検証!PC&スマホ 検索結果の違いとSEOについて

スマートフォンとPCでそれぞれ自社サイトを検索した時、検索順位が異なっていたという経験はありませんか?
これまでPCを基準に行われることが多かったSEOですが、2015年にスマホ・タブレットでの検索回数がPCでの検索回数を上回ったことで、モバイルでの検索結果が重要視されるようになりました。
この記事では、スマホとPCの検索結果が異なる理由と、スマホでの検索順位が低い場合にSEO担当者がとるべき対策についてまとめています。
この記事の目次
スマホとPCの検索結果の違い
まずは、スマホとPCにおける検索結果の違いについて、「ラーメン こってり」と「マリオカート」の2つのキーワード例をもとに確認してみましょう。
例1:「ラーメン こってり」で検索
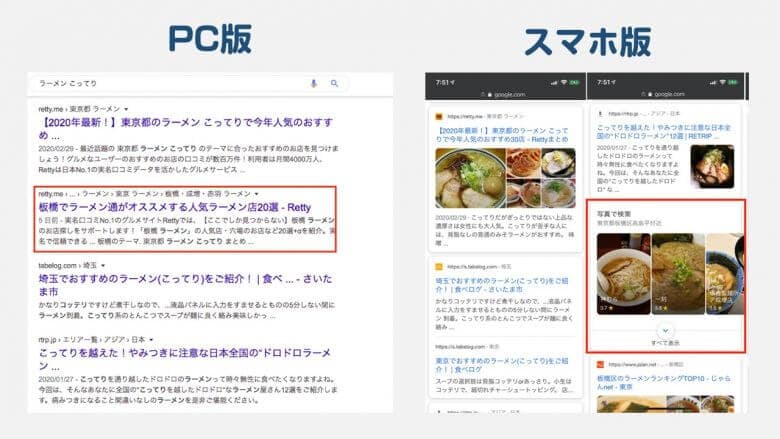
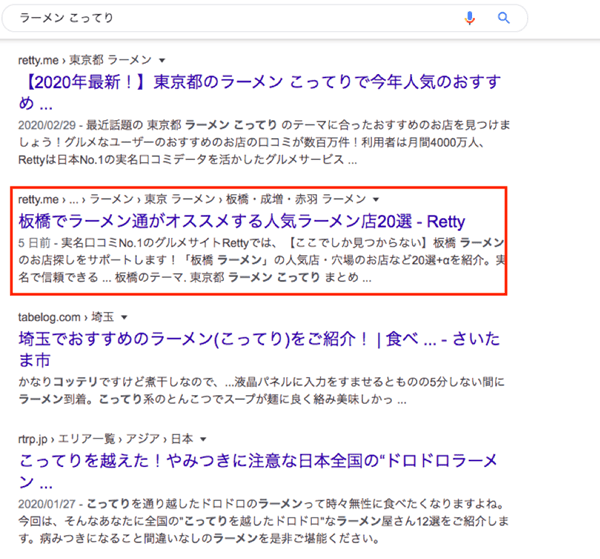
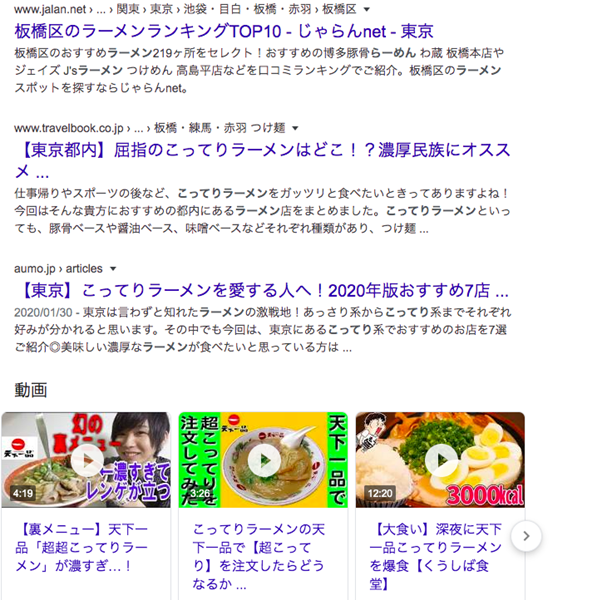
「ラーメン こってり」で検索した際のPCの検索結果は以下のようになっています。


