HTML Living Standardとは?HTML5との違いも解説

HTML Living Standardとは、WHATWGという組織が策定しているHTMLの仕様のことです。
HTML Living Standardは、2021年からHTMLの標準仕様に採用されており、Web開発者にとって重要な仕様になっています。
本記事では、HTML Living Standardの基礎知識やHTML5との違いを解説します。HTML Living Standardの仕様をしっかりと理解して、Web開発を進めていきましょう。
この記事の目次
HTML Living Standardとは?
HTML Living Standardとは、WHATWG(ワットダブルジー)という組織が策定しているHTMLの仕様のことです。
そもそもHTMLとは、Webページを作成する静的言語のことでHyper Text Markup Languageの略称になります。
HTMLには標準となる仕様があり、2021年の1月以前までは、HTML5が標準とされていました。
現在はさまざまな理由から、HTML Living StandardがHTMLの標準仕様となっています。
なぜHTML Living Standardが標準仕様になったのか?
HTML Living Standardが標準仕様になったのは、WHATWGがHTMLの標準仕様として採用されたからです。
「WHATWG(ワットダブルジー)」とは、Web Hypertext Application Technology Working Group(ウェブ・ハイパーテキスト・アプリケーション・テクノロジー・ワーキング・グループ)の略称で、ホームページ関連技術の基準や仕様を決めている団体です。
もう一つ、HTML標準仕様の歴史を語る上で欠かせない団体が、W3Cです。
「W3C(ダブリュースリーシー)」とは、「Web Hypertext Application Technology」の略称で、こちらもホームページ関連技術の基準や仕様を決めている団体です。
