404エラーページの重要性とは?エラーページを活用してCVにつなげる方法も紹介

404エラーページとは、アクセスしたページが見つからなかった場合に出るエラーページのことです。「Not Found」などと表示されます。
404エラーページは、Webサイトやメディアを運営するうえで重要で、専用ページを作成する必要があります。
本記事では、404エラーページを作成する重要性やメリットを解説します。また、事例を紹介しながら、404エラーページを利用してコンバージョンにつなげる方法も解説します。
この記事の目次
404エラーとは?

まず404エラーの「404」とは「ステータスコード」と言われるもので、URLを入力してアクセスする際にサーバーからブラウザに返ってくる反応を示します。また、ステータスコードのなかでも、400番台と500番台はエラーを示すステータスコードです。
404というステータスコードは英語で「not found」を意味するステータスで、何らかの理由でアクセスしているページが見つからなかった場合に返ってきます。ステータスコード404のことを404エラーと呼びます。
404エラーになるシーン
では、404エラーになるのはどのようなシーンなのでしょうか?WEBサイトに訪問したユーザーが404エラーに遭遇するシーンをいくつかご紹介します。
ページのファイル自体がサーバーから削除されている
利用しなくなったページを整理するためにhtmlファイルなどをサーバーから削除した場合、該当URLへアクセスすると404エラーになります。また、ECサイトや求人サイトなどデータベース系のサービスで情報掲載期間が終了したページが自動で削除される仕様になっている場合、削除後にアクセスするとエラーになりますので要注意です。
URLが間違っている
404エラーになるけど何が問題なんだろう?と言う方でよくあるのがURLのスペルミスなどをしている場合です。例えば本来「https://hitonote.co.jp/wp2/」というURLなのに間違えて、「https://hitonote.co.jp/wp2ppp/」というURLにアクセスすれば404エラーが返ってきます。
URLを変更したがリダイレクト処理が失敗している
古いURLから新しいURLへ変更し、古いURL→新しいURLへ301リダイレクトをかける場合に正しく設定されていないと404エラーになってしまいます。ページのファイルもあるし、URLも合ってるのに404エラーになる場合はリダイレクト設定を確認してみましょう。
404エラーページを作成するメリット

URLへアクセスして404エラーになった場合、WEBサイト上で設定をしていない限りブラウザ固有の404エラーページが表示されます。GoogleChromeの場合は以下のような画面になります。
ブラウザ固有のエラー画面表示された場合、ユーザーは「戻る」ボタンを押して前の画面に戻りますが、それがランディングページの場合は直帰になってしまうので非常にもったいないのです。
例えばあなたのWEBサイト専用の404エラーページを作成して魅力的なコンテンツへの導線を用意すれば、エラーページを経由して他のページへ回遊してもらうことも可能です。
また、404エラーページを用意することはSEO観点でもメリットがあります。検索エンジンのクローラーが対象のURLにアクセスした場合に、404ページから他のページにアクセスする導線があればクローリングをしてくれるので、検索エンジンがサイト内のコンテンツを検知しやすくなります。
404エラーページの事例
実際に、各サイトで設定している404エラーページの事例をご紹介します。
マッハバイト(旧ジョブセンス)

求人サイトの404エラーページの事例です。共通のヘッダーとフッターに「トップページへ戻る」というシンプルな導線です。ポイントは真ん中の枠内のどこをクリックしてもトップページへ遷移するので、ユーザーがTOPへの行きやすいという点です。
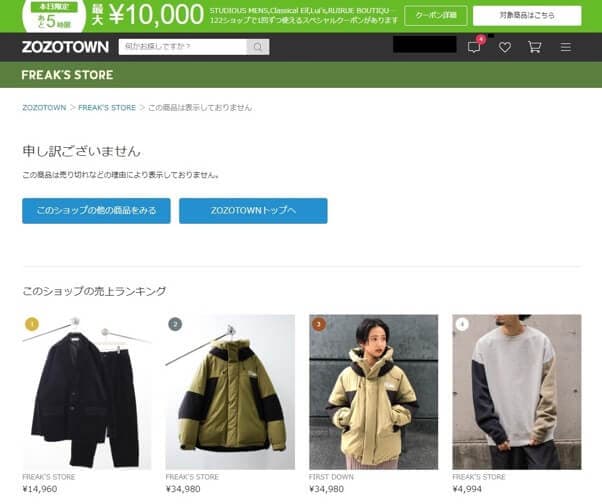
ZOZOTOWN