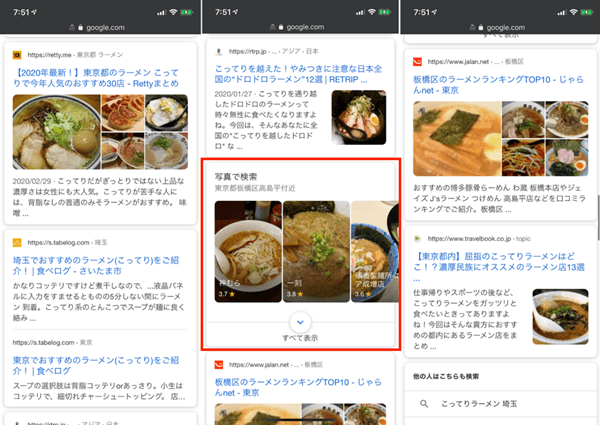
一方、スマホの検索結果は以下のようになっています。

PCでは2位になっていたRettyの「板橋でラーメン通がオススメする人気ラーメン店20選」というページがスマホの検索結果では表示されていないのと、スマホの検索結果にのみ写真検索の検索結果カセットが表示されていることが分かります。
例2:「マリオカート」で検索
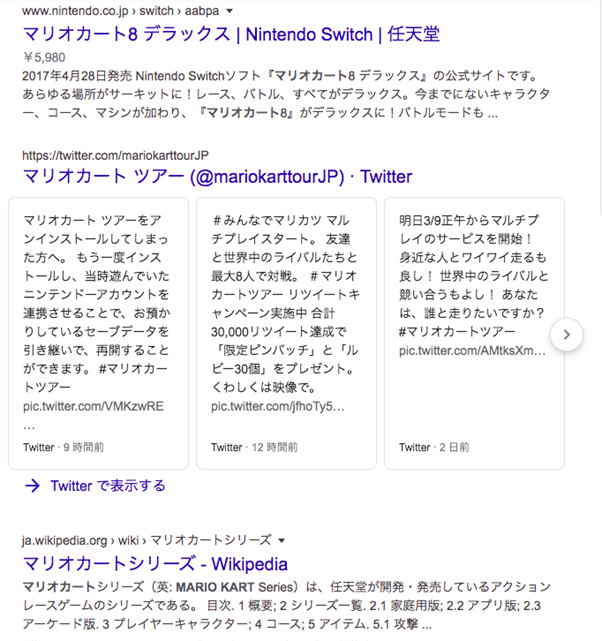
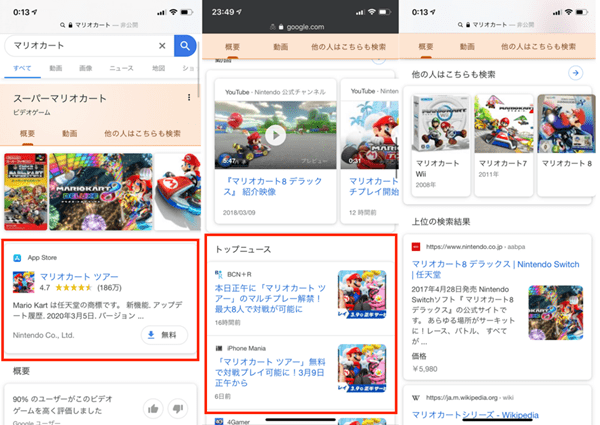
「マリオカート」で検索した際のPCの検索結果は以下のようになっています。