それぞれの団体によって、HTMLのタグの重要性や仕様など考え方が異なるので、WEB開発者たちは、標準仕様としてどちらに準拠すれば良いのか悩ましい問題でした。
しかし、2021年1月29日をもってW3CはWHATWGのHTML標準仕様を支持することを表明しました。
ではなぜWHATWGがHTMLの標準仕様として採用されたのか。両団体の歴史を追うことでその背景が理解できます。
HTMLの標準仕様をめぐる歴史
元々、ホームページ関連の規約を決める団体としては、1996年にW3Cが設立されました。
W3Cが勧告するHTMLの仕様を進める中で、W3Cの方針や資料に反対の意見もあり、不満を抱いていた人たちが2004年にWHATWGを設立します。
W3CとWHATWGは独自でHTMLの仕様を開発していき、ある時は共同で開発したり分裂したりしました。
そして2016年ころに、W3Cが勧告するHTML5/HTML5.1と、WHATWGが開発を進めるHTML Living Standardで2つの標準が分裂する形になります。
2018年にGoogleのChromeなどの主要ブラウザでは、W3Cに合わせることをやめたことでHTML Living Standardを標準仕様に採用する動きが始まりました。
2019年には、W3Cを推奨していたMicrosoftのEdgeがChromeと同じベースに移行する発表もあり、2019年にW3CはHTMLの標準化を断念しました。
これがきっかけで、今後のHTML標準化はWHATWGに一任されることになります。
そして、HTML5は、2021年1月28日に廃止されHTML Living Standardが標準仕様に採用されました。
以上が、HTML Living Standardが標準仕様になった理由です。
HTML Living StandardとHTML5の違い
今まで標準仕様だったHTML5からHTML Living Standardに移りました。
しかし、HTML5とHTML Living Standardにはほとんど違いがありません。
