavaScriptの読み込みを遅延させる
など、入力項目を邪魔しないような仕組みにすることが必要
「CLS」の改善項目
- ページの構成をコンテンツ移動が少ない構成にする
- JavaScriptの構成を見直して読み込みのタイミングを調整する
- 画像に対してwidthとheightの値を入力する
など、ユーザーの環境でコンテンツが移動しないようにする改善が必要
まとめ
コアウェブバイタルとは、Googleが2021年より新しく提唱したWebサイトのUX評価指標です。主にLCP・FID・CLSされ、SEOにも影響をもたらします。とはいえ、コンテンツの質よりも重要視されることはありません。そのため、コンテンツの質を高めた上で、コアウェブバイタルにも配慮することが大切です。
コアウェブバイタルは、PageSpeedInsightsなどのツールで確認できます。スコアが悪かった場合は、CSSやJavaScriptの構成を見直してみましょう。

執筆者:ヒトノート編集部
株式会社ヒトノテのオウンドメディア、WEBマーケティングの学習帳「ヒトノート -Hito note-」の編集部。

監修者:坪昌史
株式会社ヒトノテの代表取締役CEO。 エンジニアとしてキャリアスタートし、サイバーエージェントのSEO分析研究機関を経て、リクルートの横断マーケティング組織のマネージャー&全社SEO技術責任者を務める。その後、独立しSEOを中心としたクライアントの課題解決を行う。2017年、株式会社ヒトノテを創業し、様々な企業のウェブマーケティングの支援を行う。
おすすめの関連記事
─ 記事カテゴリから探す ─
元リクルートのSEO責任者へ無料相談
人気記事ランキング
-

2024.05.30
キーワードマーケティングのやり方とは?SEOの効果が見込める手順を徹底解説
-

2024.05.27
SEOにおけるURL設計のベストプラクティス
-

2024.04.25
ページネーションのSEOにおけるベストプラクティス
-

2024.04.22
E-E-A-Tとは?Googleが評価するコンテンツの基準や対策を解説
-

2021.07.09
Webコンテンツにおける正しい引用の書き方をマスターしよう!
-

2021.12.06
レスポンシブデザインの最適ブレイクポイントとは?メディアクエリの書き方も解説
-

2021.12.22
【徹底比較】さくらのクラウドとAWSの特徴・機能・料金の違いを解説
-

2022.02.21
「note」のユーザー数や年齢層を徹底分析!【2022年版】
-

2022.07.05
WordPressで301リダイレクトを設定する方法とは?初心者でも可能



















