ページエクスペリエンスとは?4つの指標を解説

Googleの検索ランキングにおける新たなシグナルであるページエクスペリエンス。
「どのようなシグナルなのか知りたい」
「ページエクスペリエンスの評価を高くするためにはどのような対策が必要なのか」
といった疑問を持つ方に向けて、この記事では以下のような内容をまとめています。
- ページエクスペリエンスの概要
- ページエクスペリエンス4つの指標
- 「Core Web Vitals」重要な3つの指標の詳細
指標ごとに、改善すべき方法もお伝えしています。
Googleアルゴリズムの正しい知識を手に入れ、SEOに注力していきたいという方はぜひ参考にしてください。
この記事の目次
ページエクスペリエンスとは?
ページエクスペリエンス(Page experience)とは、簡単に言うと、ユーザーがWEBページを閲覧して得るユーザー体験のことを指します。「エクスペリエンス」とは、英訳すると「経験」「体験」といった意味を持つ単語です。
ページエクスペリエンスは、Googleの検索ランキングにおける新たな指標として、2021年5月より導入されています。
ユーザーが検索を行いGoogleが検索結果を表示する際に影響を与えるシグナルの一つとして、ページエクスペリエンスが加味されています。
自身のWEBページがどのような評価であるかは、「Google Search Console」のレポートで確認することができます。
ページエクスペリエンス4つの指標
ページエクスペリエンスに含まれる4つの指標についてそれぞれ説明していきます。
ウェブに関する主な指標
Googleのアルゴリズムに組み込まれている、ページ速度や操作性、視覚性の安定などの要素を数値指標にしたものです。
「ウェブに関する主な指標」には以下3つの指標があります。
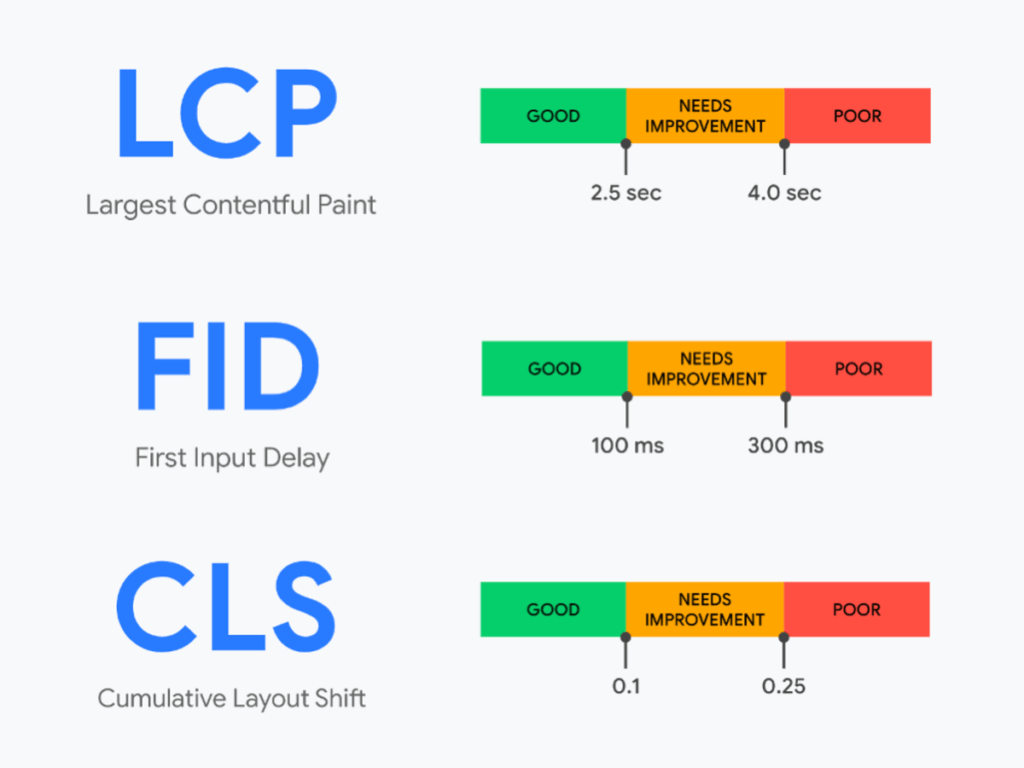
- LCP(Largest Contentful Paint):最大コンテンツの表示時間
- FID(First Input Delay):初回入力までの遅延時間
- CLS(Cumulative Layout Shift):予期しないレイアウトシフト
各指標の具体的な説明については記事の後半で解説していきます。
モバイルフレンドリー
モバイルフレンドリ-とは、スマートフォン(スマホ)を主としたモバイルデバイスのユーザーがPCユーザーと同様にWEBサイトを快適に閲覧できるよう、表示を最適化することです。
モバイルフレンドリーは、ページエクスペリエンスの評価指標の一つとして取り扱われます。
現在、スマホは世界規模で普及しており、日本においても検索の75%がモバイルデバイスから行われています。
このことからも、WEBサイトのモバイルフレンドリーを高めることはSEOだけでなくUXにおいても必須だと言っていいでしょう。
なお、以下の記事では「まだスマホ対応していない!」という方向けに、ホームページをスマホ対応させるための具体的な方法を解説しています。ぜひ参考にしてください。
HTTPSセキュリティ
WEBページがHTTPS通信を導入している(HTTPS化・SSL化されている)かどうかを確認する指標です。
「HTTPS」とは、「Hypertext Transfer Protocol Secure」の略称。
従来のHTTPとは「Secure」、つまり安全な状態であるかどうかが異なります。HTTPSが用いられているページは、通信内容が暗号化されるようになっており、安全性が高い状態で閲覧することが可能です。
HTTPSサイトはブラウザのURL部分に南京錠のマークや「保護された通信」などの文言が表示されます。
ホームページをHTTPS化するためには、電子証明書の発行期間(認証局)に申請して「SSLサーバー証明書」を発行し、常にHTTPSでの通信が行われるように設定する必要があります。
煩わしいインタースティシャルがない
WEBページ上に煩わしいインタースティシャルがあるかどうかも、指標として取り扱われています。
「インタースティシャル(インタースティシャル広告)」とは、広告の一種です。
WEBページを表示後、ページスクロールしたり、ほかのページに飛ぼうとリンクをクリックまたはタップした時に全面に表示される広告を指します。
ポップアップ広告、オーバーレイ広告とも呼ばれています。
多くの場合は「この広告をスキップ」「コンテンツに移動する」といったボタンが設置されていますが、見たいページがすぐに表示されないためユーザーは多少なりともストレスを感じるでしょう。
インタースティシャルを知らないユーザーは、間違ったリンクをクリックしてしまったのかと不安を覚えてしまうかもしれません。
このようなインタースティシャルが表示されるページに関して、Googleは「ユーザーのコンテンツ閲覧を妨げる」として低い評価を与えるアルゴリズムを導入しています。
「Core Web Vitals」重要な3つの指標

