spanタグとは?役割・使い方・divタグとの違いを解説

spanタグ(スパンタグ)は、HTML上で使えるタグの要素の1つで、Webページなどを制作する際に多く用いられています。
spanタグを用いることで、Webページ内の特定範囲の装飾やテキストのグループ分けなどができます。
本記事では、spanタグの役割や使い方を実例を交えて解説します。divタグとの違いも紹介するので、参考にしてください。
この記事の目次
spanタグとは?
HTML上で良く用いられるspanタグは日本語で「スパン」と読み、「span」を辞書で引くと「範囲」という意味の用語です。
HTML上でWebページなどを制作する場合、CSS(スタイルシート)と組み合わせて用いることで指定した特定の範囲の要素に対して強調やデザインを加えることができます。個別にテキストのフォントや背景色、文字色を変更するために用いられる重要なタグの一つです。
見栄えの良いWebサイトやBlog(ブログ)では、特定範囲に装飾を加えたり、テキストの背景色や文字色がオリジナルにデザインされています。
spanタグの役割や使い方を学び活用することで、より華やかなページ制作を手掛けることができるでしょう。
spanタグの使い方

spanタグの基本的な使い方について項目ごとにわかりやすく解説します。
spanタグを使うことで文字の色や大きさなどを好みに調整することができるので、用途に合わせて使い方をマスターしましょう。
カラー指定(color)
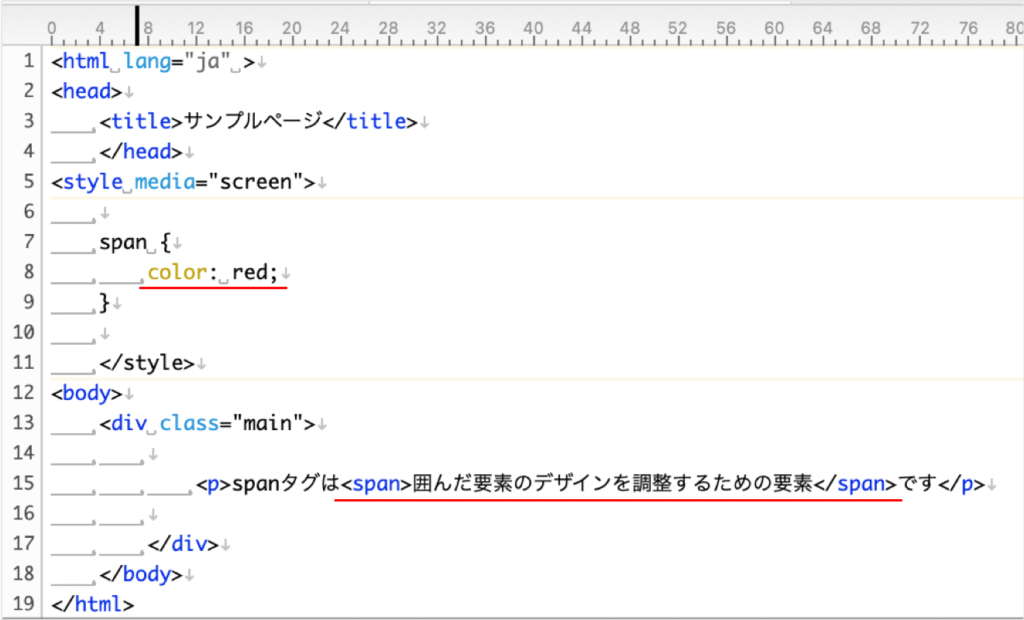
spanタグは、テキストや要素の色を指定する際に多く用いられています。CSSスタイルシートで「color: red;」プロパティーを指定することでテキストが赤くなり、囲まれた箇所は調整が可能です。
CSSスタイルシートでカラープロパティーを指定する
指定箇所を囲む
上記のキャプチャーを見ると、CSSスタイルシートでspanタグに「color: red;」プロパティーが指定されています。
このようにspanタグにカラーのプロパティーを指定することで赤くなり、囲んだところだけ赤色にすることが可能です。
文字の大きさや背景色を指定
spanタグではテキストの文字の大きさや背景色も調整できます。CSSスタイルシートで「background-color」や「font-size」プロパティーを指定することにより、特定箇所の文字の大きさや背景色を指定したものに変更できます。
CSSスタイルシートで文字の大きさや背景色のプロパティーを指定する
プロパティーに値を指定する
「background-color」プロパティーには色の値を指定し、「font-size」プロパティーには文字のフォントサイズの値を指定します。spanタグは指定した箇所のデザインを施すのに便利な役割を果たすタグです。
横幅を指定
spanタグで指定箇所の横幅を微調整することが可能です。横幅を指定するには、CSSスタイルシートで「display」プロパティーを指定し、「block」プロパティーを指定してブロック要素に変えます。
CSSスタイルシートで「display」プロパティーを指定する
「display」プロパティーに「block」プロパティーを指定する
「width」プロパティーを指定して値を加える
ブロック要素に変わることで「width」プロパティーが有効になります。CSSスタイルシートで横幅の「width」プロパティーが有効になったら、サイズの値を指定します。(例えばwidth:300px;)spanタグの要素が変われば、横幅を用途に合わせて調整することが可能です。
右寄せを指定
spanタグの要素で右寄せを指定するには、CSSスタイルシートで「display」プロパティーを指定し、「block」プロパティーを指定すると有効になります。
CSSスタイルシートで「display」プロパティーを指定する
「display」プロパティーに「block」プロパティーを指定する
「text-align」プロパティーを指定し、「right」プロパティーに値を指定する
spanタグに「text-align」プロパティーを指定し、「right」プロパティーに値を指定することで右寄せが可能です。spanタグは指定した箇所の装飾やデザインに一部制限があるため、基本要素を変えて使う必要があります。また、CSSスタイルシートと組み合わせて使うことも視野に入れておく必要があります。
spanタグとdivタグの違い
HTML上にはspanタグと似たようなdivタグが存在し、同様の使い方ができるように思われますが、役割が異なるタグです。spanタグは指定した場所のデザインなどを行うインライン要素であり、divタグはブロック要素として使います。
spanタグはインライン要素
インライン要素とはブロック要素の内側で用いられ、テキストなどに装飾を施す機能を持った要素です。
指定した場所の高さや幅の調整ができない特徴を持つタグですが、spanタグでは左右の余白や横並びにおける並び方のみは調整することが可能です。このようにタグには制限があるため、知識を増やし工夫することで活用の幅が広がるでしょう。
divタグはブロック要素
ブロック要素とははページ内のレイアウト上で一つの塊(ブロック)として扱える要素です。
divタグはブロック要素なので、基本的には塊(ブロック)として自在に調整することができます。spanタグのインライン要素では制限が設けられている高さや幅の調整、余白も自在に設定することができます。
ただし、divタグの要素でも並び方は制限があり、縦並びのみ並び方を調整することができます。また、CSSスタイルシートでspanタグの要素を変える場合は、divタグの要素も合わせて検討する必要があります。
この様にdivタグとspanタグは、異なった要素を持つHTMLタグとなっています。
【応用】spanタグをブロック要素として使用する方法
HTML上で扱うspanタグはインライン要素なので、使い方により制限が設けられています。しかし、基本的なインライン要素をブロック要素に変えることでspanタグの制限を外すことができます。
ここからは、spanタグの制限を外して使用する方法をご紹介します。
改行する方法

