使用していないJavaScript、CSSはどうやって探す?

PageSpeed InsightsやLighthouseでページエクスペリエンスを確認するとき、よく目にする「使用していないJavaScriptの削減」「使用していないCSSの削減」という言葉。
ページの表示速度などに悪影響を与えてることは何となく理解できますが、実際どのような対応が必要なのか分からないという方は多いのではないでしょうか。
今回は使用していないJavaScript、CSSがページエクスペリエンスに与える影響と、ページ内に存在する”不要かもしれない”JavaScript、CSSの発見方法を解説します。
この記事の目次
使用していないJavaScript、CSSがページエクスペリエンスに与える影響とは?
Googleが提供している「Chrome Developers」では、下記の言及がされています。
ブラウザは、ページのレンダリングに必要な他のすべての作業を続行する前に、スクリプトをダウンロード、解析、コンパイル、および評価する必要があります。
つまり、ユーザーがサイトにアクセスしてから実際にページが表示されるまでの間に、すべてのJavaScript、CSSを読み込まれているということです。
当然ながら、読み込まれるデータが多ければ多いほど、ページが表示されるまでの時間は長くなります。
ページの表示速度は、Googleが提唱している「コアウェブバイタル」というWEBページのUX指標の1つで、SEOにも非常に関係深いものです。
ページの表示速度が遅くなることでページの検索順位が段階的に下がっていく可能性があるため、早期発見と迅速な対応がカギとなってきます。
ページ内に存在する”不要かもしれない”JavaScript、CSSの発見方法
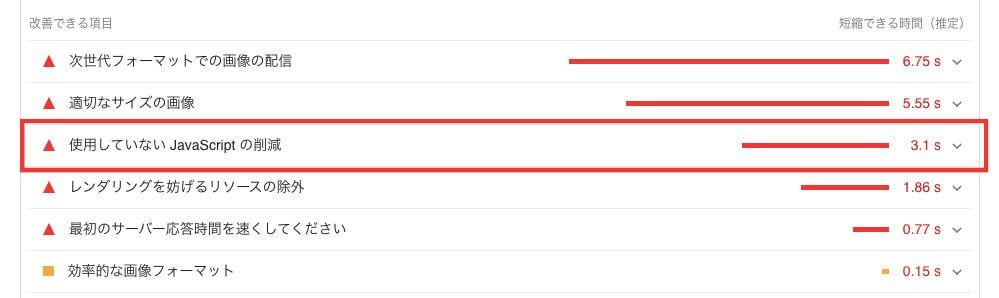
PageSpeed InsightsやLighthouseから特定のページエクスペリエンスを調査してみると、スコアが低いページの改善項目に「使用していないJavaScriptの削減」」「使用していないCSSの削減」」という言葉をよく目にします。

ここで挙がってくるのは、20キビバイト(約20.5キロバイト)以上のすべてのJavaScript、CSSであり、実際に使用しているものが含まれている可能性が非常に高いため、本当に削除しても問題ないかの判断ができません。
そこで活用できるのが、ChromeのDeveloperToolsです。
ここからは、ページ内に存在する”不要かもしれない”JavaScript、CSSの発見方法を解説します。
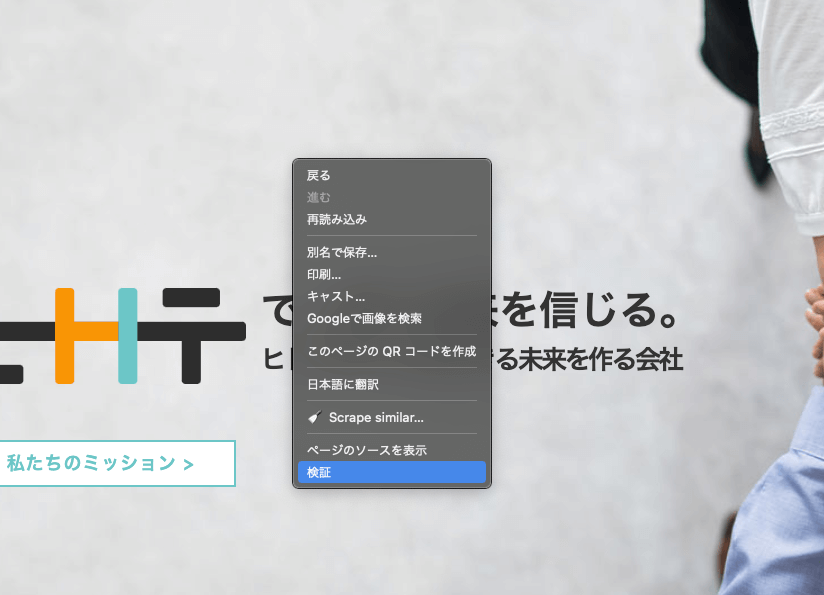
対象ページを右クリックして「検証」をクリックすると、画面端にDeveloperTools画面が起ちあがります。

