表示速度はSEOにとって重要!計測方法&改善方法の事例をご紹介

SEOをするにあたり、サイトの表示速度が重要だと認識している方は多いと思います。
しかしサイトの表示速度が実際どのように計測され、それがどのようにSEOに影響するのか分からず、対策を先延ばしにしている方も多いのではないでしょうか。
今回はSEOとページ速度の関係性、サイトの表示速度の測定方法、そして表示速度をどのように改善していけばよいのかまで含め、詳しくご紹介しますのでサイトの速度改善のご参考にしてみてください。
SEOについてはこちらの記事で詳しく説明しています。
この記事の目次
WEBページ・サイトの表示速度とは
WEBページやサイトの表示速度がSEOに関係することは知られていますが、実際に検索エンジンがどのような項目を評価しているのかまでを、ご存じの方は少ないようなのでここで解説をしていきます。
まずはGoogleが評価する、表示速度の対象としている項目を確認しておきましょう。
Googleが評価する表示速度の対象項目
Googleの公式ページを見ると、表示速度の対象項目として、以下の3種類を計測していることがわかります。
①サイト上でサンプルに設定したページビューの表示時間。
②トラッキングの対象にしている個々のクリック、イベント、ユーザー操作の実行速度または読み込み時間(画像の表示時間やボタンのクリックの反応時間など)
③ブラウザがドキュメントを解析し、ユーザーの操作が可能になるまでの時間。
引用元:https://support.google.com/analytics/answer/1205784?hl=ja
少し内容がわかりにくいですね。それぞれの項目をわかりやすく解説していきましょう。
>>表示速度対策だけではSEOは不十分です!
いま必要なSEO施策が何か、相談しませんか?(無料)
サイト上でサンプルに設定したページビューの表示時間
まず知っておかなければならないのは、Googleはサイトの閲覧者が読み込んだすべてのページの表示スピードを計測しているわけではないということです。Googleのデフォルトの設定では、ユーザーの1%、最大で10,000PVをサンプルとして抽出したデータをもとに、ページ速度の指標データが算出されています。
例えば1日に25,000PVのページの場合、1%の250PVのみが抽出されてデータが提供されます。作ったばかりのサイトでPV数が少ない場合などに、PVはあるのに速度レポートの数字が0の日があるのはそのためです。
抽出されたデータは、Google Analyticsのページ速度レポートで、ブラウザ別、国ごとなどさまざまな面から分析されて表示されます。
トラッキングの対象にしている個々のクリック、イベント、ユーザー操作の実行速度または読み込み時間(画像の表示時間やボタンのクリックの反応時間など)
Googleではサンプルとして抽出したユーザーのページへのアクセスデータをトラッキングし、クリックやキーボードでの入力などさまざまなイベント、また行った操作の実行速度や、ページを読み込むのにかかった時間を計測し、評価します。
これには画像が表示されるまでの時間や、ボタンがクリックされて次のアクションを起こすまでの反応時間などが対象となり、これらの速度が遅いとGoogleの評価は低くなります。
ブラウザがドキュメントを解析し、ユーザーの操作が可能になるまでの時間。
Googleではサンプルとして抽出したユーザーがページを開くときに使用したブラウザが、ページの内容を解析してユーザーがクリックなどの操作ができるようになるまでの時間も評価します。そのためブラウザがページを読み込む速度が上がるような、わかりやすくムダのないコードでサイトを作るなどの対策が必要です。
表示速度はなぜ重要なのか?
それでは次に、サイトやページの表示速度がなぜ重要なのかを確認しましょう。
SEOの評価に影響する
Googleは2018年に公式ブログで、ページの読み込み速度をモバイル検索のランキングの要素に使用することを正式にアナウンスしました。
このアナウンスによると、ページの表示が速ければ速いほど評価が高くなるわけではなく、遅いページについて評価を下げるという内容になっています。そのためすでに速いページをさらに速くする必要はなく、明らかに表示速度が遅いと思われるページを改善することが重要です。
直帰率・離脱率に影響する
ページの表示速度が遅く、イライラした経験は誰にでもあると思います。ページの表示速度が遅いと、ユーザーは待ちきれなくて離脱してしまう可能性が高くなり、直帰率や離脱率に影響してしまうことは、皆さん自身が体験しているのでわかりやすい部分でしょう。
WEBサイトやページの速度改善は、SEOの観点だけではなく、UX(ユーザーエクスペリエンス)の面でも重要と言われているのは、直帰率や離脱率に影響を与えるためです。離脱率が高ければ、結果的にPV 数やCVRの低下にも繋がります。
せっかくサイトを訪れたユーザーを、ページの読み込みが遅いという理由だけで離脱させるのはもったいないことです。サイトに長く滞在してもらえるよう、表示スピードの最適化を図るようにしましょう。
>>表示速度対策だけではSEOは不十分です!
いま必要なSEO施策が何か、相談しませんか?(無料)
表示速度の計測はPageSpeed Insightsが便利
サイトやページの表示スピードが、SEOとUXの両方において重要となることがわかりました。次は実際に、サイトの表示スピードを測定してみましょう。