ファッションECサイト大手のZOZOTOWN。存在しない商品情報のページの場合は何のブランドのディレクトリかを判別して、そのブランドのおすすめ商品を表示するしくみになっています。ECサイトは品切れや在庫入れ替えでページが無くなることが多いのですが、そのような場合でも買い物を楽しめるUIなのはさすがZOZOですね!
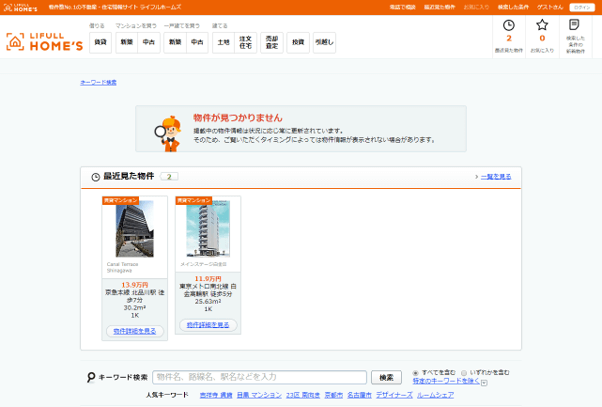
HOME’S

大手物件検索サイトのHOME’Sの404エラーページでは、最近見た物件が表示されます。物件ページはECよりも高頻度で掲載の開始&終了があるのでユーザーがブックマークしていた物件を、もう一度見に来た時に掲載が終わっている場合も多いですが、このようなエラーページならユーザーが物件探しを続けることができますね。
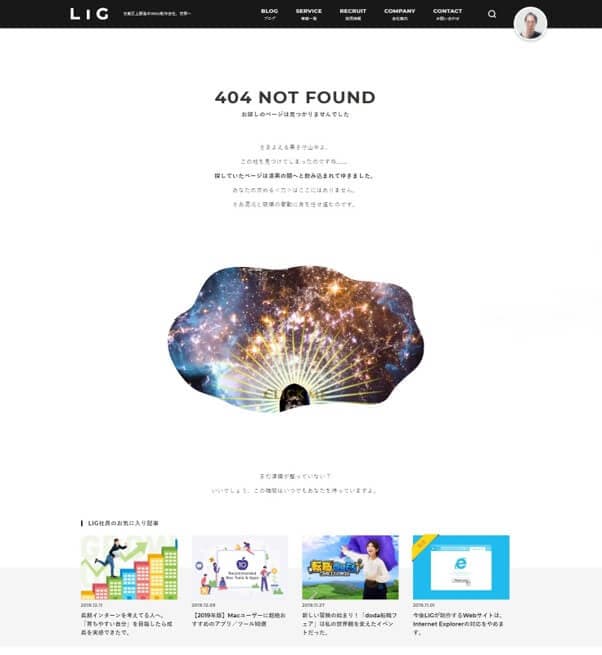
LIG

LIGは業界でも有名なWEBサイトの制作会社です。そんなLIGの404エラーページには「探していたページは漆黒の闇へと飲み込まれてゆきました。」とのメッセージが書かれているユニークなデザインです。もちろん、おすすめ記事の導線などユーザーが離脱しない工夫がされており、さすが!という印象のエラーページです。
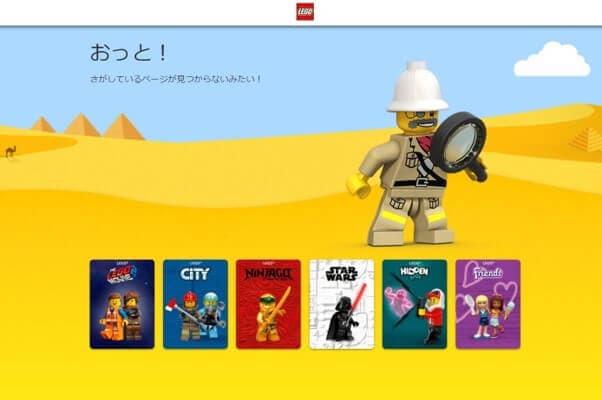
LEGO