「Core Web Vitals」(コアウェブバイタル)とは、ページエクスペリエンスの「ウェブに関する主な指標」で評価する際に考慮される3つの指標のことです。
3つの指標それぞれについて解説していきます。
LCP(ページの表示速度)
まず1つ目は、「LCP(Largest Contentful Paint:最大コンテンツ要素描画スピード)」です。
ページ内の最大コンテンツ要素がレンダリングされるまでの時間(ページの表示速度)のことを指しています。
「優れたユーザーエクスペリエンスである」と評価されるためには、ページの読み込みが開始された時から2.5秒以内にすべての情報が読み込まれることを目指す必要があります。
もともとGoogleはページの読み込み速度をSEO面での評価指標として取り扱っていました。このように指標が明示されたことでさらに明確に課題が分かるようになりました。
FID(初回入力遅延)
2つ目は、「FID(First Input Delay:初回入力遅延)」です。
ユーザーが最初にWEBページ内においてクリックやタップなどのアクションを行ってから反応が起こるまでの時間を指しています。ユーザー操作の反応性に関する指標です。
「優れたユーザーエクスペリエンスである」と評価されるためには、アクション→反応までの時間を100ミリ秒未満に収める必要があります。
この時間は、短ければ短いほど良いとされています。 WEBページを見ていて「次のページに進みたい」「問い合わせを行いたい」と思ってクリックやタップなどを行っても、反応が遅いとイライラしてしまいますよね。
あまりにも反応が遅いと、ユーザーは離脱してしまうかもしれません。
ユーザーに不快感を与えない、離脱を防ぐといった観点からも、とても重要な指標だと言えます。
ページの読み込み速度を計測する際は、Googleによる検査ツール「PageSpeedInsights」を使うとよいでしょう。「PageSpeedInsights」に関する詳細記事はこちらです。
PageSpeedInsightsとは?分析・改善方法を解説!
CLS(視覚要素の安定性)
3つ目は、「CLS(Cumulative Layout Shift:視覚要素の安定性)」です。
WEBサイトのレイアウトが安定して表示されているかどうかということを評価します。
「優れたユーザーエクスペリエンスである」と評価されるためには、CLSスコアを0.1未満に収めるようにする必要があります。
CLSは、「Layout Instability API」にて評価され、CLSスコアが計算されます。
画像の読み込み遅延やページ要素(表やリンクなど)の不安定な動きによって画面がずれてしまうような状態のWEBサイトは、CLSスコアが高くなってしまうでしょう。
CLSスコアは「高ければ高いほど評価が低い」という仕組みになっていることに注意してください。
ページエクスペリエンスが検索ランキングに与える影響
ここまで、「ページエクスペリエンス」の内容について解説してきました。
ページエクスペリエンスは非常に重要な指標ではありますが、それ以上に考慮されるシグナルは「優良なコンテンツを掲載しているかどうか」です。
検索アルゴリズムにおいて、コンテンツを充実させる、ユーザーにとって価値のある情報を提供することがもっとも重要なポイントであることは変わりません。
Googleは「ページエクスペリエンスを優良な状態に保っていたとしても、価値の高い情報を含むページを上位にランキングするようにしている」と明示しています。
まずはユーザーにとって価値の高い情報を掲載することを最優先とし、その上でページエクスペリエンスの改善やその他のSEOに取り組んでいきましょう。
まとめ
ここまで、Googleの検索ランキングにおける新たな指標「ページエクスペリエンス」とその評価軸について説明を行いました。
新たな指標が導入されたというよりは、今までの指標がより明確に提示されたと言っていいでしょう。
どのように改善を行っていけば良いかや目指す数値がわかりやすくなったものの、SEOに地道な努力と専門的な知識が必要なことには変わりありません。
「コンテンツを充実させることで精一杯」「改善を重ねても評価が『良好』にならないページがある」という方は、SEOコンサルタントへの依頼をおすすめします。
ヒトノテでは、経験豊富なSEOのスペシャリストが分析を行い、お客様のニーズに合わせた「本当に必要な施策」をご提案します。SEOやサイト改善で悩んでいる方は、ぜひお気軽にお問い合わせください。