表示速度の計測は、Googleが提供するページ速度チェックツール、PageSpeed Insightsの利用をおすすめします。PageSpeed Insightは速度の計測だけではなく、改善の提案もしてくれる優れたツールです。無料で利用できるので、まずはこちらを試してみてください。
PageSpeed Insightsで表示速度を計測する方法
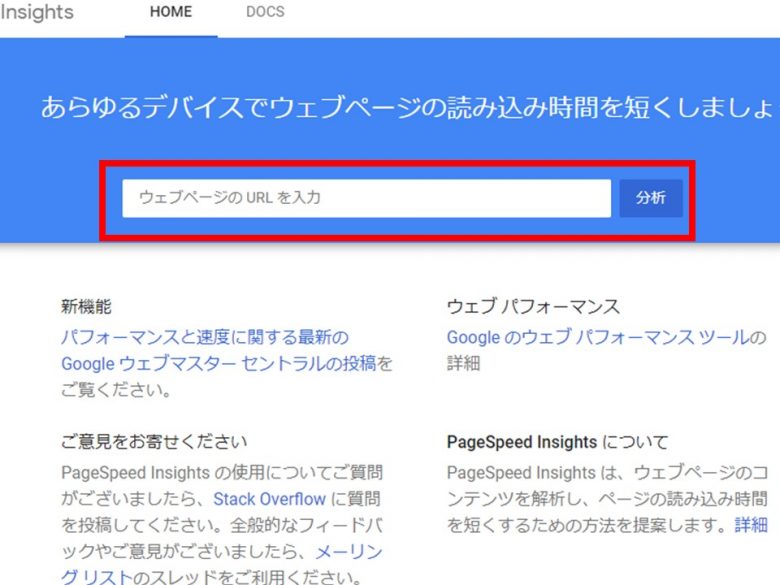
計測対象のURLを検索窓に入力

まずは検索対象のURLを検索窓にコピペするなどして入力し、URLの横に表示されている青い分析ボタンを押します。
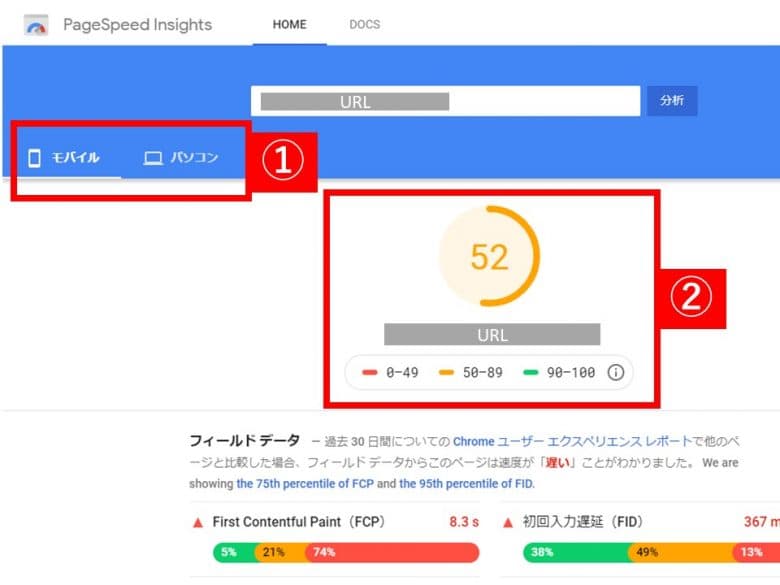
計測結果を確認する

モバイルサイトとパソコンサイトの両方のスコアが別々のタブで確認できます①。スコアは100点満点となっており、0-49点までが赤、50-89点が黄色、90-100点が緑で表示されます②。
スコアが低いほどスピードが遅いページ、高ければ速いページと評価されます。スコア90以上の優良サイトを目指しましょう。
補足:Google Analyticsでも表示速度の閲覧が可能
なお、Google Analyticsでも、表示速度の閲覧が可能です。
PageSpeed Insightsでは、1ページごとのスピードしか測定できませんが、Google Analyticsではサイト全体のスピード測定をしてくれるうえ、設定した期間内で日ごとや月ごとなど、時系列での速度評価を確認できます。PageSpeed Insightsと併用するとよいでしょう。