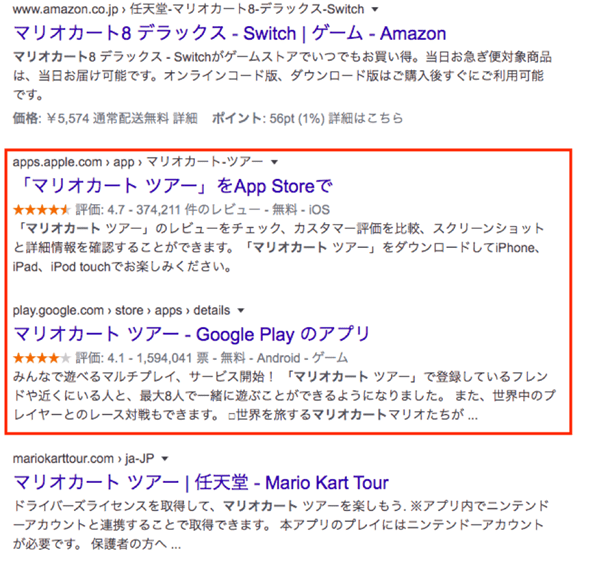
一方、スマホの検索結果は以下のようになっています。

比較すると、スマホアプリの検索結果の表示方法が異なっているのが分かります。PCは普通の検索結果と同じになっているのに対し、スマホはカードのような枠に囲まれています。
(このように、枠に囲われるなどして一般的な検索結果よりも強調して表示されている検索結果を、リッチスニペットと呼びます。 )
また、コンテンツの表示順序や内容も異なります。PCではニュースが最も上に表示されていますが、スマホだと動画の検索結果カセットの下に来ています。
検索結果が違う理由
上記の「ラーメン こってり」や「マリオカート」の例のようにスマホとPCで検索結果が異なるのはなぜなのでしょうか?
PCとスマホで掲載順位が変わるのは、検索結果を決定づけるアルゴリズムが異なることが原因です。
スマホの検索結果においては、スマホビューに最適化されたサイト(=モバイルフレンドリーなサイト)の方がユーザービリティが高いと評価され、掲載順位が上がりやすいと言われています。
また、自社サイトにモバイルファーストインデックス(MFI)が適用されている場合、PCページ・スマホページの両方がスマホページの内容を基準に評価されます。
そのため、スマホページの情報の量がPCページよりも少ないと、スマホページの少ない情報でページが評価され、PC・スマホの両方について掲載順位が落ちる可能性があります。
PCとスマホで検索結果の違いを解明する鍵である「モバイルフレンドリー」と「モバイルファーストインデックス(MFI)」については、しっかりと理解しておきましょう。
また、PCとスマホで検索結果に表示されるリッチスニペットの種類が異なるのも、両者の検索結果が変わる要因の一つです。
例えば、先程の「ラーメン こってり」の検索結果では、スマホにのみラーメン画像のリッチスニペットが表示されていました。
これは、スマホのような携帯端末の場合だと「今から行ける現在地から近くのラーメンを探している」というシチュエーションが考えられるためです。ユーザーが、近隣の店を選ぶ参考として画像のリッチスニペットを表示しているというGoogleの意図が見えてきます。
一方、PCはスマホのように屋外で使用される機会は多くないため、このような画像のリッチスニペットは表示されていません。
また、スマホにおいては、「カルーセル」と呼ばれる横にスワイプする形式のリッチスニペットが表示されることが特徴的です。先程の「マリオカート」の例においても、動画検索のカルーセル表示が出ていました。
PCと比較してスマホ版の方が順位が低い場合の対策
実際に自社のサイトの掲載順位を確認した時、PCよりもスマホの掲載順位が低かった場合には、ページがモバイルフレンドリーになっていないことが原因だと考えられます。
PCとスマホの両方で上位表示をとるために、モバイルフレンドリーへの対応は非常に重要です。
では、自社のページをモバイルフレンドリーなページへ変えるにはどうすればよいのでしょうか?
①レスポンシブ対応し、PCとスマホのHTMLファイルを共通化
①PCとスマホのURL:
モバイル対応させるための一般的な対応は、サイトをレスポンシブ化させることです。
レスポンシブ対応は、画面サイズに合わせてサイトのレイアウトが切り替わるため、ユーザーのデバイスに合わせて最適なレイアウトを表示させることが可能です。
※レスポンシブ対応やレスポンシブ化の方法については以下の記事をご参照ください。
レスポンシブ対応はMFIにとって必須条件!?実装方法・ポイントまで徹底解説
②スマホページとPCとページを別々で用意
スマホ画面、PC画面それぞれのファイルを作成し、スマホページとPCとページをそれぞれ別のURLで生成します。
この手法だと、PCとスマホでURL・HTMLはそれぞれ別のものになります。
これらの方法の違いによってGoogleからの評価が変わることはないので、自社が最も対応しやすいものを選びましょう。
(ただし、実装と維持管理の容易さから、レスポンシブが推奨されています。)
なお、これらのいずれかの方法を採用したうえで、スマホに最適化されたUIを用意し、かつページ表示速度やモバイルフレンドリーテストを通過することを条件に、Googleはそのサイトを「このサイトはモバイル対応が完了している」と判断します。 モバイル対応が完了したサイトは順次MFIへ移行していきます。
MFIに移行を前提に、いずれの方法を利用する場合でもスマホとPCで表示する情報の濃度に差異が出ないようにしましょう。
デバイスが同じでも検索結果が違うことがある
ここまではデバイスごとの検索結果の違いについて解説してきましたが、実は同じデバイスでも検索結果が変わることがあります。
これは、Googleのパーソナライズド検索という機能が理由です。
Googleは、ユーザー一人ひとりの検索履歴や検索結果でのクリック行動を解析して、その人により適した検索結果を返します。この仕組がパーソナライズド検索です。
パーソナライズド検索に影響を与える要素として、以下のような要素が考えられます。
- 検索に使用したキーワードの履歴
- 実際に訪問したサイトでのクリック行動
- 検索ユーザーの所在地
- SNSでのつながりや関係性など
Googleは、検索者に最適化した情報を返すコンシェルジュのような存在といえるでしょう。
パーソナライズド検索の機能自体は非常に便利なのですが、WEBマーケティングを担当される方にとっては自分にパーソナライズした検索結果ではない方を参考にしたいと思っているはずです。
オリジナルの検索結果を見るための方法は2つあります。
一つは、パーソナライズされた検索結果のURLの後ろに「&pws=0」 をつけてEnterを押すことです。
そしてもう一つは、ブラウザの「シークレットモード」を利用することです。
GoogleChrome・Safariなどのブラウザは、メニューバーに「新しいシークレットウィンドウ」という項目があるので、これを選択して検索を行えば、オリジナルの検索結果を確認可能です。
なお、検索地点による検索結果の変動はGoogleのアルゴリズムによるものなので、シークレットモードを利用しても無効化することはできません。
まとめ
PCとスマホで同じキーワードで検索をした際に、多くの場合表示される検索結果は異なります。
これは、「PCとスマホで検索のアルゴリズムが異なること」、「表示されるリッチスニペットの種類がデバイスごとに違うこと」が主な要因です。
また、自社のサイトがモバイルファーストインデックス(MFI)に移行している場合には、スマホでの掲載順位の悪化がPCの掲載順位にも影響を及ぼすので注意しましょう。
実際に自社サイトのスマホでの掲載順位がPCより低い場合、サイトがモバイルフレンドリーになっていない可能性があります。
その場合、Googleが提唱する3つの方法のいずれかを採用し、サイトをモバイル対応させる必要があります。
さらに、デバイスが同じでもユーザーごとに異なった検索結果を表示する「パーソナライズド検索」という機能もあります。
デバイスごと、ユーザーごとの検索結果の違いについて要因を理解し、それぞれのデバイスでどのように表示させたいかをイメージしながらサイトの運営をするのがよいでしょう。
その他のモバイルやSEOに関する記事はこちら!