基本的には、HTML5の書き方で問題なく使えます。
ただ一部、追加・変更・廃止された要素や属性があります。変更があった項目の一覧に目を通すだけで問題ないでしょう。
次の見出しから追加・変更・廃止された要素、属性を見ていきます。
HTML Living Standardで追加・変更・廃止された要素
HTML Living Standardで追加・変更・廃止された要素の一覧です。
追加された要素
HTML Living Standardで追加された要素です。
| 要素名 | 用途 |
| <hgroup> | 見出しグループ化 |
| <slot> | スロット |
変更された要素
HTML Living Standardで変更された要素です。
| 要素名 | 用途 |
| <cite> | タイトル以外をふくむことが出来ず、作者名も含めなくなった。 |
| <link> | bodyの要素内に配置できる条件が変更された。(“rel”属性の値が“body-ok”な値のみ、または“itemprop”属性が指定されている時のみ配置可能) |
| <meta> | body要素内に配置できる条件が変更された。(“itemprop”属性を指定した場合に設置可能) |
| <style> | “body”要素内には配置できない。 |
廃止された要素
HTML Living Standardで廃止された要素です。
| 要素名 | 用途 |
| <rb> | 操作メニューの項目を表す。 |
| <rtc> | 操作メニューの項目を表す。 |
HTML Living Standardで追加・変更・廃止された属性
HTML Living Standardで追加・変更・廃止された属性の一覧です。
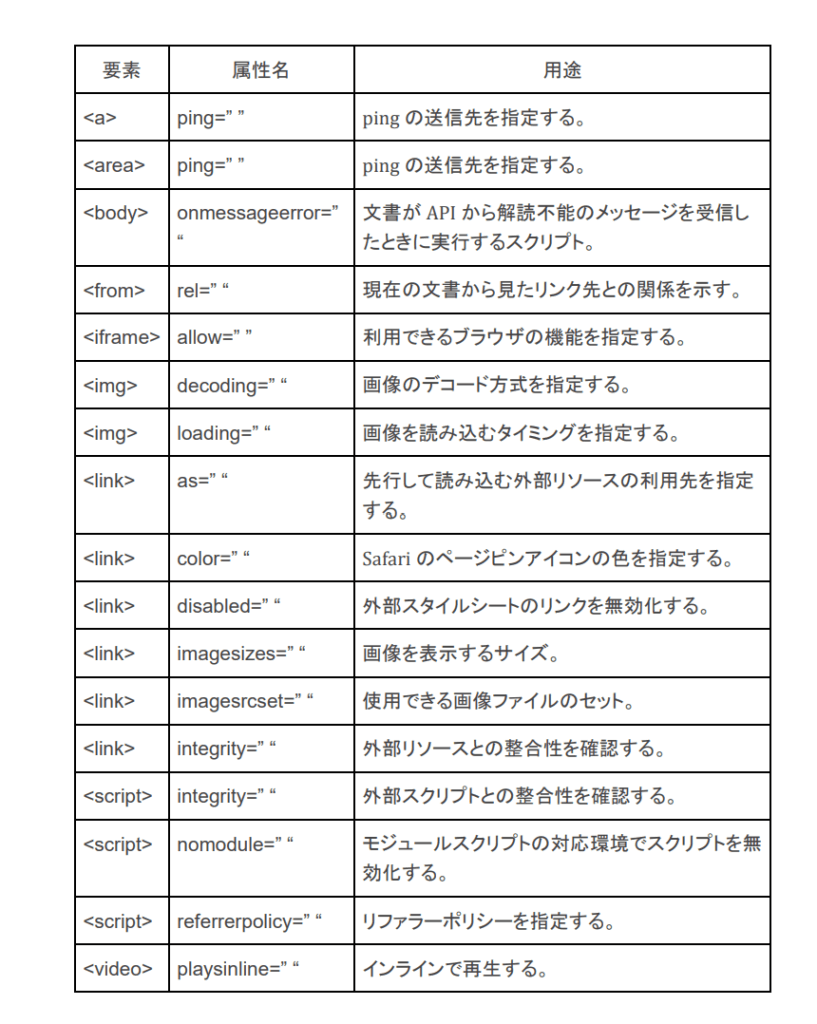
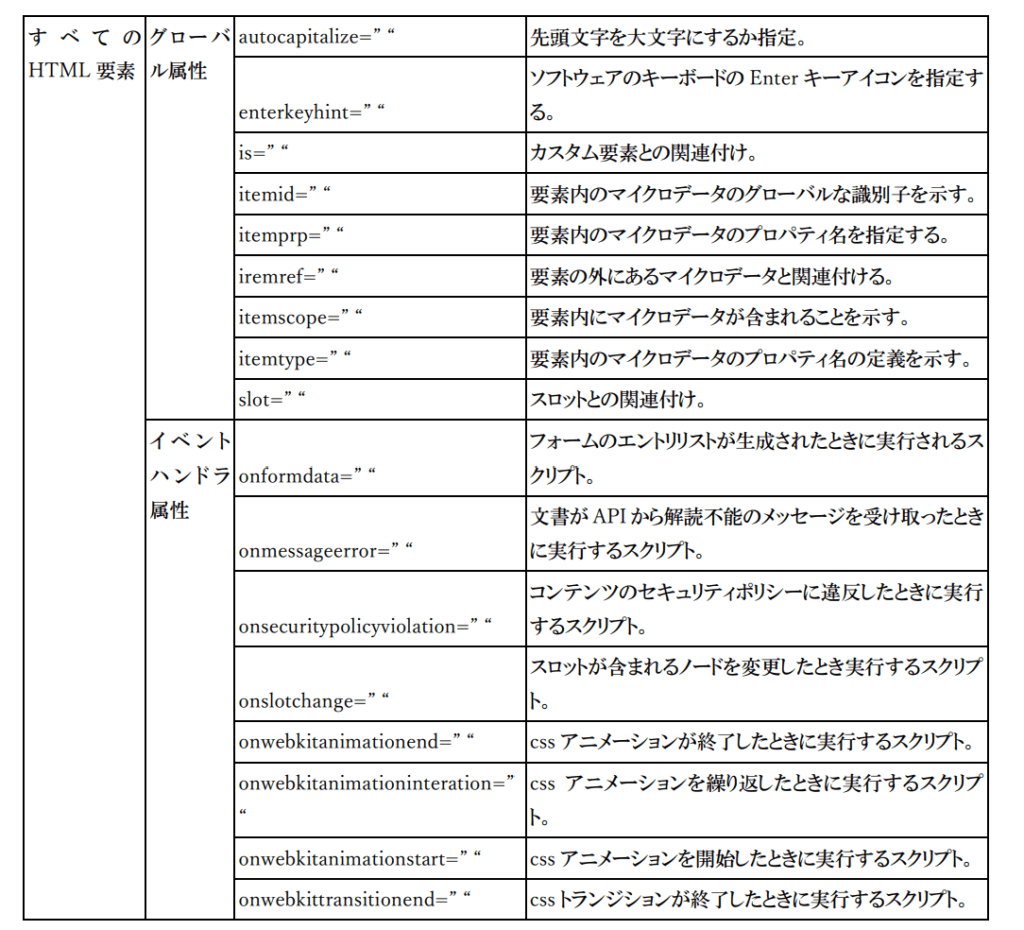
追加された属性
HTML Living Standardで追加された属性です。