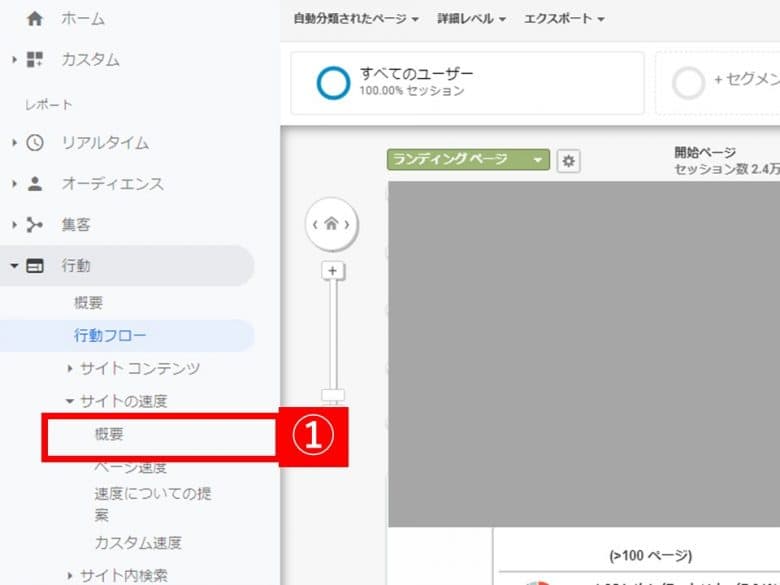
表示速度を閲覧するには、Google Analyticsのホーム画面から「行動」に入り、「サイトの速度」から「概要」を開きます①。

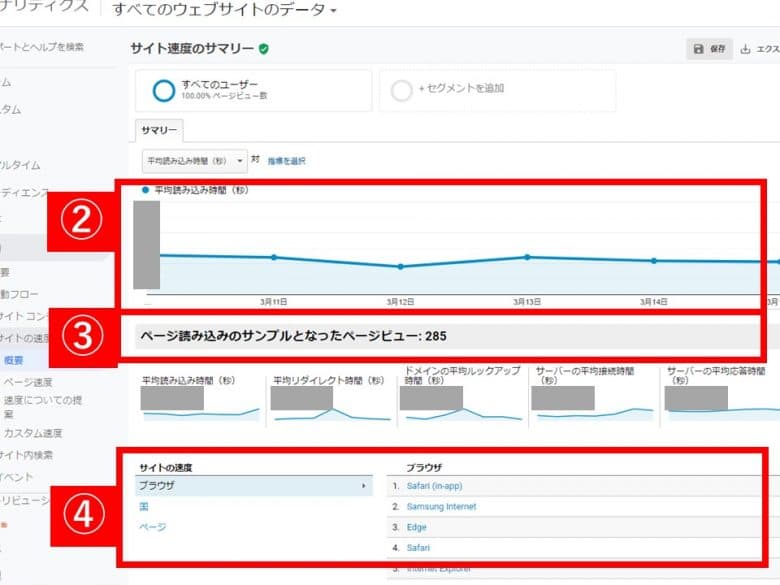
概要を見ると、日ごとや月ごとなど、選択した対象期間の平均読み込み時間などを確認できます②。実際のページビューと、サンプルとなったページビューの数が異なることが分かると思います③。
またページ下部にある④の部分で、ブラウザや国、ページごとの平均読み込み時間が確認できるようになっていますので、そちらも参考にしてください。
>>表示速度対策だけではSEOは不十分です!
いま必要なSEO施策が何か、相談しませんか?(無料)
PageSpeed Insightsでは速度改善の提案をしてくれる
PageSpeed Insightsは、実際の速度がわかるだけではなく、速度を改善するために何をすると効果的かの提案もしてくれるのが特徴です。PageSpeed Insightsの測定結果の下部に、大きく3つの項目に分かれて表示されています。
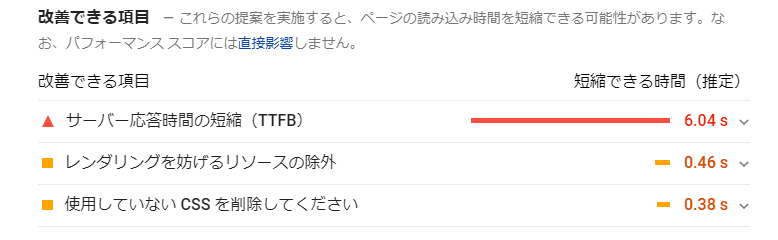
改善できる項目