執筆者:ヒトノート編集部
株式会社ヒトノテのオウンドメディア、WEBマーケティングの学習帳「ヒトノート -Hito note-」の編集部。

監修者:坪昌史
株式会社ヒトノテの代表取締役CEO。 エンジニアとしてキャリアスタートし、サイバーエージェントのSEO分析研究機関を経て、リクルートの横断マーケティング組織のマネージャー&全社SEO技術責任者を務める。その後、独立しSEOを中心としたクライアントの課題解決を行う。2017年、株式会社ヒトノテを創業し、様々な企業のウェブマーケティングの支援を行う。
おすすめの関連記事
─ 記事カテゴリから探す ─
元リクルートのSEO責任者へ無料相談
人気記事ランキング
-

2024.05.30
キーワードマーケティングのやり方とは?SEOの効果が見込める手順を徹底解説
-

2024.05.27
SEOにおけるURL設計のベストプラクティス
-

2024.04.25
ページネーションのSEOにおけるベストプラクティス
-

2024.04.22
E-E-A-Tとは?Googleが評価するコンテンツの基準や対策を解説
-

2021.07.09
Webコンテンツにおける正しい引用の書き方をマスターしよう!
-

2021.12.06
レスポンシブデザインの最適ブレイクポイントとは?メディアクエリの書き方も解説
-

2021.12.22
【徹底比較】さくらのクラウドとAWSの特徴・機能・料金の違いを解説
-

2022.02.21
「note」のユーザー数や年齢層を徹底分析!【2022年版】
-

2022.07.05
WordPressで301リダイレクトを設定する方法とは?初心者でも可能