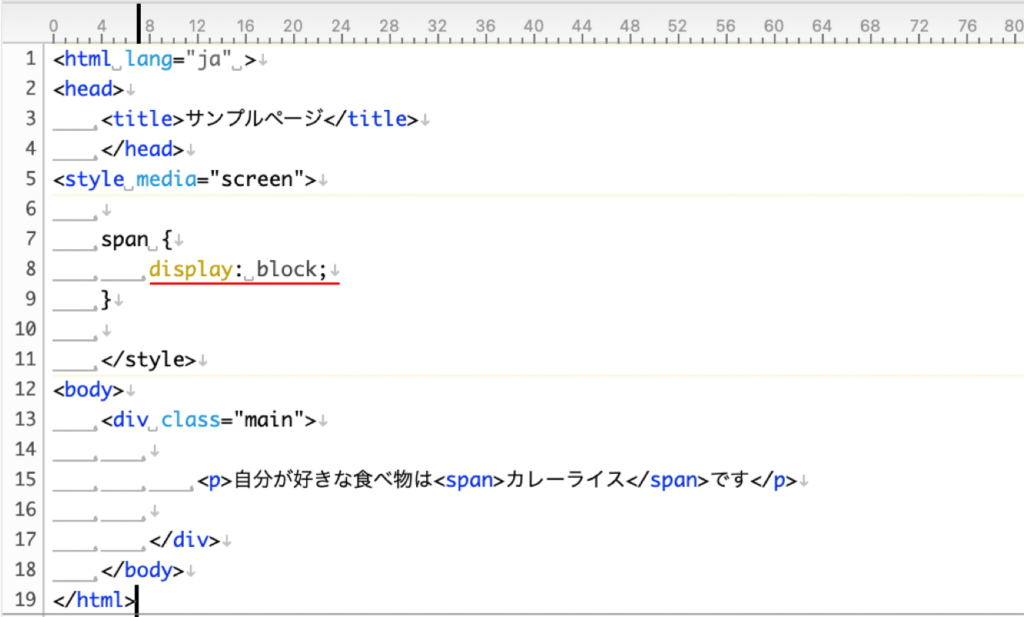
spanタグの要素の制限を外して改行を指定する場合は、CSSスタイルシートで「display block」プロパティーを指定し、ブロック要素に変える方法があります。
CSSスタイルシートで「display」プロパティーを指定する
「display」プロパティーに「block」プロパティーを指定する
CSSスタイルシートで新たな指定を加えることで、インライン要素の並び方の「横並び」の制限が無効になり、「縦並び」を有効にすることが可能です。指定した箇所を囲むとテキストの前後に改行が適用されます。上記のキャプチャーのように囲んだ箇所に改行が適用されるサンプルです。
余白を指定する方法