この項目では、ページの表示速度をあげるための改善案と、改善により短縮できると見込まれる時間が記載されています。
表示速度を遅くしている部分を細かに指摘し、どのように改善すれば何秒ほど時間短縮できる可能性があるのかを教えてくれる重要な項目です。改善対象の画像やcss、javascriptについては、ファイルのパスまで教えてくれます。サイトのスピード改善を行うときには、まずはこちらの項目を確認しましょう。
また重要度が赤とオレンジで示されていて、赤の項目の方が優先度が高いとされているため、そちらから先に改善を行うようにしてください。
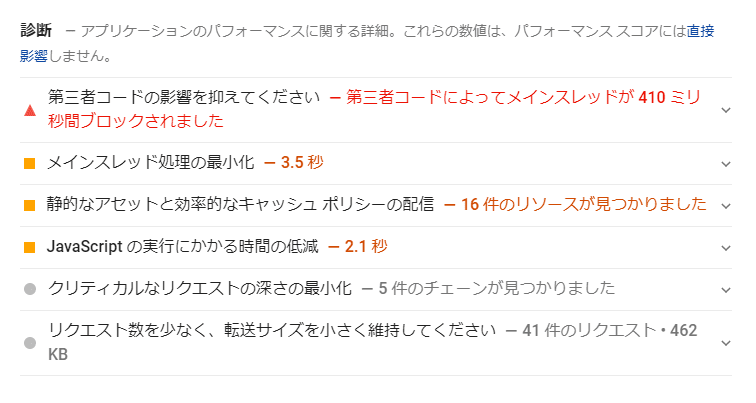
診断

アプリケーションのパフォーマンスに関して改善した方がよい部分を指摘し、改善方法の提案をしてくれる項目です。
こちらの項目も赤とオレンジで表示され、赤の方が優先度が高いとされているため、そちらを優先的に改善しましょう。
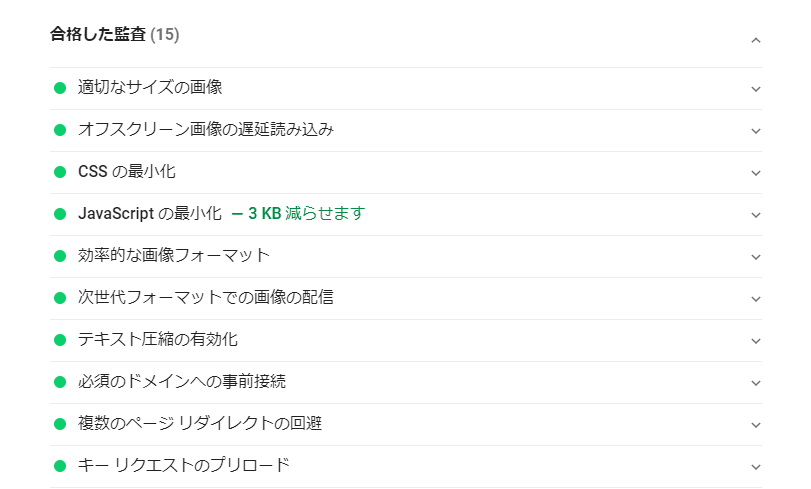
合格した監査