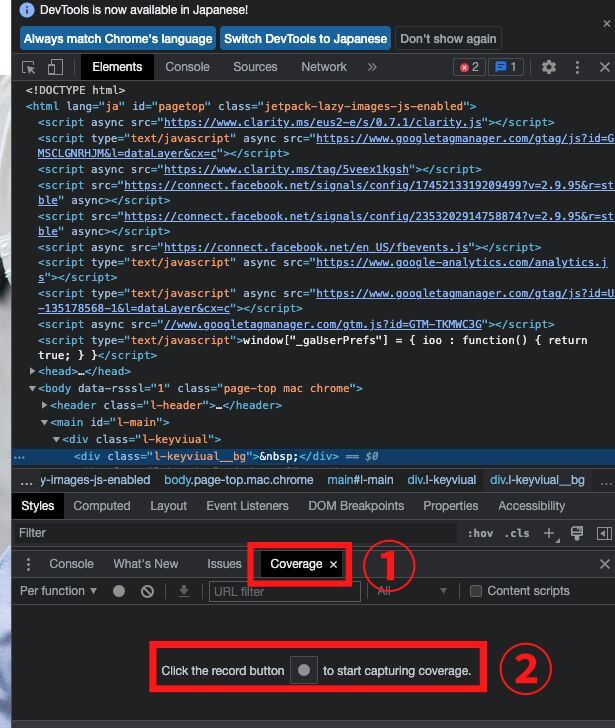
次に画面内の「Coverage」タブをクリックし、「Click the record button ◯ to start capturing coverage」をクリックします。

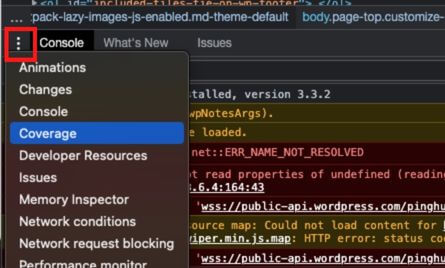
「Coverage」タブがない場合は、下記キャプチャをご参照いただき、「︙」→「Coverage」の順にクリックしてください。

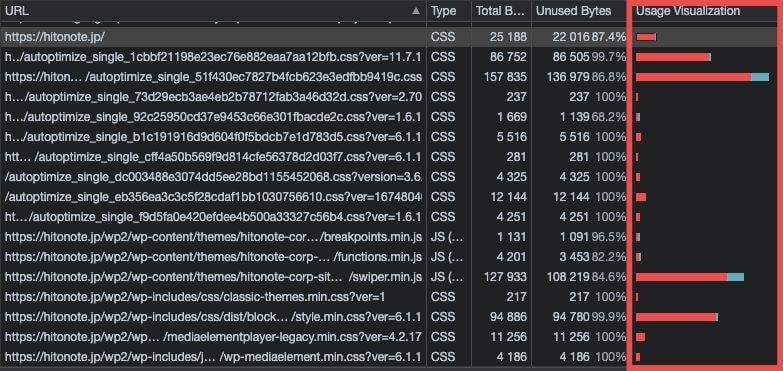
するとそのページに存在するJavaScriptとCSSが一覧で表示されます。
ここで注目するべきポイントは、画面右の「Usage Visualization」です。
この赤色青色のグラフみたいなものが、各データの使用率を表しています。

赤色が不使用、青色が使用されている割合になるので、グラフが長い且つ赤色の割合が大半を締めているデータは、削除または修正の対象になる可能性が高いと言えるでしょう。
今回ご紹介した方法は、あくまでも不要かもしれないJavaScript、CSSを効率的に精査する方法になりますので、実際に削除or修正をするかはデータの中身を確認してから判断することをオススメします。
誤って重要なJavaScriptやCSSを削除してしまうことで、サイトのデザイン崩れや機能不全を引き起こす可能性がありますので、データの取扱には十分ご注意下さい。

執筆者:川口享晟
株式会社ヒトノテのSEOコンサルタント。メディアサイトからポータルサイト、ECサイトまで様々なサイトのSEO支援を経験。売上のアップから逆算したSEO対策を得意とし、クライアントに寄り添ったオーダーメイドの提案を心がけています。

監修者:坪昌史
株式会社ヒトノテの代表取締役CEO。 エンジニアとしてキャリアスタートし、サイバーエージェントのSEO分析研究機関を経て、リクルートの横断マーケティング組織のマネージャー&全社SEO技術責任者を務める。その後、独立しSEOを中心としたクライアントの課題解決を行う。2017年、株式会社ヒトノテを創業し、様々な企業のウェブマーケティングの支援を行う。
おすすめの関連記事
─ 記事カテゴリから探す ─
元リクルートのSEO責任者へ無料相談
人気記事ランキング
-

2024.05.30
キーワードマーケティングのやり方とは?SEOの効果が見込める手順を徹底解説
-

2024.05.27
SEOにおけるURL設計のベストプラクティス
-

2024.04.25
ページネーションのSEOにおけるベストプラクティス
-

2024.04.22
E-E-A-Tとは?Googleが評価するコンテンツの基準や対策を解説
-

2021.07.09
Webコンテンツにおける正しい引用の書き方をマスターしよう!
-

2021.12.06
レスポンシブデザインの最適ブレイクポイントとは?メディアクエリの書き方も解説
-

2021.12.22
【徹底比較】さくらのクラウドとAWSの特徴・機能・料金の違いを解説
-

2022.02.21
「note」のユーザー数や年齢層を徹底分析!【2022年版】
-

2022.07.05
WordPressで301リダイレクトを設定する方法とは?初心者でも可能