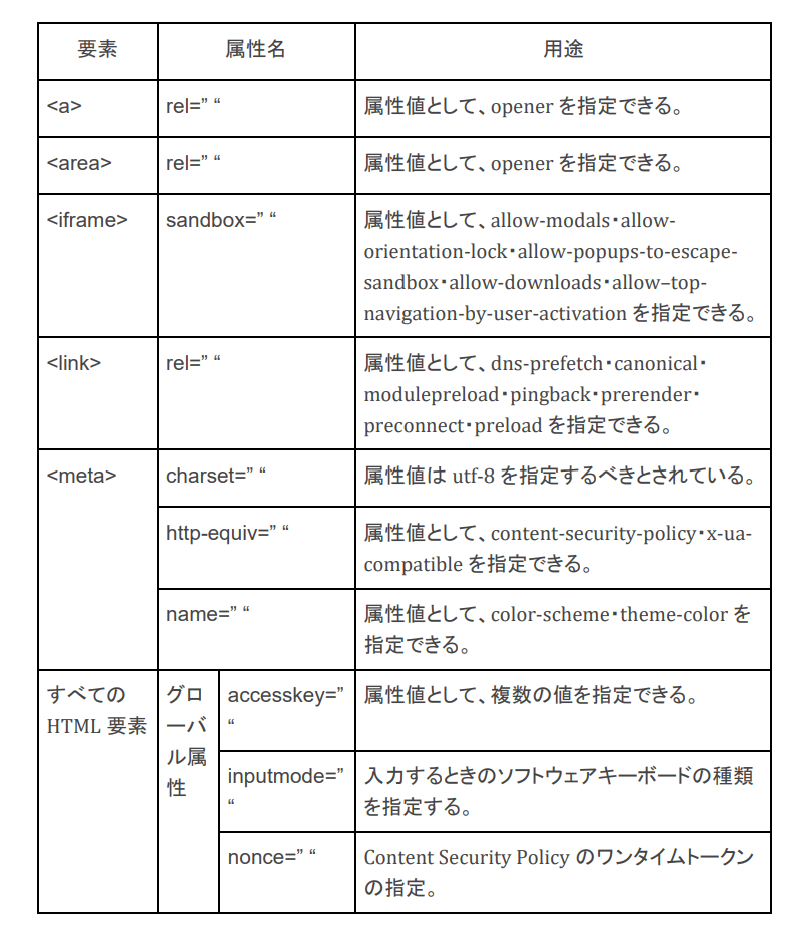
変更された属性
HTML Living Standardで変更された属性です。

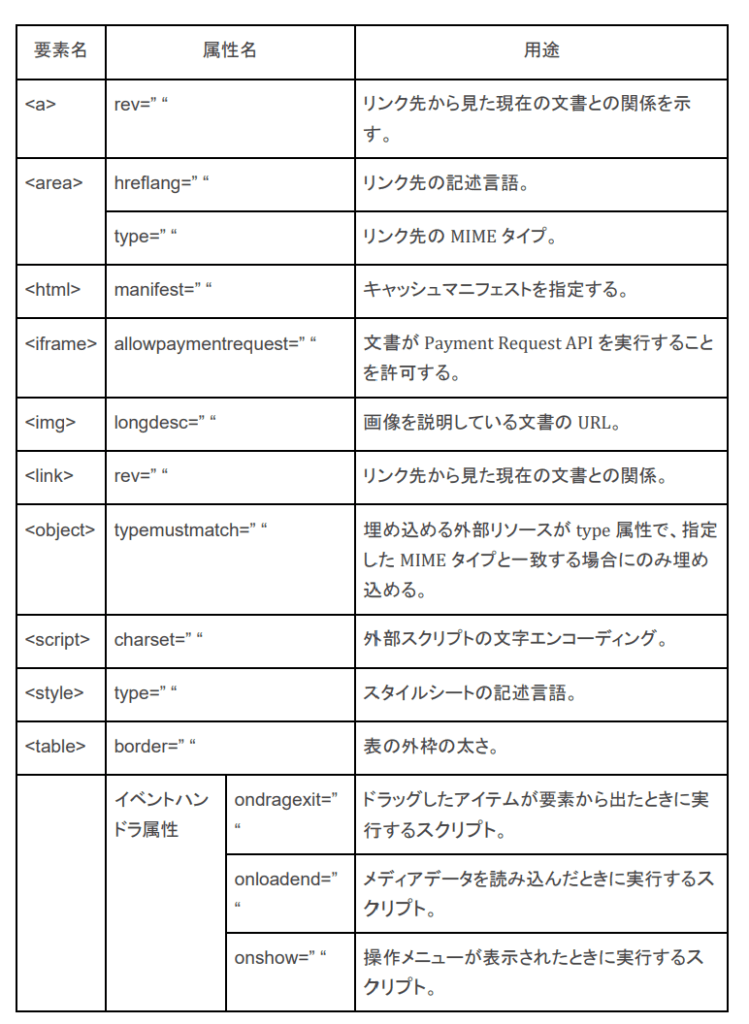
廃止された属性
HTML Living Standardで廃止された属性です。

HTML Living Standardを学習するなら資格がおすすめ
HTML Living Standardを学習するなら、HTML5の資格を目指すのがおすすめです。
理由は下記の2つあります。
・現状、HTML Living Standardの資格はない
・HTML Living StandardとHTML5の違いはほとんどない
現状、HTML Living Standardのスキルを証明する資格はありませんが、HTML5との違いはほとんどないので、HTML5の資格がスキルや知識の証明になります。
以上から、HTML Living Standardのスキルを習得するにはHTML5の資格を目指すと良いでしょう。
ただ、HTML Living Standardの仕様は日々更新され続けていて、今までになかった機能も徐々に増えています。
HTML living standardの仕様で、SEOの効果に影響がある書き方や便利で効率が良いタグなどが出てくるかもしれません。
最低限のポイントを押さえていけば、HTMLの仕様のアップデートにも対応していけるでしょう。
次にHTML5の代表的な資格を紹介します。
HTML5プロフェッショナル認定試験
HTML5の資格を取るなら、HTML5プロフェッショナル認定試験があります。
HTML5プロフェッショナル認定試験とは、HTML5を中心にCSS3・JavaScriptなど、Web業界で必要な知識や技術をまとめた試験のことです。
HTML5がHTML Living Standardへ変更されましたが、HTML5プロフェッショナル認定試験に影響を与える部分はほぼなく、「認定は有効」と公式発表しています。
参照:HTML5 Professional Certification
HTML5プロフェッショナル認定試験は、LPI-Japanという機関が運営しています。
LPI-Japanは、技術者が活躍しやすいよう、技術レベルの認定活動を通じてWeb業界に貢献するNPO団体です。
では、認定試験の特徴を下記にまとめましたので参考にしてください。
【HTML5プロフェッショナル認定試験の特徴】
・受験料は16,500円(税込み)
・試験会場かオンライン受験か選べる
・試験問題はほとんど選択問題
・HTML5の試験にはLevel1とLevel2がある
・認定有効期限は5年間(再受験で更新)
参照:HTML5 Professional Certification
HTML5プロフェッショナル認定試験の公式サイトに学習方法なども掲載されているので、これからHTMLを学びたいという方は目を通してみましょう。