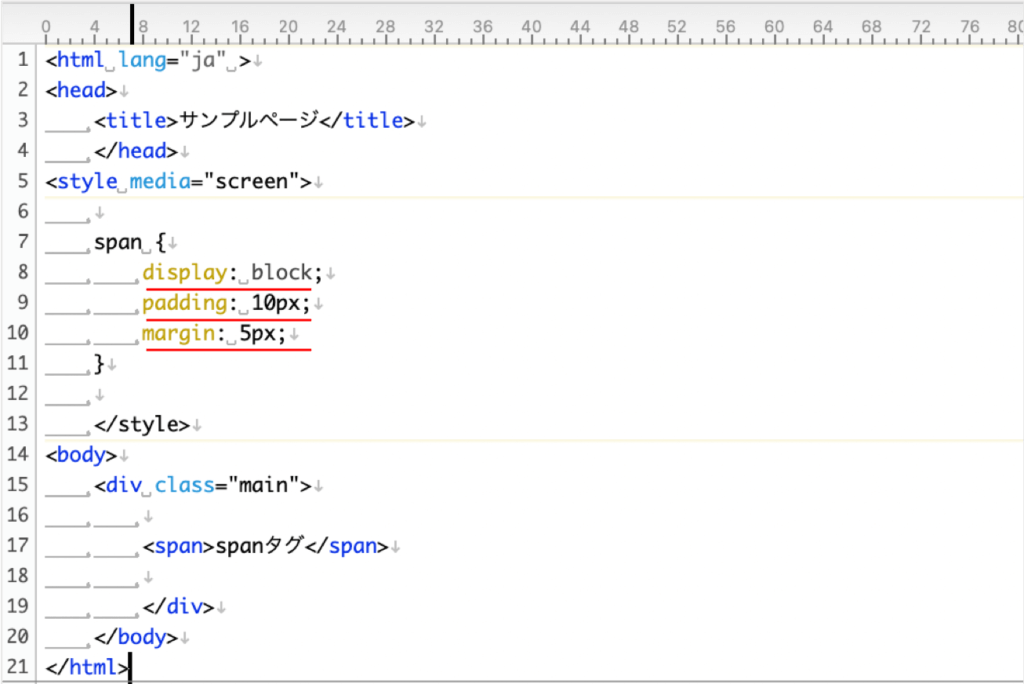
spanタグの要素の制限を外して余白を指定するにはCSSスタイルシートで「display block」プロパティーを指定し、「padding」と「margin」プロパティーに値を指定します。
CSSスタイルシートで「display block」プロパティーを指定する
余白のサイズを指定する「padding」と「margin」プロパティーに値を指定する
この3種類のプロパティーを指定し、値を指定すると余白を有効にすることができます。タグの基本要素をブロック要素に変えて、指定すると上下左右に余白が作られます。上記のキャプチャーは囲んだ箇所の上下左右に余白が作られたサンプルです。
高さや幅を指定する方法