速度測定をした結果、改善の必要が特にないと判断された項目が表示されます。「改善できる項目」と「診断」の項目が少なく、「合格した監査」が多いページほど、表示速度に関しては優良なページと判断してよいでしょう。
※PageSpeed Insightsに関する詳しい内容や活用方法については以下の記事でも解説しております。
よろしければご参照ください。
「PageSpeedInsightsとは?分析・改善方法を解説!」
表示速度の改善項目の例
それでは最後に、PageSpeed Insightsで実際によく提案される改善項目と、その項目を改善する方法をご紹介します。
適切なサイズの画像
表示するエリアに対して、画像が大きすぎる場合などに表示されます。小さな画像を大きくすると、ぼやけてしまったり粗くなってしまったりするため、サイト制作者としては美しく表示される高解像度のものを使用したくなるものです。
しかしファイルサイズの大きな画像は読み込むのに時間がかかるため、サイトの表示速度が落ちます。表示するエリアに合わせた適切なサイズまで解像度を落とすなどして速度改善を行いましょう。
オフスクリーン画像の遅延読み込み
表示するページが縦に長い場合で、モニターに表示されていない部分の画像まで読み込んでいて、表示に時間がかかっているときにこちらの項目で指摘されます。
この項目を改善するためには、JavaScriptを利用して、非同期読み込みをするなどの方法が考えられるでしょう。wordpressの場合には、画像遅延読み込み用のプラグインを利用するのもおすすめです。
ウェブフォント読み込み中のテキストの表示
パソコンに入っているローカルフォントではなく、ウェブ上にあるウェブフォントは、デザイン性が高いためサイトを作るときに多用されます。しかしウェブフォントは画像などと同様に、表示するためにはフォントをダウンロードする必要があり、そのためローカルフォントよりも表示に時間がかかるのが問題です。
この問題を解決するには、ウェブフォントの読み込み中は、ローカルフォントを使うよう、CSSなどに記述しておくとよいでしょう。
静的なアセットと効率的なキャッシュ ポリシーの配信
これは画像やスクリプトなどの静的なアセットについて、効率的なキャッシュコントロールがされていない場合に発生します。
この問題の解決方法は、静的なアセットに効率的なキャッシュを割り当てることです。ブラウザキャッシュを有効化し、キャッシュの保存期間を長くとることでクリアできます。
※静的なアセットと効率的なキャッシュポリシーの配信については以下の記事もご参照ください
https://hitonote.co.jp/wp2/column/seo/12380/
使用していない CSS の削除
ページの更新を重ねていくと、レイアウトの変更などでCSSをどんどん追加していく場合があるでしょう。そのときに使用しなくなったCSSを削除せず、残してしまったときにこの項目が指摘されます。ページを読み込むときには、すべてのCSSを読み込むため、不要なCSSがあるとその分よけいな時間がかかるためです。
こちらは使用していないCSSを探して、削除することで解決できます。
サーバー応答時間の短縮(TTFB)
サイトを置いているサーバーに接続しページを表示させようとしたときに、時間がかかっている場合にこの項目が表示され、改善を促されます。
こちらはサーバーのグレードやストレージの問題になるため、サーバーに問題があると考えられる場合には、乗り換えやアップグレードも視野にいれましょう。
テキスト圧縮の有効化
これはページを読み込むときに、ページを構成している各種データが圧縮されていないときに指摘されます。
最近のブラウザは、テキストをそのまま表示しようとすると容量が大きくなるため、gzipなどの圧縮に対応しているものがほとんどです。そのためこの項目は、ページを構成するデータをgzipで圧縮すれば改善できます。
まとめ
今回はサイトやページの表示スピードとSEOとの関係、また実際のスピードの計測の仕方とサイトの改善方法をご紹介しました。
サイトやページの表示スピードは、SEOの観点だけでなく、直帰率や離脱率、最終的にはCVRなどにも影響してしまいます。
今回の記事をご参考に、サイトの表示スピードを確認し、問題がある部分については改善していってみてください。
>>表示速度対策だけではSEOは不十分です!
いま必要なSEO施策が何か、相談しませんか?(無料)

執筆者:ヒトノート編集部
株式会社ヒトノテのオウンドメディア、WEBマーケティングの学習帳「ヒトノート -Hito note-」の編集部。

監修者:坪昌史
株式会社ヒトノテの代表取締役CEO。 エンジニアとしてキャリアスタートし、サイバーエージェントのSEO分析研究機関を経て、リクルートの横断マーケティング組織のマネージャー&全社SEO技術責任者を務める。その後、独立しSEOを中心としたクライアントの課題解決を行う。2017年、株式会社ヒトノテを創業し、様々な企業のウェブマーケティングの支援を行う。
おすすめの関連記事
─ 記事カテゴリから探す ─
元リクルートのSEO責任者へ無料相談
人気記事ランキング
-

2024.05.30
キーワードマーケティングのやり方とは?SEOの効果が見込める手順を徹底解説
-

2024.05.27
SEOにおけるURL設計のベストプラクティス
-

2024.04.25
ページネーションのSEOにおけるベストプラクティス
-

2024.04.22
E-E-A-Tとは?Googleが評価するコンテンツの基準や対策を解説
-

2021.07.09
Webコンテンツにおける正しい引用の書き方をマスターしよう!
-

2021.12.06
レスポンシブデザインの最適ブレイクポイントとは?メディアクエリの書き方も解説
-

2021.12.22
【徹底比較】さくらのクラウドとAWSの特徴・機能・料金の違いを解説
-

2022.02.21
「note」のユーザー数や年齢層を徹底分析!【2022年版】
-

2022.07.05
WordPressで301リダイレクトを設定する方法とは?初心者でも可能

