まとめ
HTML Living Standardとはなんなのか?そして、HTML5との違いを解説してきました。
最後にこの記事の内容をまとめます。
【内容まとめ】
・HTML Living StandardとはWHATWGが策定するHTMLの仕様のことを指す
・2021年にHTML5が廃止され、HTML Living Standardが標準仕様に採用された
・HTML Living StandardとHTML5の違いはほとんどない
・HTML living standardで一部追加・変更・廃止された要素や属性がある
・HTML living standardを学習するならHTML5の資格を目指すのがおすすめ
HTML Living Standardの仕様は常にアップデートされていきます。
これからHTMLを学ぶという方は、HTMLの標準仕様を知っておきましょう。
HTMLに関する他記事はこちらです!
・alt属性とは?htmlの正しい使い方を理解してSEOを強化しよう!

執筆者:山本卓真
株式会社ヒトノテのSEOコンサルタント。中小企業から大企業まで様々な規模、業種のサイトのSEOに携わる。WEBマーケティングの広い知見と経験をもとにクライアントと伴走することが得意です。

監修者:坪昌史
株式会社ヒトノテの代表取締役CEO。 エンジニアとしてキャリアスタートし、サイバーエージェントのSEO分析研究機関を経て、リクルートの横断マーケティング組織のマネージャー&全社SEO技術責任者を務める。その後、独立しSEOを中心としたクライアントの課題解決を行う。2017年、株式会社ヒトノテを創業し、様々な企業のウェブマーケティングの支援を行う。
おすすめの関連記事
─ 記事カテゴリから探す ─
WEBサイトの問題点・改善案を無料診断
人気記事ランキング
-

2024.05.30
キーワードマーケティングのやり方とは?SEOの効果が見込める手順を徹底解説
-

2024.05.27
SEOにおけるURL設計のベストプラクティス
-

2024.04.25
ページネーションのSEOにおけるベストプラクティス
-

2024.04.22
E-E-A-Tとは?Googleが評価するコンテンツの基準や対策を解説
-

2021.07.09
Webコンテンツにおける正しい引用の書き方をマスターしよう!
-

2021.12.06
レスポンシブデザインの最適ブレイクポイントとは?メディアクエリの書き方も解説
-

2021.12.22
【徹底比較】さくらのクラウドとAWSの特徴・機能・料金の違いを解説
-

2022.02.21
「note」のユーザー数や年齢層を徹底分析!【2022年版】
-

2022.07.05
WordPressで301リダイレクトを設定する方法とは?初心者でも可能

