おもちゃのLEGOブロックで有名なLEGOのホームページのエラーページはLEGOの世界観がしっかりと組み込まれています。「エラー」や「Not Found」という言葉は使わず、まるで冒険をしているような設定のメッセージとデザインで作られています。
404エラーページを利用してコンバージョン数を上げる方法
こだわった404エラーページを作ることによって、コンバージョン数向上に繋げることができます。今まで直帰をしていたユーザーがサイトの中を回遊できるようになる影響は大きいです。
例えばエラーページが1か月に1,000回訪問されているサイトで、エラーページ経由のCVRが1%あれば10件のコンバージョンが生まれることになります。
10,000回訪問されていれば、100件のコンバージョンが生まれます。なので、404エラーページを作成していないという方はすぐに作成することを、すでに作成している方はページを見直して改善することをおすすめします。
ここではコンバージョンを生み出す404エラーページのポイントを何点かご紹介します。
サイト内の他画面と体裁を揃える
404エラーページでも、他画面と同様グローバルナビやフッターをしっかりと入れましょう。体裁が揃っていないと、「いきなり別のサイトに行ってしまったの?」とユーザーが混乱することがあります。
エラー内容を分かりやすく伝える
WEBサイトを作っている方であれば「Not Found」や「404エラー」と表示されただけで意味がわかりますが、世の中のほとんどの方々はそのような単語を知りません。「ページが見つかりませんでした」「この情報は掲載が終了しています」など誰でも理解できる表現を使いましょう。
エラー感を出しすぎない
エラーページということで、赤文字を使ったり文字を極端に大きくしたり「エラー」であることを強調しているサイトをよく見かけますが、あまり鬼気迫るデザインやコピーを入れるとユーザーに心理的な負荷を与えて離脱を招きますので、柔らかい表現を心がけましょう。
ユーザーに回遊してほしい導線を入れる
エラーページを作成する際には、他のページと同様「ユーザーに、この後どのような行動を取ってほしいのか?」という事を想像しましょう。
例えば、ECサイトならエラー画面から商品情報や商品一覧画面へ進み最終的には購入カートへ遷移してほしいですし、コーポレートサイトならエラー画面からサービスや事業紹介のページに進み、最終的には問い合わせをしてほしいはずです。自分のサイトのコンバージョンポイントに合わせて、エラー画面に設置する導線を検討しましょう。
スマートフォン対応も忘れずに
今や当たり前になっている、WEBサイトのスマートフォン対応ですが、TOPページや他の下層ページは対応済みなのに、エラーページだけ対応が漏れているサイトをよく見かけます。サイトの種類によりますが、BtoCのサイトであればスマートフォンのアクセスの方が多いので、忘れずに対応しておきましょう。
404エラーページを活用してCVRを向上させよう
404エラーページはWEBサイトの中でも重要なページです。自分のサイトのエラーページは普段あまり見ないかもしれませんが、ユーザーには意外と見られているということが良くあります。せっかくユーザーに見てもらっているのに、不親切なUIになっているのは非常にもったいないので、今回ご紹介した事例や、エラーページを制作するポイントを参考にご自身のサイトのエラーページを見直してみて下さいね。
CVRの関連記事はこちら
・CVR改善ってどうやるの?具体的な事例と10個の施策をご紹介
・掲載落ちページのSEOベストプラクティス
・ページエクスペリエンスとは?4つの指標を解説
・オウンドメディアが劇的に改善する方法を徹底解説!
・WEBサイト改善・分析方法を徹底解説!実際の課題例も紹介

執筆者:ヒトノート編集部
株式会社ヒトノテのオウンドメディア、WEBマーケティングの学習帳「ヒトノート -Hito note-」の編集部。

監修者:坪昌史
株式会社ヒトノテの代表取締役CEO。 エンジニアとしてキャリアスタートし、サイバーエージェントのSEO分析研究機関を経て、リクルートの横断マーケティング組織のマネージャー&全社SEO技術責任者を務める。その後、独立しSEOを中心としたクライアントの課題解決を行う。2017年、株式会社ヒトノテを創業し、様々な企業のウェブマーケティングの支援を行う。
おすすめの関連記事
─ 記事カテゴリから探す ─
WEBサイトの問題点・改善案を無料診断
人気記事ランキング
-

2024.05.30
キーワードマーケティングのやり方とは?SEOの効果が見込める手順を徹底解説
-

2024.05.27
SEOにおけるURL設計のベストプラクティス
-

2024.04.25
ページネーションのSEOにおけるベストプラクティス
-

2024.04.22
E-E-A-Tとは?Googleが評価するコンテンツの基準や対策を解説
-

2021.07.09
Webコンテンツにおける正しい引用の書き方をマスターしよう!
-

2021.12.06
レスポンシブデザインの最適ブレイクポイントとは?メディアクエリの書き方も解説
-

2021.12.22
【徹底比較】さくらのクラウドとAWSの特徴・機能・料金の違いを解説
-

2022.02.21
「note」のユーザー数や年齢層を徹底分析!【2022年版】
-

2022.07.05
WordPressで301リダイレクトを設定する方法とは?初心者でも可能

