執筆者:山本卓真
株式会社ヒトノテのSEOコンサルタント。中小企業から大企業まで様々な規模、業種のサイトのSEOに携わる。WEBマーケティングの広い知見と経験をもとにクライアントと伴走することが得意です。

監修者:坪昌史
株式会社ヒトノテの代表取締役CEO。 エンジニアとしてキャリアスタートし、サイバーエージェントのSEO分析研究機関を経て、リクルートの横断マーケティング組織のマネージャー&全社SEO技術責任者を務める。その後、独立しSEOを中心としたクライアントの課題解決を行う。2017年、株式会社ヒトノテを創業し、様々な企業のウェブマーケティングの支援を行う。
おすすめの関連記事
─ 記事カテゴリから探す ─
元リクルートのSEO責任者へ無料相談
人気記事ランキング
-

2024.05.30
キーワードマーケティングのやり方とは?SEOの効果が見込める手順を徹底解説
-

2024.05.27
SEOにおけるURL設計のベストプラクティス
-

2024.04.25
ページネーションのSEOにおけるベストプラクティス
-

2024.04.22
E-E-A-Tとは?Googleが評価するコンテンツの基準や対策を解説
-

2021.07.09
Webコンテンツにおける正しい引用の書き方をマスターしよう!
-

2021.12.06
レスポンシブデザインの最適ブレイクポイントとは?メディアクエリの書き方も解説
-

2021.12.22
【徹底比較】さくらのクラウドとAWSの特徴・機能・料金の違いを解説
-

2022.02.21
「note」のユーザー数や年齢層を徹底分析!【2022年版】
-

2022.07.05
WordPressで301リダイレクトを設定する方法とは?初心者でも可能

