spanタグの要素の制限を外して高さや幅を指定することも可能です。
高さや幅を指定するにはCSSスタイルシートで「display」プロパティーと「width」、「height」プロパティーを指定して有効にします。
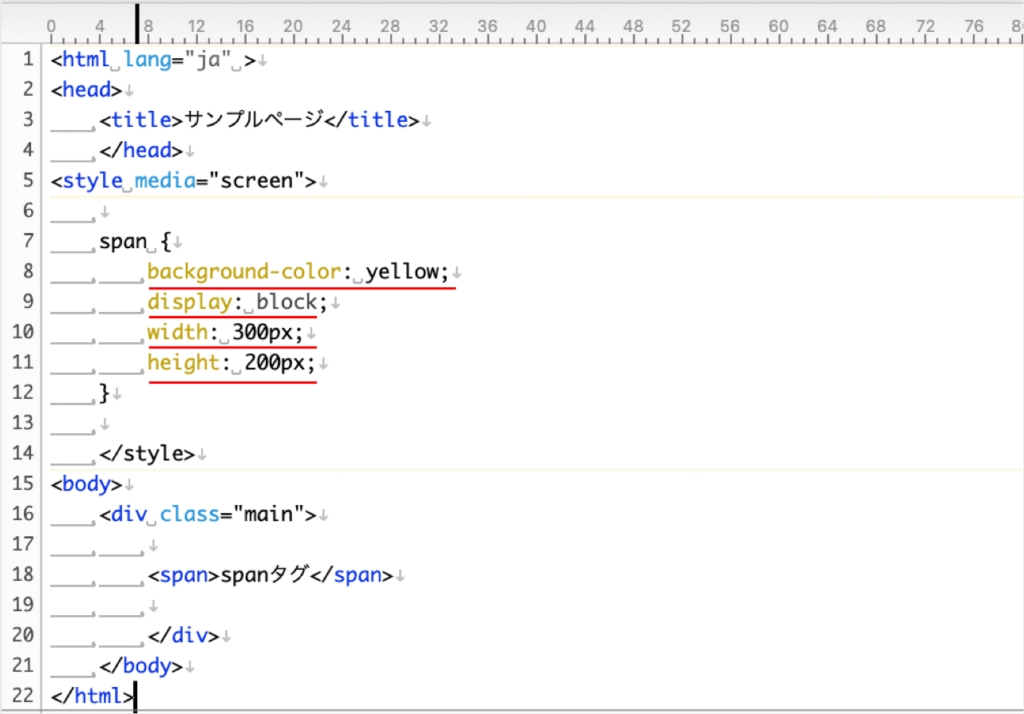
CSSスタイルシートで「display」プロパティーを指定する
高さや幅を指定する「width」、「height」プロパティーを指定する
spanタグの基本要素をブロック要素にすることで高さや幅の微調整が可能です。またデザインの変更がわかるように「background-color」を指定しても良いでしょう。上記のキャプチャーは囲んだ箇所の高さや幅が微調整されて表示された状態です。
その他のタグに関する記事はこちら
h1タグの正しい使い方とは?注意点もまとめてご紹介!
strongタグとは?SEO効果の有無やタグの設置方法などについて解説!
SEOにおいて重要なheadタグの書き方 タイトル、カノニカルetc
SEOにおいて重要なアンカーテキストとは?実装時に抑えるべきポイントを解説
[テンプレあり]レスポンシブ対応は必須条件!?実装方法・ポイントまで徹底解説
まとめ
spanタグの基本的な扱い方やdivタグとの違い、応用的な使い方までを取り上げてご紹介しました。
spanタグは、インライン要素のため、spanタグで括られた内容を続けて記述すると、横並びに表示されてしまいます。縦並びにするには、ブロック要素に切り替える必要があるので、タグの特徴を理解して使うようにしましょう。
また、タグを不適切に使うことで、デザインの崩れに繋がり、ユーザーが読みづらいコンテンツとなり、結果、Googleからも評価されにくくなってしまう可能性がでてきます。
インライン要素とブロック要素を理解して、divタグとspanタグを要領よく使用し、シンプルにわかりやすいHTMLになるように意識して作成してください。

執筆者:鈴木理沙
株式会社ヒトノテのSEOコンサルタント。人材系の企業にて、SEO改善とコンテンツマーケティングを担当。CVR改善やオウンドメディア運営、コンテンツ制作による認知拡大・ブランディングを経験。気持ちのよいコミュニケーションや痒い所に手が届くような提案を心がけています。

監修者:坪昌史
株式会社ヒトノテの代表取締役CEO。 エンジニアとしてキャリアスタートし、サイバーエージェントのSEO分析研究機関を経て、リクルートの横断マーケティング組織のマネージャー&全社SEO技術責任者を務める。その後、独立しSEOを中心としたクライアントの課題解決を行う。2017年、株式会社ヒトノテを創業し、様々な企業のウェブマーケティングの支援を行う。
おすすめの関連記事
─ 記事カテゴリから探す ─
WEBサイトの問題点・改善案を無料診断
人気記事ランキング
-

2024.05.30
キーワードマーケティングのやり方とは?SEOの効果が見込める手順を徹底解説
-

2024.05.27
SEOにおけるURL設計のベストプラクティス
-

2024.04.25
ページネーションのSEOにおけるベストプラクティス
-

2024.04.22
E-E-A-Tとは?Googleが評価するコンテンツの基準や対策を解説
-

2021.07.09
Webコンテンツにおける正しい引用の書き方をマスターしよう!
-

2021.12.06
レスポンシブデザインの最適ブレイクポイントとは?メディアクエリの書き方も解説
-

2021.12.22
【徹底比較】さくらのクラウドとAWSの特徴・機能・料金の違いを解説
-

2022.02.21
「note」のユーザー数や年齢層を徹底分析!【2022年版】
-

2022.07.05
WordPressで301リダイレクトを設定する方法とは?初心者でも可能

















